Mga Rating ng Editor: Mga Rating ng User:[Kabuuan: 0 Average: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Scanerr ay website monitor upang lumikha ng mga custom na pagsubok sa website na tumatakbo sa cloud. Magagamit mo ito upang subaybayan ang coding pati na rin ang iba pang posibleng pagkabigo sa iyong mga web app. Nag-aalok ito sa iyo ng isang simpleng interface kung saan maaari kang lumikha at mag-save ng mga pagsubok sa pag-andar ng UI at pother at tatakbo ito sa cloud para sa iyo. Maaari nitong patakbuhin ang mga pagsubok na awtomatikong tinukoy mo sa iskedyul at buuin ang ulat. Sa ngayon, hinahayaan ka ng libreng plan na magdagdag ng 1 website sa listahan ng pagsubaybay, kaya medyo sapat na ito para sa personal na paggamit.
Mahalaga ang pagsubaybay sa mahahalagang feature ng iyong website. May mga tool na para diyan pero karamihan sa kanila ay binabayaran. O kung libre sila, kulang sila ng suporta para sa pasadyang pagsubok. Ngunit pinapanatili ng Scanerr dito ang mga bagay na mas simple at tapat din. Sa pangunahing dashboard, patuloy nitong ipapakita sa iyo ang status ng kalusugan. Sinusuportahan nito ang pagsasama ng Slack at mayroong isang seksyon ng mga log sa website pati na rin na maaari mong palaging bumalik upang suriin ang mga bagay.

Libreng Website Monitor para Gumawa ng Mga Custom na Pagsusuri para sa iyong Mga Website: Scanerr
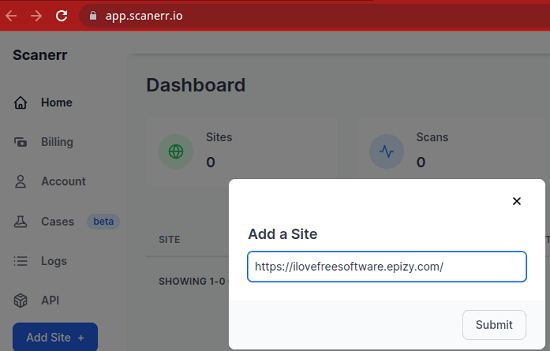
Pumunta sa pangunahing website ng Scanerr dito at pagkatapos ay mag-sign up para sa isang libreng account. Pagkatapos mag-sign up, kailangan mo lang idagdag ang iyong website. Ilagay ang URL ng iyong homepage at pagkatapos ay idagdag ito sa listahan ng pagsubaybay.
Ngayon, kailangan mong gumawa ng test case. Pumunta sa seksyong Mga Kaso at pagkatapos ay lumikha ng isa. Bigyan ito ng pangalan at pagkatapos ay ilagay ang mga detalye ng pahina. Susunod, idagdag mo ang mga hakbang para sa pagsubok. Sa bawat hakbang, kailangan mong maglagay ng CSS selector para pumili ng elemento at tumukoy ng assertion. Maaari kang magdagdag ng maraming hakbang sa pagsubok at i-save ito.
Ngayon, kailangan mong magpatakbo ng pagsubok. Buksan ang website mula sa dashboard at pagkatapos ay i-click ang opsyon sa iskedyul. Tukuyin ang dalas at oras kung kailan mo gustong patakbuhin ang pagsubok na ito. Susunod, i-save ang mga pagbabago at pagkatapos ay hayaan itong tumakbo sa autopilot.
Sa ganitong paraan, maaari kang magpatuloy sa paggawa ng maraming pagsubok at iiskedyul ang mga ito. At sa pangunahing dashboard, maaari mong subaybayan ang pangkalahatang katayuan sa kalusugan.
Kung mayroon kang website na gusto mong patuloy na subaybayan para sa mga pagbabago sa UI. Gumawa lamang ng isang libreng account at pagkatapos ay idagdag ang iyong website sa listahan. Sisiguraduhin ng custom na pagsubok na mananatiling updated ang iyong website, at aabisuhan ka tungkol sa mga isyu habang nangyayari ang mga ito.
Mga pagsasara:
Kung naghahanap ka ng simple at epektibong website testing tool na maaari mong ilagay sa autopilot, pagkatapos ay nasa tamang lugar ka. Gamitin lang ang Scanerr at sigurado akong hindi ka bibiguin nito. Nagustuhan ko ang katotohanan na hinahayaan ka nitong lumikha at mag-iskedyul ng custom na pagsubok at ito ay mabuti para sa personal na paggamit kung mayroon ka lang isang website. Kaya, subukan ito at ipaalam sa akin kung ano ang iniisip mo tungkol dito.
