O Notion é um software de gerenciamento de projeto personalizável que facilita a colaboração em projetos e páginas, compartilha seu trabalho interna ou externamente e mantém o controle de colegas de equipe.
Notion é fácil de usar e é o favorito de empresas de tecnologia e não tecnologia. Algumas alternativas populares para o Notion são Trello , Jira , e Airtable .
O Notion lançou recentemente a API do Notion , que permite aos desenvolvedores construir sobre o Notion. Ainda na versão beta pública, podemos usar a API Notion para desenvolver e testar nosso próprio aplicativo.
Neste tutorial, usaremos o Notion para criar um banco de dados, conectar-se à API do Notion e criar um pequeno servidor Node.js que usa Fastify para servir conteúdo de nosso espaço de trabalho do Notion. Observe que este tutorial apenas desenvolverá o back-end do aplicativo.
Para acompanhar este tutorial, você precisa ter um conhecimento básico de JavaScript e Node.js.
Vamos começar!
Configure sua conta no Notion
Acesse o site do Notion para se inscrever para uma conta. Para nosso exemplo, vamos configurar uma conta de equipe, no entanto, você pode optar por se registrar para uma conta pessoal.

Insira os detalhes do espaço de trabalho de sua equipe.

Na tela final de integração, você pode optar por convidar colegas de equipe ou continuar sem. Para nosso exemplo, vamos pular esta etapa.
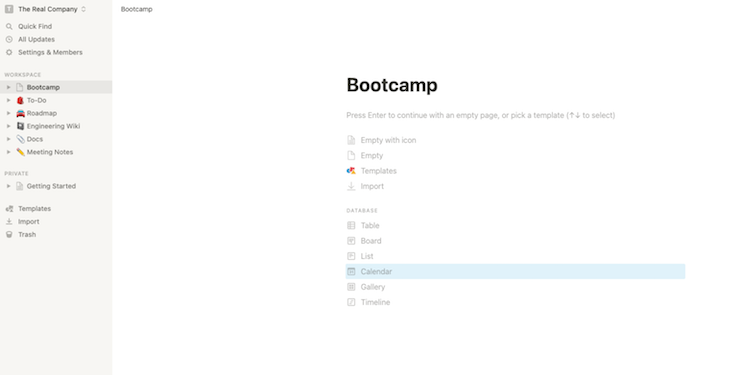
Observe que o Notion já configurou alguns espaços de trabalho na barra lateral esquerda, como Tarefas, Roteiro, Wiki de Engenharia, Documentos e Notas de Reunião.
Crie páginas, calendários e bancos de dados
Agora, vamos à parte divertida! Digamos que façamos parte de uma empresa de tecnologia imaginária que administra um bootcamp de programação com a participação de alunos de todo o mundo.
Queremos fornecer aos alunos informações em seus painéis sobre os cursos que eles devem estudar naquele mês, com base nas informações que o coordenador do programa inseriu em nosso espaço de trabalho do Noion. Também queremos coletar nomes e e-mails de novos alunos ingressando no programa e armazenar essas informações em uma lista de e-mails que criaremos no Notion.
Vamos começar criando uma nova página no painel do Notion. Quase tudo no Notion é uma página, e uma subpágina é uma página aninhada em uma página.
Ao criar um novo espaço de trabalho, comece criando uma página. À direita do cabeçalho do espaço de trabalho na barra lateral, clique no sinal + para adicionar uma nova página. Chamaremos nosso novo espaço de trabalho de “Bootcamp”.
Com a nossa página Bootcamp criada, vamos criar um calendário. Os calendários são um tipo de visualização no Notion, junto com tabelas, listas, painéis, galerias e cronogramas.
Visualizações do banco de dados no Notion são uma ótima maneira de manter os dados estruturados e organizados, garantindo que a exibição dos dados faça sentido no contexto para a qual os usamos.

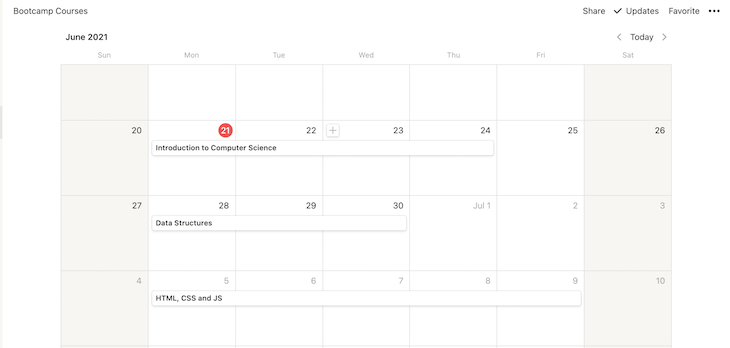
Para criar um banco de dados de calendário no Notion, adicione uma nova página, digite “Bootcamp” e selecione Calendário na lista de bancos de dados. O Notion mostrará uma visualização de calendário onde você pode começar a inserir seus dados.
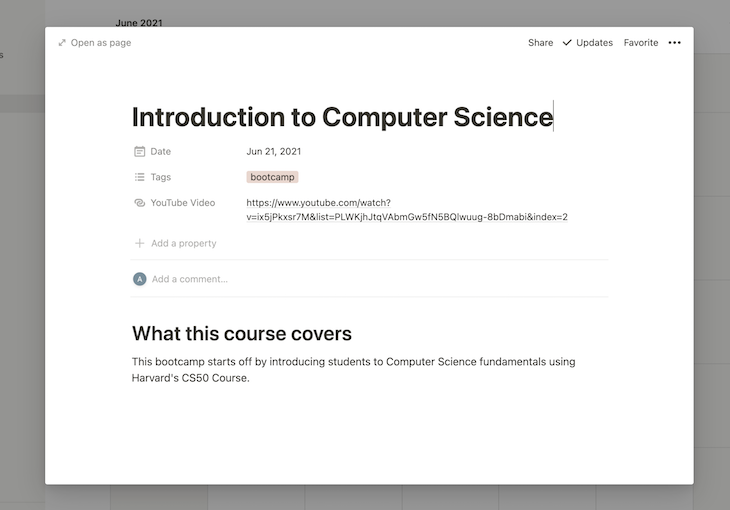
Escolha um dia no calendário clicando no ícone + que aparece quando você passa o mouse sobre um determinado dia. Agora, você poderá inserir dados nessa data.

Você pode ficar à vontade para adicionar dados para datas diferentes, se desejar. Você também pode arrastar as datas no calendário para criar uma data de início e de término para uma página.
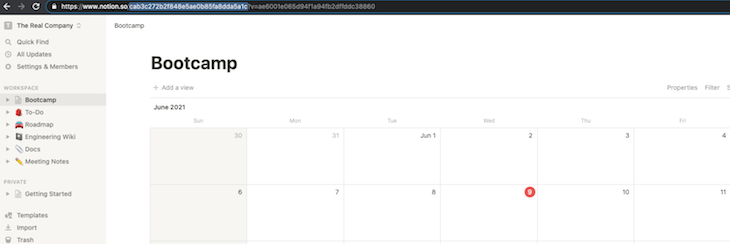
Quando inserirmos nossos dados, nosso calendário se parecerá com a imagem abaixo:

Use o Notion para construir uma lista de e-mails
Como mencionado anteriormente, queremos criar uma lista de e-mail que contém o endereço de e-mail de cada aluno em nosso Bootcamp. Quando um novo aluno se inscreve em um aplicativo de front-end, armazenamos o nome e o endereço de e-mail dele no Notion.
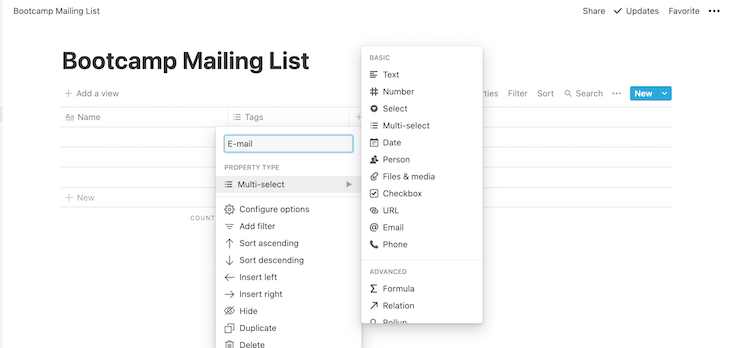
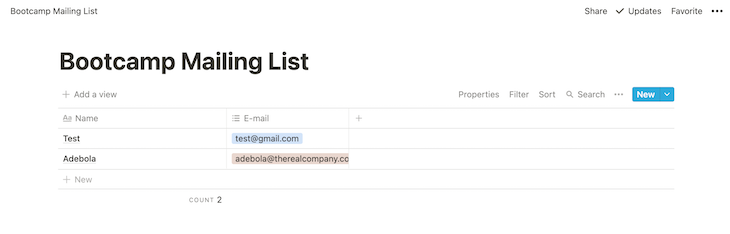
Na barra lateral esquerda, crie um novo espaço de trabalho clicando em + Adicionar uma página . Adicione um título para sua página; chamaremos nossa “Lista de mala direta do Bootcamp”. Selecione a opção Tabela em Banco de dados. Configure sua tabela para aceitar um campo de texto Nome na primeira coluna e um campo Email na segunda coluna.

Configurar tokens de acesso para nossa API Notion
Precisamos configurar uma integração que conecte seu banco de dados por meio da API do Notion e, em seguida, gerar um token de acesso para acessar as APIs do Notion.
Para configurar sua primeira integração, vá para a página Documentos da API do Notion e clique em Minhas integrações no canto superior direito. Clique no botão + Criar nova integração .

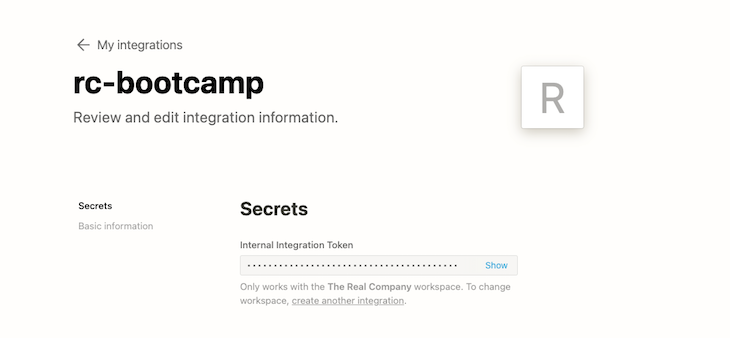
Dê um nome à sua integração. Chamaremos o nosso “rc-bootcamp”. Em seguida, clique em Enviar . Agora, você verá seu token de integração interno.

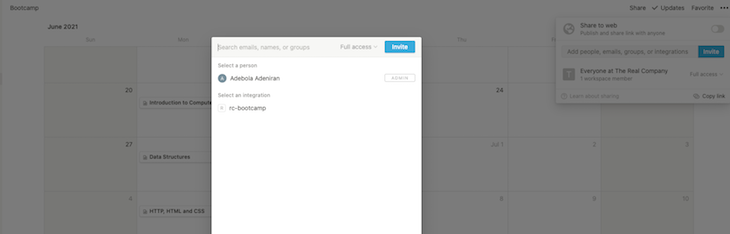
Finalmente, para disponibilizar o banco de dados que criamos anteriormente para uso em nossa integração, vá para o espaço de trabalho do Bootcamp. Clique no botão compartilhar no canto superior direito da página. Selecione a integração rc-bootcamp que acabamos de criar.
Clique em convidar. Nossa integração agora deve ter acesso ao nosso espaço de trabalho Bootcamp.
Repita esse processo para a área de trabalho da Lista de discussão do Bootcamp que criamos anteriormente.

Configurar o cliente Notion
Agora que temos nosso espaço de trabalho, banco de dados e integrações configurados, podemos começar a criar o servidor de back-end para nosso aplicativo de painel do aluno.
Em seu terminal, crie um novo projeto Node.js usando o comando npm init-y , que gera automaticamente um arquivo package.json na raiz do projeto.
Em seguida, precisaremos instalar o SDK da API do Notion . Execute o comando:
npm install @ notionhq/client
Crie um arquivo .env em seu diretório raiz. Copie o token de integração interno que geramos anteriormente e atribua-o a uma variável NOTION_API_TOKEN em seu arquivo .env .
Para usar o arquivo .env em nosso projeto, precisaremos instalar o dotenv biblioteca:
npm i dotenv
Obtendo o ID do seu banco de dados no Notion
Precisamos encontrar nosso ID de banco de dados para nos conectar ao banco de dados que criamos. Vá para sua área de trabalho e copie os caracteres alfanuméricos em seu URL entre notion.so/ e ? .

Para este exemplo, nosso ID de banco de dados Bootcamp é cab3c272b2f848e5ae0b85fa8dda5a1c . Repita o mesmo processo para o espaço de trabalho da lista de discussão do Bootcamp.
Adicione uma nova variável chamada NOTION_DATABASE_ID em seu arquivo .env . Atualize esta variável com o seu ID de banco de dados Bootcamp. Adicione outra variável chamada NOTION_MAILING_LIST_ID e adicione seu ID do banco de dados da Lista de discussão Bootcamp.
Agora, seu arquivo .env deve conter seu NOTION_DATABASE_ID , NOTION_MAILING_LIST_ID e NOTION_API_TOKEN .
Conectando ao SDK do Notion
Agora que obtivemos nosso NOTION_API_TOKEN , NOTION_MAILING_LIST_ID e NOTION_DATABASE_ID , podemos começar a trabalhar com o SDK do Notion.
Configure a estrutura de arquivos do seu projeto para se parecer com o código abaixo:
controladores
| ___ | ___ bootcamp.controller.js | ___ modelos | ___ bootcamp.model.js | ___ rotas | ___ index.js | ___ serviços | ___ notion.js | ___. env | ___ server.js
Antes de continuar, vamos dar uma olhada rápida em como cada diretório será responsável.
-
controladores: contém a lógica de negócios de nosso aplicativo -
models: contém o código para interação com a integração do banco de dados Notion -
rotas: contém o código para roteamento em nosso aplicativo -
serviços: contém o código para conectar nosso aplicativo a um serviço externo como o Notion
Vamos começar com serviços . No diretório services , cole o seguinte bloco de código no arquivo notion.js :
//Neste arquivo, nos conectamos ao Serviço Notion
require ('dotenv'). config ()
const {Client}=require ('@ notionhq/client');
const notion=new Client ({auth: process.env.NOTION_API_TOKEN});
módulo.exportações=noção;
A seguir, vamos configurar modelos . O seguinte bloco de código será responsável pela escrita e leitura de nosso serviço de banco de dados Notion:
//models/bootcamp.model.js //Este arquivo contém código para fazer operações no banco de dados
const notion=require ("../services/notion");
const courseDatabaseId=process.env.NOTION_DATABASE_ID;
const mailingListDatabaseId=process.env.NOTION_MAILING_LIST_ID;
const bootcampModel={ //lista todos os cursos do banco de dados
getCourses: async ()=> { tentar { const {resultados}=aguardar notion.databases.query ({ database_id: courseDatabaseId, }); const res=results.map ((página)=> { Retorna { pageId: page.id, videoURL: page.properties ["Vídeo do YouTube"]. url, título: page.properties.Name.title [0].plain_text, tags: page.properties.Tags.multi_select.map ((tag)=> tag.name), resumo: page.properties.Summary.rich_text [0].plain_text, autor: page.properties.Author.rich_text [0].plain_text, startDate: page.properties.Date.date.start, endDate: page.properties.Date.date.end, }; }); return res; } catch (erro) { console.error (erro); } }, getSubscribersFromDB: async ()=> { tentar { const {resultados}=aguardar notion.databases.query ({ database_id: mailingListDatabaseId, }); const res=results.map ((página)=> { Retorna { nome: page.properties.Name.title [0] ?. text.content, email: page.properties ["E-mail"]. multi_select [0] ?. nome, }; }); return res; } catch (erro) { console.error (erro); } }, addSubscriberToDB: async ({name, email})=> { tentar { const res=aguarda notion.pages.create ({ pai: { database_id: mailingListDatabaseId, }, propriedades: { Nome: { título: [ { texto: {conteúdo: nome, link: nulo}, texto_plano: nome, }, ], }, "E-mail": { multi_select: [ { nome: email, }, ], }, }, }); return res; } catch (erro) { Retorna { erro:"Falha ao adicionar usuário à lista de distribuição", }; } }, findSubscriberByEmail: async ({email})=> { tentar { const {resultados}=aguardar notion.databases.query ({ database_id: mailingListDatabaseId, filtro: { ou: [ { propriedade:"E-mail", multi_select: { contém: email, }, }, ], }, }); //verifique se a matriz de resultados contém um usuário if (results.length> 0) { Retorna { isUserInDB: true, }; } Retorna { isUserInDB: false, }; } catch (erro) { console.error (erro); } },
};
module.exports=bootcampModel;
Pode ser necessário praticar fazendo solicitações ao seu banco de dados para entender como o Notion estrutura seus dados. Depois de pegar o jeito, você verá que é bastante simples.
No arquivo models acima, criamos o método findSubscriberByEmail , que verifica se um endereço de e-mail já existe em nossa lista de discussão Bootcamp.
O método addSubscriberToDB adiciona um novo usuário à nossa lista de distribuição, e o método getCourses retorna uma lista dos cursos em nosso calendário e detalhes sobre cada curso.
A seguir, vamos configurar o código para nossos controladores :
//controllers/bootcamp.controller.js //Lida com a lógica de negócios
const bootcampModel=require ("../models/bootcamp.model"); const bootcampController={ getAllCourses: async ()=> await bootcampModel.getCourses (), addSubscriberToDB: async ({name, email})=> { const {isUserInDB}=await bootcampModel.findSubscriberByEmail ({ nome, o email, }); //verifique se o e-mail existe if (isUserInDB) { Retorna { erro:"Esse e-mail já existe na nossa lista de correio.", }; } //se o e-mail ainda não existir, adicione ao Notion DB resposta const=espera bootcampModel.addSubscriberToDB ({nome, email}); //se algo der errado, envie uma mensagem de erro if (response.error) { Retorna { erro: resposta.error, }; } //se a adição de um usuário for bem-sucedida return {message:"Adicionada com sucesso à lista de discussão do Bootcamp"}; },
}; module.exports=bootcampController;
Temos dois métodos em nossos controladores . Um se conecta ao nosso banco de dados do Notion para obter todos os detalhes do curso no calendário que criamos no Notion e o outro adiciona um usuário à lista de discussão do Bootcamp.
Configurando um servidor Fastify
Agora, vamos ativar um servidor Node.js usando a estrutura Fastify . Embora os desenvolvedores normalmente usem o Express em aplicativos Node.js, o Fastify é uma estrutura nova e empolgante que oferece melhorias para alguns dos melhores recursos do Express.
Por exemplo, o Fastify nos permite escrever um código assíncrono melhor e mais limpo analisando as solicitações JSON. Com os plug-ins Fastify, você não precisa instalar vários pacotes npm de diferentes autores para realizar tarefas comuns como autenticação e validação .
Adicione Fastify ao seu aplicativo executando o código abaixo:
npm i fastify
Vamos configurar nosso diretório de roteamento e o código que inicia nosso servidor Fastify. Em seu arquivo server.js no diretório raiz de seu projeto, adicione o seguinte bloco de código:
//server.js const fastify=require ('./routes') fastify.listen (5000, (err, endereço)=> { if (err) jogue err
})
O bloco de código acima iniciará nosso servidor em localhost: 5000 .
No diretório routes que você criou, adicione o seguinte snippet de código ao seu arquivo index.js :
//routes/index.js const fastify=require ("fastify") ({ logger: verdadeiro,
}); //Controladores
const bootcampController=require ("../controllers/bootcamp.controller"); //Rotas
fastify.get ("/", assíncrono (req, resposta)=> { tentar { const res=await bootcampController.getAllCourses (); reply.type ("application/json"). code (200); return {data: res}; } catch (erro) { reply.type ("application/json"). code (400); return {error}; }
}); fastify.post ("/", assíncrono (req, responder)=> { tentar { const {nome, email}=req.body; const res=espera bootcampController.addSubscriberToDB ({nome, email}); reply.type ("application/json"). code (200); return {data: res}; } catch (erro) { reply.type ("application/json"). code (400); retornar {dados: erro}; }
}); module.exports=fastify;
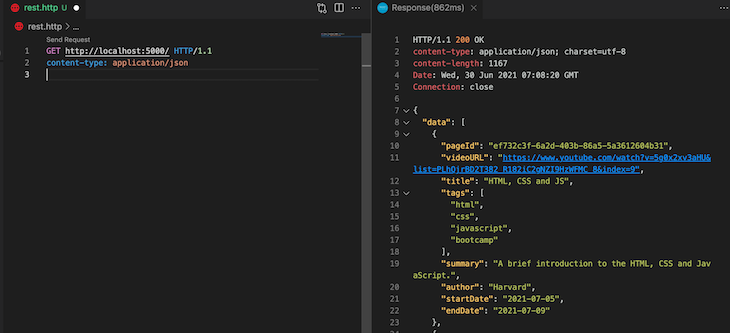
O código acima usa Fastify para criar duas rotas . A primeira rota aceita uma solicitação GET. O bootcampController pega a solicitação e retorna a lista de cursos e os metadados para os cursos, recuperados de nosso banco de dados do Notion.
Testaremos nossas rotas e endpoints fazendo solicitações usando o Extensão cliente REST no código VS. Depois de instalar o cliente REST, crie um arquivo chamado rest.http na raiz do seu projeto.
Vamos tentar fazer uma solicitação GET para nossa rota raiz. Esta rota retorna todas as informações do curso em nosso banco de dados do Notion. Clique no botão enviar solicitação para fazer uma solicitação GET para localhost: 5000 .

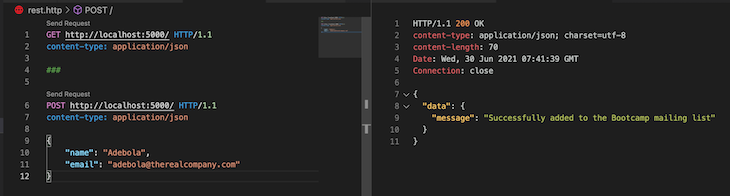
A segunda rota aceita uma solicitação POST. Esta rota é responsável por adicionar um novo usuário à Lista de Correio Bootcamp e aceita Nome e Email no corpo da solicitação.

We can also navigate to our Bootcamp Mailing List page on the frontend to see that users are being added to our Notion list using the application we created.

If you’d like to test out my version of this application, you can make GET and POST requests to my server hosted on Glitch using the notion-api-demo.glitch.me endpoint. Simply replace the localhost:5000 endpoint you’re currently using inside the REST Client with my Glitch URL.
After you’ve made a POST request to this endpoint, navigate to my Bootcamp Mailing List in Notion to check that your email was added to the mailing list.
Conclusion
Our server-side code is now complete and functional! In this tutorial, we explored the Notion API by building the backend of an application that can store and retrieve data. We’ve been able to set up our application to:
- Get all the courses in our Notion database and details about those courses, including their start and end dates, title, description, and associated video URLs
- Add a user to the Bootcamp Mailing List we created in Notion
To follow along with this tutorial or to quickly test this application, you’re welcome to clone this project from my GitHub repo.
The post Getting started with the Notion API appeared first on LogRocket Blog.


