Mga Rating ng Editor: Mga Rating ng User:[Kabuuan: 0 Average: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Passage by 1Password ay isang freemium authentication system na maaari mong ipatupad sa iyong website o mga mobile app. Tinutulungan ka nitong alisin ang tradisyunal na user/password-based login system na may passkey.
Sa passkey, hindi mo kailangang tandaan ang iyong mga password. Mag-log in ka sa mga website o mobile app sa pamamagitan ng mga umiiral nang paraan ng pagpapatotoo sa iyong device gaya ng user pin o biometric.

Halimbawa, kung mayroon kang mobile app kung gayon ikaw madaling magpatupad ng biometric login sa pamamagitan ng pagdaragdag ng ilang linya ng code. O, kung gusto mong mag-alok ng parehong walang password na pag-login at ang tradisyonal na paraan ng pag-login ng user/email na password, magagawa mo iyon. Mayroong dalawang paraan upang magdagdag ng passwordless login system sa iyong mga app sa pamamagitan ng Passage. Tingnan ang mga opsyong ito sa ibaba.
Kumpleto na ang Passage: Ang produktong ito ay nagpapatupad lamang ng isang walang password na pag-log in sa iyong mga website at app. Isa itong magandang opsyon para sa mga bagong app na iyong nililikha o sa mga gagawin mo sa hinaharap. Gumagana ito sa lahat ng web at mobile application, at makokontrol mo ang lahat mula sa mga user hanggang sa mga session hanggang sa pag-activate/pag-deactivate ng user. Passage Flex: Ang produktong ito ay nilalayong gamitin sa mga kasalukuyang app at website kung saan mayroon ka nang tradisyunal na password-based na login system. Kung gumagawa ka ng web app kung saan gusto mo ang parehong uri ng mga pag-login, ito ang kakailanganin mo.
Ang parehong mga produkto ng Passage sa itaas ay may parehong libreng plano. Maaari kang magkaroon ng 1000 aktibong buwanang user at kung tumaas ang bilang na iyon, kakailanganin mong lumipat sa premium na bersyon. Bilang karagdagan, makakakuha ka ng dashboard at portal ng pamamahala ng user.
Ang isang magandang bagay tungkol sa Passage ay ang pagkakaroon nito ng built-in na login at mga form sa pagpaparehistro. O maaari mo ring baguhin ang mga ito upang isama ang mga custom na field na gusto mong punan ng user sa pagpaparehistro.
Paano Magdagdag ng Passwordless Login sa iyong mga Website gamit ang Passkey by Passage ?
Bilang isang developer, ikalulugod mong malaman na ang Passage ay nag-aalok na ng mga SDK para sa iba’t ibang mga programming language. Mayroong kahit halimbawang GitHub repository na maaari mong gamitin bilang mga template. Sa ngayon, sinusuportahan nito ang mga sumusunod na wika.
Node.js Python Go Java Scala Rust Ruby PHP
May isang detalyadong pahina ng dokumentasyon na magagamit mo upang maunawaan ang iba’t ibang mga parameter ng SDK. Ipinaliwanag nila ang daloy ng pag-login at tutorial kung paano pamahalaan ang mga session at JWT token.
Bago makarating sa bahagi ng coding, dapat kang mag-sign up para sa isang libreng account sa Website ng Passage dito. Pagkatapos noon, gumawa ng app at pagkatapos ay kopyahin ang ID nito. Kailangan mong kopyahin ang App ID na ito dahil kakailanganin mo ito sa ibang pagkakataon.
Mula sa dashboard ng app sa itaas, maaari mo ring i-customize ang form ng pagpaparehistro. Maaari kang magdagdag ng mga custom na field at pagkatapos ay i-save ang mga pagbabago. Ipinapakita nito sa iyo ang preview ng pareho, ang login at pati na rin ang registration form.
Paggamit ng 1 Passage ng Password upang Bumuo ng Passwordless Login System:
Sisimulan mo ang coding mula sa backend na bahagi. Kaya piliin muna ang naaangkop na backend SDK depende sa kung anong mga programming language ang maaari mong i-code. Kung pinili mo ang Python, ikatutuwa mong malaman na gumagana ang Passage sa Flask!
Kaya, i-install ang dependency sa pamamagitan ng pagpapatakbo ng command sa ibaba.
pip install passage-identity
At pagkatapos ay magsulat ka ng ilang code. Sa pahina ng dokumentasyon, makikita mo kung paano magsimula. Kaya, magsimula sa pamamagitan ng pagpapatunay ng isang kahilingan. Mayroong isang halimbawa na nagpapakita ng isang Flask middleware para doon. Kakailanganin mo rin ang app ID na maaari mong kopyahin mula sa dashboard.
Magpatuloy sa pamamagitan ng pagbabasa ng mga doc at tingnan ang iba pang mga bagay na maaari mong gawin mula sa SDK tulad ng pamamahala ng isang user. Hindi lang iyon ngunit maaari mo ring pamahalaan ang mga device ng user at pagkatapos ng iba pang mga bagay.
Susunod, kailangan mo na ngayong gawin ang frontend ngayon. Kaya, i-customize ang form sa dashboard at pagkatapos ay ipatupad ito sa code. Maaari kang gumamit ng iba’t ibang front-end na framework para dito at ang mga detalye ay nasa dokumentasyon.
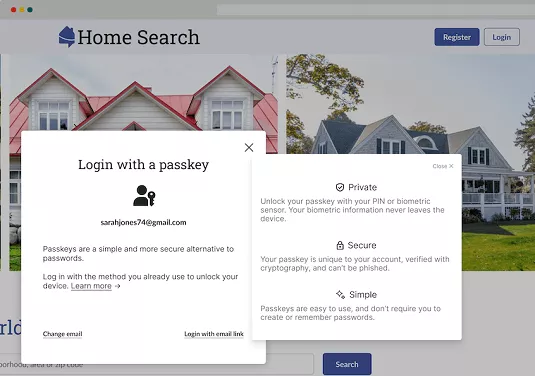
Sa wakas, kapag tapos ka na, makikita mo ang preview ng panghuling login system. Magiging ganito ang hitsura nito.
Sinusuportahan ng system sa pag-log in na ito ang walang password na pag-log in para sa pagpapahintulot sa mga user. At sa ganitong paraan, maaari mong sundin ang mga doc at gabay doon upang lumikha ng isang custom na sistema ng pag-log in para sa iyong sariling mga app.
Mga pansara na salita:
Bilang isang developer kung naghahanap ka ng isang mabilis at madaling paraan upang ipatupad ang walang password na pag-login sa iyong mga web app o mobile app pagkatapos ay nasa tamang lugar ka. Simulan ang paggamit ng Passage ngayon at pagkatapos ay magpatupad ng mas mabilis na paraan upang payagan ang iyong mga user na ma-access ang iyong mga website at app sa isang tap.