Mga Rating ng Editor: Mga Rating ng User:[Kabuuan: 0 Average: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Tailwindgen ay isang simpleng online Tailwind grid generator na magagamit mo. Nangangailangan ito ng bilang ng mga hilera at column na bumubuo sa iyo at pagkatapos ay bumuo ng isang grid layout na biswal kasama ang HTML code. Ang lahat ng kinakailangang klase ng Tailwind ay kasama sa code, at maaari pa itong bumuo ng katumbas na code ng React para sa pareho.
Nasaklaw na namin ang mga generator ng CSS grid dati. Ang Tailwindgen dito ay medyo pareho maliban sa katotohanan na sa halip na mga custom na klase ng CSS, ang tool na ito ay bumubuo ng grid sa pamamagitan ng pagdaragdag ng mga klase ng Tailwind CSS. Ang maganda ay binibigyan ka nito ng visual grid generator kung saan maaari kang tumukoy ng mga custom na row at column para makakuha ng grid ng gustong hugis.

Paggamit ng Tailwindgen upang Bumuo ng CSS Grid gamit ang Tailwind:
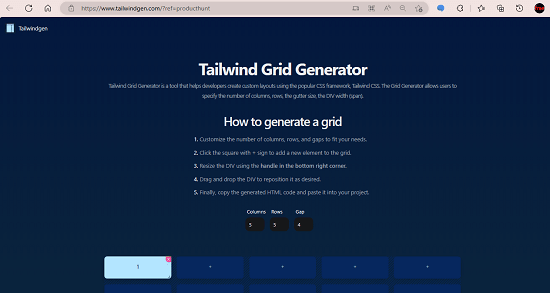
Ganap na malayang gamitin ang website ng Tailwindgen. Walang kahit isang pahina ng pag-sign up o pagpaparehistro upang makapagsimula. Bisitahin ang pangunahing website dito at pagkatapos ay simulang gamitin ito kaagad. Ang pangunahing interface ng website ay ganito ang hitsura.
Ngayon, kailangan mong piliin ang bilang ng mga row at column. Susunod, kailangan mong pumili ng layout ng grid sa pamamagitan ng pagpili ng mga partikular na row at column at lumikha ng custom na layout. Maaari mong tukuyin ang layout sa anumang paraan na gusto mo, at magagawa nitong mabuo ang code para sa lahat nang ganoon kadali.
Mag-scroll pababa pa at dito makikita mo ang code na nabuo nito para sa iyo. Kopyahin ang CSS at HTML code at pagkatapos ay gamitin ito sa iyong mga proyekto. Ang magandang bagay dito ay bukod sa HTML, bumubuo ito ng code fir React na mga bahagi bilang JSX. Maaari mo ring kopyahin iyon kung balak mong gamitin ang Tailwind grid sa ReactJS.
Sa ganitong paraan, magagamit mo rin ang simpleng ito upang bumuo ng Tailwind grind at gamitin sa alinman sa iyong mga front-end na proyekto. Sa pamamagitan nito, hindi ka magkakaroon ng code sa layout ng grid sa pamamagitan ng kamay. I-bookmark lang ang tool na ito at pagkatapos ay gamitin ito anumang oras na gusto mo.
Closign thoughts:
Ang Tailwind CSS ay nagiging popular kamakailan at ang mga bagong helper tool para dito ay inilulunsad araw-araw. Isa sa mga pangunahing bloke ng gusali na kailangan mo para sa pagdidisenyo ng ilang UI para sa isang website o web app. Kaya, kung kailangan mo ng Tailwind grid generator dito, nabanggit ko ang isa na hindi ka bibiguin.