Ao executar seu site por meio de PageSpeed Insights , você pode ver uma recomendação para veicular imagens em formatos de última geração .
Isso significa que você precisa converter imagens JPEG e PNG para WebP (geralmente com um plugin). Existem plug-ins de conversão WebP dedicados por aí, mas já muitos plug-ins de otimização de imagem suporte a conversão WebP. Nesse caso, você simplesmente habilitará a conversão WebP nas configurações.

O que é WebP?
WebP é um formato de imagem moderno que oferece velocidades mais rápidas e qualidade superior do que JPEGs/PNGs.
O Google descobriu que as imagens WebP sem perdas um tamanho de arquivo 26% menor do que PNGs. E as imagens WebP com perdas têm um tamanho de arquivo 25-34% menor do que JPEGs. Em outras palavras, você pode exibir imagens de mesma qualidade em um tamanho de arquivo reduzido. Isso resultará em velocidades mais rápidas e melhores relatórios PSI.
WebP é compatível com a maioria dos principais navegadores, incluindo Chrome, Firefox, Opera e Edge. Safari é o lobo solitário e não oferece suporte a WebP (embora a Apple tenha experimentou com ele). Mas a boa notícia é que a maioria dos plug-ins WebP veicula imagens WebP apenas quando o navegador oferece suporte.
1. Escolha um plug-in WebP
Se o seu plugin de otimização de imagem suporta conversão WebP, use-o (ShortPixel e Optimole são boas escolhas). Se o seu plug-in não for compatível com WebP, use o WebP Converter For Media. Alguns plug-ins WebP têm configurações adicionais para otimizar ainda mais as imagens durante a conversão WebP.
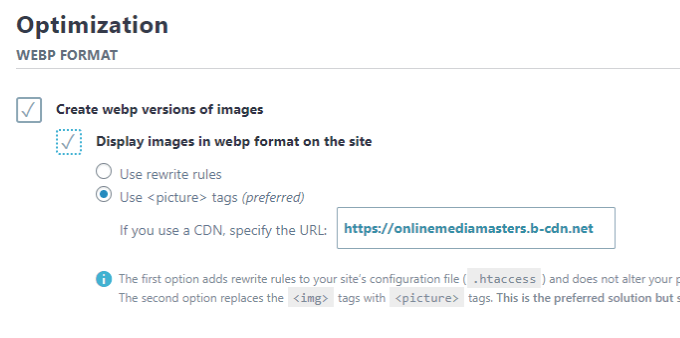
2. Selecione um método de conversão
A maioria dos plug-ins WebP tem métodos de conversão (a tag de imagem geralmente é recomendada).
- Tag de imagem: as tags
serão substituídas por tags
. Geralmente, esse é o método recomendado para converter imagens na maioria dos plug-ins de otimização de imagens. - .htaccess: entrega imagens WebP via.htaccess. No entanto, muitas configurações de servidor não permitem isso (se você estiver usando CDN ou Varnish da Cloudflare).
- Pass Thru: muda seus URLs no processo e não é o método preferido.
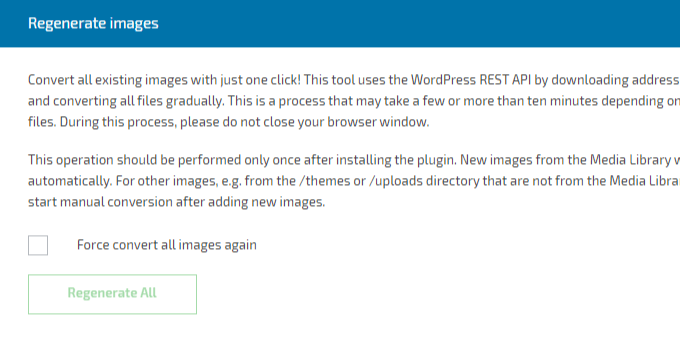
3. Regenere imagens se necessário
Depois de selecionar um método de conversão WebP, o plug-in fará o resto. Se estiver usando o plug-in WebP Conversion For Media, você precisará regenerar as imagens. O autor do plugin diz que isso deve ser feito apenas uma vez após a instalação do plugin. Isso também pode sobrecarregar seu servidor, então faça isso durante um período de baixo tráfego.

4. Teste novamente o seu site WordPress
Agora que você está exibindo imagens em formatos de última geração (WebP), teste novamente algumas páginas do seu site WordPress no PageSpeed Insights e certifique-se de que está 100%. Se não for, você pode tentar um plug-in de otimização de imagem diferente ou até mesmo um método de conversão WebP diferente.

Parece bom!
5. Usando WebP em ShortPixel
ShortPixel permite que você ative imagens WebP no Configurações avançadas . Eles permitem a tag

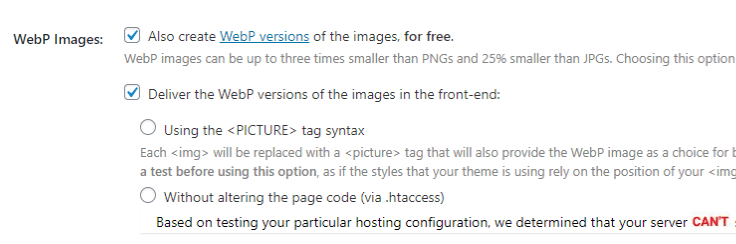
6. Usando WebP no Imagify
Imagify também tem a opção de criar imagens WebP nas configurações. Ao ativar a opção de tags

7. Usando WebP In Optimole
Optimole exibe automaticamente imagens WebP conforme explicado em seu artigo .
Sou um grande fã deste plugin porque tem alguns recursos extras. Mais notavelmente, ele exibe imagens do CDN do Cloudfront e imagens de qualidade inferior para usuários em conexões lentas. Por fim, ele exibe imagens adaptáveis (exibe imagens menores em dispositivos móveis). Provavelmente da Optimole, tem ótimas críticas e é um plugin de otimização de imagem e WebP em rápido crescimento.
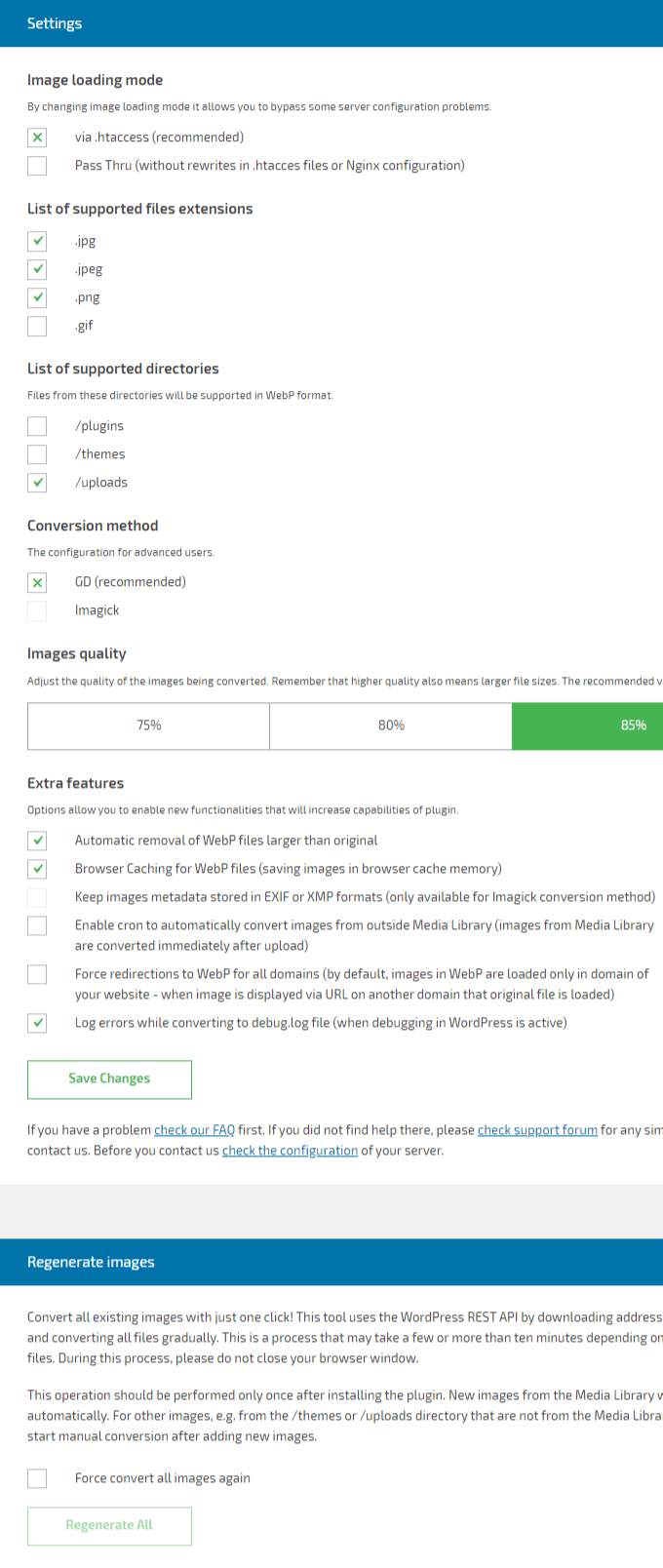
8. Usando o conversor WebP para mídia
WebP Convert For Media é um WebP designado plugin, mas também tem opções adicionais.
Ele permite que você especifique se deseja converter imagens WebP em extensões de arquivo específicas, diretórios, métodos de conversão (GD ou Imagick), qualidade de compactação e várias outras configurações. Ele também pode remover imagens WebP maiores que o tamanho do arquivo original (recomendado). Escolha quais configurações funcionam melhor para suas imagens. Quando terminar, clique em “regenerar imagens”.

9. Devo ativar o cache WebP no foguete WP?
Na maioria dos casos, você deve deixar o cache WebP desligado.
O foguete WP diz que você deve deixá-lo desativado se:
- Seu plug-in WebP está servindo WebP com o elemento
ou.htaccess. - Seu CDN está servindo imagens WebP.
- Você está usando a regra de página de cache de tudo do Cloudflare, Varnish ou cache NGINX.

Se você gostou deste tutorial, vai adorar meu Guia de velocidade do WordPress .
Saúde,
Tom
