Mga Rating ng Editor: Mga Rating ng User:[Kabuuan: 0 Average: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Naramdaman mo na ba ang pangangailangang i-convert ang anumang website sa isang disenyo ng Figma upang muling idisenyo ang iyong mga webpage o para sa kapakanan ng pagdaragdag ng mga anotasyon. Buweno, narito ang isang mahusay na paraan upang gawin ito gamit ang isang libreng Figma plugin na tinatawag na html.to.design.
Ang html.to.design ay nagbibigay-daan sa iyo na i-convert ang anumang website sa isang ganap na nae-edit na disenyo ng Figma. Maaari mong muling idisenyo ang iyong website nang hindi kinakailangang buuin ang bawat elemento mula sa simula. Nasa proseso ka man ng muling pagdidisenyo ng lumang website o paggawa ng mga benchmark sa Figma o pag-scrape ng mga asset ng disenyo mula sa web, gagawin ng plugin na ito ang trabaho para sa iyo nang madali at mabilis.

html.to.design ay maaaring maging lubhang madaling gamitin kapag ikaw gustong kumuha ng website para sa isang moodboard nang hindi kumukuha ng anumang mga screenshot. Gayundin, ang mga miyembro ng koponan ay maaaring mag-load ng isang nae-edit na webpage upang makipagtulungan sa isa’t isa at magbigay ng mga komento at feedback. Magagamit ito ng mga manunulat ng UX upang makabuo ng iba’t ibang mga kopya at makakuha ng isang snapshot ng eksakto kung paano ito lilitaw. Maraming ganoong mga kaso ng paggamit pagdating sa html.to.design plugin.
Mabilis nating suriin ang Mga Tampok nito:
Maramihang pag-import: Madali kang makakapag-import ng maramihang mga pahina nang sabay-sabay sa loob lamang ng ilang segundo. Sa sandaling matagumpay na naisagawa ang pag-import, ang mga pahina ay handa nang i-annotate o muling idisenyo.
Multi-viewport: Maaari kang mag-import ng Desktop, Mobile, Tablet o Laptop viewport sa isa kinunan nang hindi kailangang patakbuhin ang plugin nang maraming beses.
Multi-theme: Madali kang makakapag-import ng Light at Dark na tema nang magkatabi.
Pagbuo ng mga istilo ng teksto at kulay: Ang tampok na Beta na ito ay bumubuo ng mga lokal na istilo ng Figma para sa kulay at teksto.
Gumagana:
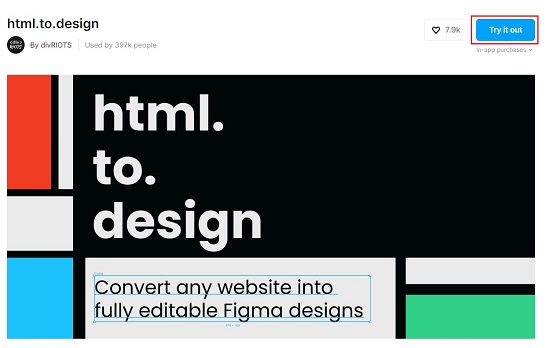
1. Mag-click dito upang mag-navigate sa page ng mga plugin ng komunidad ng Figma at pagkatapos ay i-click sa’Subukan ito’i-install ang html.to.design plugin. Dapat kang naka-sign in sa iyong Figma account upang maisagawa ang hakbang na ito.
2. I-navigate ka na ngayon sa Figma at isang blangkong disenyo ang gagawin. Susunod, mag-click sa button na ‘Resources’ sa Figma toolbar, piliin ang tab na ‘Plugins’ at mag-click sa ‘Run’ sa tabi ng html.to.design plugin.
3. I-paste ang URL ng website na nais mong i-convert sa isang disenyo ng Figma. Mag-click sa drop-down na menu upang piliin ang viewport gaya ng Desktop, Laptop, Telepono atbp.
4. Susunod na piliin ang kinakailangang Tema (Light/Dark) sa pamamagitan ng pag-click sa kaukulang button at pagkatapos ay i-click ang ‘Import’
5. Maghintay ng ilang oras habang sinusuri ng plugin ang iyong mga input at kino-convert ang website sa isang disenyo ng Figma.
6. Maaari ka na ngayong magpatuloy at magdagdag ng mga anotasyon, komento o muling idisenyo ang buong website sa Figma ayon sa iyong mga kinakailangan.
Kung ang webpage na nais mong i-convert ay nasa likod ng isang pag-login o VPN, dapat mong i-install ang html. to.design Chrome Extension bilang karagdagan sa Figma plugin. Mag-click dito upang i-install ang Extension. Upang matuto nang higit pa tungkol dito, mag-click dito.
Pagsasara Mga Komento:
Ang html.to.design ay isang mahusay na plugin na tumutulong sa iyong i-convert ang buong webpage sa ganap na mae-edit na mga disenyo ng Figma na maaari mong muling idisenyo o gamitin para sa mga komento at anotasyon. Madali at mabilis din ang pag-scrap ng mga asset ng disenyo mula sa web.