Avaliações do editor: Avaliações do usuário: [Total: 0 Média: 0/5].ilfs_responsive_below_title_1 {largura: 300px; } @media (largura mínima: 500px) {.ilfs_responsive_below_title_1 {largura: 300px; }} @media (largura mínima: 800px) {.ilfs_responsive_below_title_1 {largura: 336px; }}
BugBug é uma ferramenta gratuita e automatizada de teste de sites para desenvolvedores front-end . Aqui, ele permite criar testes de IU a partir de jornadas do usuário e executá-los na nuvem. Se algum teste falhar, ele irá alertá-lo e então você pode consertar isso. O plano de taxas é limitado e você tem permissão para criar 1 projeto com 100 testes.
Você pode criar um teste gravando suas ações usando uma extensão de navegador auxiliar fornecida. Você pode agendar os testes que você cria e ele será executado na nuvem para você e enviará o relatório. Ele também permite que você execute testes locais no navegador sob demanda.
O BugBug também oferece uma integração para um pipeline de CI/CD por meio de acesso à API. Você executa os testes na nuvem diretamente da CLI, executando um comando simples. O plano gratuito é suficiente para desenvolvedores individuais ou autônomos, mas se você precisar de mais do que isso, pode se inscrever em qualquer plano pago.

Grátis automatizado Ferramenta de teste de site para desenvolvedores front-end: BugBug
Vá para a página inicial do site do BugBug aqui e depois inscreva-se para uma conta gratuita. Como já mencionei editar, o plano gratuito permite criar 1 projeto e 100 execuções de teste na nuvem. E ele retém 1 mês de história, então, na minha opinião, isso é muito bom.
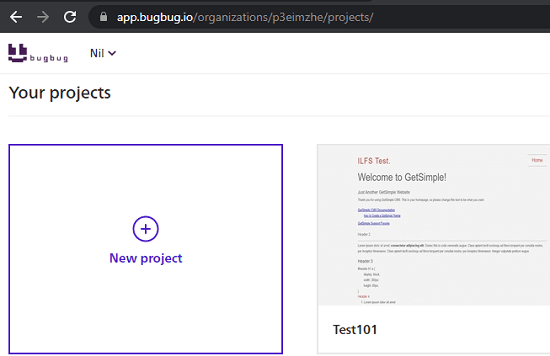
Depois de fazer login, você cria seu primeiro projeto no painel e lhe dá um nome.

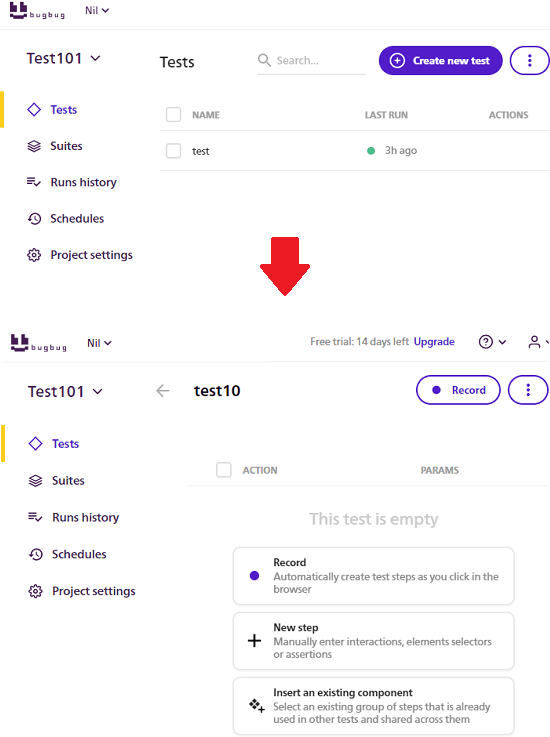
Em seguida, você adicione alguns testes no projeto que você acabou de criar. Crie seu primeiro teste e dê a ele algum nome. Depois disso, ele o levará para a próxima página, onde você adiciona etapas de teste.

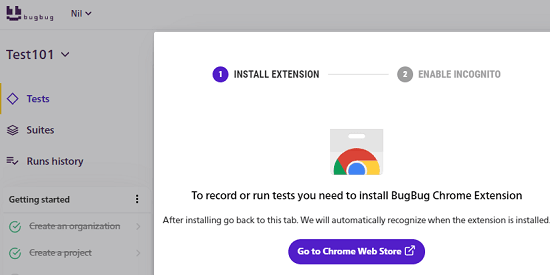
Use o botão Gravar para adicionar pontos de teste. Mas, para isso, você terá que instalar a extensão BugBug do Chrome primeiro.

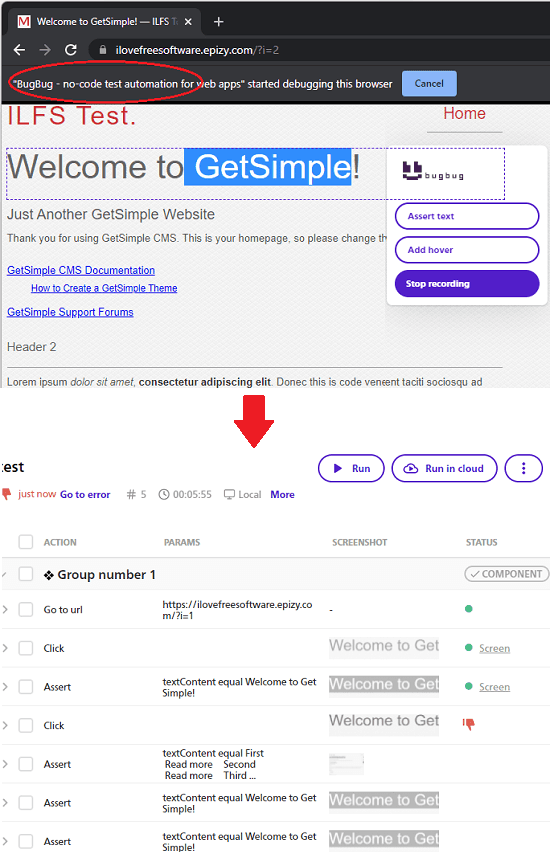
Finalmente, você começa a registrar suas ações. Depois de clicar no botão Gravar, ele começará a gravar suas ações e você verá um pop-up na parte superior do navegador sobre isso. Apenas execute uma ação que você gostaria que fosse testada automaticamente, sem sua intervenção. Você pode abrir páginas da web, clicar no link ou até mesmo realizar pesquisas por teste de addign em campos de texto. Quando terminar, basta clicar em “Parar gravação” e ele irá parar. Todas as ações realizadas serão adicionadas à sua tarefa, como você pode ver na imagem abaixo.

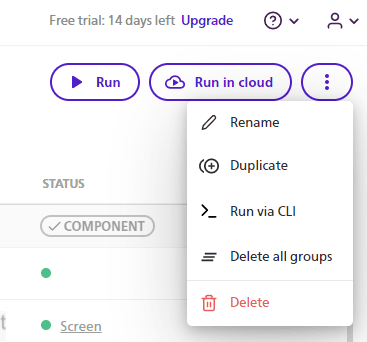
Agora, você criou o teste. Se desejar, você pode realizar um teste local executando a simulação no navegador. Existem opções no canto superior direito para isso. Ou, se você deseja executar o teste que criou a partir da CLI, existe um comando listado lá que você executou em seu terminal.

Finalmente, você cria uma programação para o teste que acabou de fazer adicionado nele. Ele executará seu teste na nuvem na programação especificada e, se houver alguns erros, você receberá um alerta por e-mail. Você pode adicionar vários cronogramas e até mesmo incluir todos os testes que você criou no projeto.
Dessa forma, você pode usar esta ferramenta de teste de site simples e poderosa. Você pode simplesmente criar testes automatizados e colocá-los no piloto automático. Isso é simples e você pode criar mais 99 testes como esse gratuitamente. Mas o teste do navegador local é ilimitado.
Considerações finais:
O BugBug oferece uma maneira única de testar o site, especialmente o front-end. Você pode simplesmente colocar certos elementos do seu site em testes automatizados e ser avisado a tempo automaticamente antes que algum cliente ou clientes o relatem. Com isso, você ficará por dentro de todos os erros e quebras de interface do usuário que acontecem em seu site. O plano gratuito é suficiente para uso individual, mas se você deseja criar mais projetos, também pode experimentar a versão premium desta ferramenta.
