As guias são componentes da interface do usuário que renderizam e exibem subseções para os usuários; eles organizam o conteúdo em categorias para fácil acesso e fazem seus aplicativos parecerem mais limpos, economizando espaço. As guias são um componente de interface do usuário predominante e é essencial entender como implementá-las como um desenvolvedor.
Este artigo mostrará como construir um componente de guia no React e criar funções que lidarão com a alternância de guias.
Estaremos cobrindo o seguinte:
Configurando um projeto de amostra com Create React App Criando um componente de guia Estilizando o componente de guia Apresentando Reagir useState para gerenciamento de estado Criando uma função para lidar com guias
Pré-requisitos
Para acompanhar isto tutorial, você precisará ter o Node.Js instalado em sua máquina. Você também deve ter um conhecimento prático do seguinte:
CSS JavaScript React React Hooks
Configurando um projeto de amostra
Vamos configurar um novo projeto de amostra para este tutorial. Para começar, precisamos criar um novo projeto usando Crie o aplicativo React . Execute o seguinte comando em seu terminal:
npx create-react-app tab-component-sample
O comando acima baixará todos os pacotes necessários para colocar seu aplicativo React em execução.
Em seguida, mude seu diretório para o diretório do aplicativo recém-criado com o comando abaixo:
cd tab-component-sample
Use o código a seguir para iniciar seu servidor de desenvolvimento local para visualizar o exemplo Criar aplicativo React na web app:
npm start
Agora, abra uma nova guia e renderize o modelo de amostra incluído em Create React App. Se não abrir automaticamente, abra seu navegador e digite http://localhost: 3000/.

Criando um componente de guia
Antes de começarmos a criar um componente, precisamos remover o clichê Create React App. Na pasta de origem, encontre os arquivos App.css e Index.css e limpe o estilo escrito lá (estaremos criando o nosso próprio).
Abra o arquivo App.js, exclua tudo dentro do div com o nome da classe do aplicativo e exclua a linha que importa o logotipo SVG:
import logo from’./logo.svg’;
O arquivo App.js deve ficar assim após a limpeza:
import’./App.css’; função App () {return (
); } exportar aplicativo padrão;
Na sua pasta src, crie uma nova pasta chamada Componentes que hospedará os componentes que criaremos. Em seguida, crie outra subpasta chamada TabComponent, que abrigará o arquivo Tabs.js:
src +-Componentes +-TabComponent +-Tabs.js
Agora, adicione o seguinte código ao arquivo Tab.js para mostrar que estamos exportando:
import React from”react”; const Tabs=()=> {return (
Hello Tab funciona
); }; exportar guias padrão;
Em seguida, precisamos importar o arquivo Tabs.js para o arquivo App.js:
import”./App.css”; importar guias de”./Components/TabComponent/Tabs”; function App () {return (
); } exportar aplicativo padrão;
Se não estiver sendo exibido no seu lado, confirme se você está importando o componente e exportando-o corretamente.
Adicione o seguinte código ao seu arquivo Tabs.js:
`import React from”reagir”; const Tabs=()=> {return (
- Tab 1
- Tab 2
); }; exportar guias padrão;
No código acima, temos duas seções envolvidas no div das guias principais: o nav e o outlet. nav lida com a navegação entre as guias, enquanto o outlet renderizará o conteúdo da guia ativa.
Ele ficará feio quando você visualizá-lo em seu navegador e não fará nenhum sentido, mas adicionaremos algum CSS mais tarde.
A próxima etapa é criar componentes para cada guia. Neste guia, iremos criar dois.
Na pasta de componentes, crie uma nova pasta e nomeie-a AllTabs. Em seguida, crie dois arquivos e nomeie-os FirstTab.js e SecondTab.js respectivamente:
src +-Componentes +-AllTabs +-FirstTab.js +-SecondTab.js
O arquivo firstTab.js contém o código do que precisa ser exibido na primeira guia e secondTab.js contém o que deve ser exibido na segunda:
//FirstTab.js import React from”react”; const FirstTab=()=> {return (
Primeira guia !! Viva !!
{/* O conteúdo da primeira guia irá aqui */}
); }; exportar FirstTab padrão;//SecondTab.js import React from”react”; const SecondTab=()=> {return (
Segunda guia !! Viva !!
{/* O conteúdo da segunda guia irá aqui */}
); }; exportar SecondTab padrão;
Isso é tudo de que precisamos por agora. Vamos continuar com o estilo.
Estilo dos componentes da guia
Precisamos adicionar alguns estilo para o que criamos até agora. Para o propósito deste guia, iremos escrever todos os estilos no arquivo App.css. Você é livre para criar arquivos de estilo separados para cada componente, mas não se esqueça de importá-los.
Primeiro, vamos remover os estilos padrão que o navegador adiciona aos nossos elementos, porque queremos controlar a margem e nos preenchendo. Usando o seletor de asterisco em CSS, podemos selecionar cada elemento no aplicativo da web e estilizá-los como quisermos.
Vamos redefinir todas as margens e preenchimento para zero e fornecer a cada elemento um tamanho de caixa de border-box, incluindo todo o preenchimento e bordas para a largura do elemento:
/* Remover os padrões do navegador */* {box-sizing: border-box; preenchimento: 0; margem: 0; }…
Agora vamos estilizar nosso wrapper app.js. Este é um aplicativo de demonstração, portanto, será uma única página que ocupará toda a largura e altura da tela. Também precisamos que todos os elementos no aplicativo sejam centralizados no meio:
//Style App.js wrapper.App {width: 100vw; altura: 100vh; display: flex; alinhar-itens: centro; justificar-conteúdo: centro; estouro: oculto; }…
A seguir, vamos estilizar nosso componente Guias. O estilo vai ser simples; basta adicionar algumas margens e preenchimento para espaçamento e uma cor de fundo para torná-lo bonito:
/* Tab Container */.Tabs {width: 80%; altura: automático; altura mínima: 400px; plano de fundo: # 053742; margem: 3,5 rem auto 1,5 rem; preenchimento: 2rem 1rem; cor: # E8F0F2; raio da borda: 2rem; @media (largura máxima: 769px) {preenchimento: 2rem 0; }}…
Continuando, precisamos distinguir nossos botões de navegação do corpo da guia para que os usuários possam ver rapidamente o navegador e alternar entre as guias:
/* Navegação da guia */ul.nav {largura: 60%; margem: 0 auto 2rem; display: flex; alinhar-itens: centro; justify-content: espaço entre; borda: 1px sólido # 39A2DB; raio da borda: 2rem; @media (largura máxima: 768px) {largura: 90%; }} ul.nav li {largura: 50%; preenchimento: 1rem; estilo de lista: nenhum; alinhamento de texto: centro; cursor: ponteiro; transição: todos os 0.7s; raio da borda inferior esquerda: 2rem; border-top-left-radius: 2rem; } ul.nav li: enésimo filho (2) {raio da borda: 0; raio da borda inferior direita: 2rem; raio da borda superior direita: 2rem; } ul.nav li: hover {background: rgba (50, 224, 196, 0,15); } ul.nav li.active {background: # 39A2DB; }…
Finalmente, vamos estilizar o conteúdo da nossa guia de demonstração. Nesta postagem, usaremos um elemento de tag p para exibir dados fictícios:
/* Estilos de primeira e segunda guias */.FirstTab p,.SecondTab p {font-size: 2rem; alinhamento de texto: centro; }
Esta é a aparência do seu arquivo app.css final:
//App.css/* Remover padrões do navegador */* {box-sizing: border-box; preenchimento: 0; margem: 0; }//Wrapper App.js de estilo.App {width: 100vw; altura: 100vh; display: flex; alinhar-itens: centro; justificar-conteúdo: centro; estouro: oculto; }/* Tab Container */.Tabs {width: 80%; altura: automático; altura mínima: 400px; plano de fundo: # 053742; margem: 3,5 rem auto 1,5 rem; preenchimento: 2rem 1rem; cor: # E8F0F2; raio da borda: 2rem; @media (largura máxima: 769px) {preenchimento: 2rem 0; }}/* Navegação da guia */ul.nav {largura: 60%; margem: 0 auto 2rem; display: flex; alinhar-itens: centro; justify-content: espaço entre; borda: 1px sólido # 39A2DB; raio da borda: 2rem; @media (largura máxima: 768px) {largura: 90%; }} ul.nav li {largura: 50%; preenchimento: 1rem; estilo de lista: nenhum; alinhamento de texto: centro; cursor: ponteiro; transição: todos os 0.7s; raio da borda inferior esquerda: 2rem; border-top-left-radius: 2rem; } ul.nav li: enésima criança (2) {raio da borda: 0; raio da borda inferior direita: 2rem; raio da borda superior direita: 2rem; } ul.nav li: hover {background: rgba (50, 224, 196, 0,15); } ul.nav li.active {background: # 39A2DB; }/* Estilos de primeira e segunda guias */.FirstTab p,.SecondTab p {font-size: 2rem; alinhamento de texto: centro; }
Atualize a página em seu navegador e você verá algo semelhante à imagem abaixo:

Usando useState para gerenciamento de estado da guia
Quando você passa pelos estilos acima, você notará que temos um estilo específico para a guia ativa, mas como sabemos qual guia está ativa? Para isso, usaremos o React Hook useState para gerenciar nosso estado. Você pode ler mais sobre React Hooks e gerenciamento de estado aqui.
Primeiro, precisamos importar o gancho useState da biblioteca React e definir as guias ativas padrão:
import React, {useState} from”react”; const Tabs=()=> {const [activeTab, setActiveTab]=useState (“tab1”);//… os códigos anteriores} exportar guias padrão;
A seguir, verificaremos se a guia está ativa e adicionaremos a classe ativa a ela. Caso contrário, removeremos a classe ativa:
//Tab nav
- Guia 1
- Guia 2
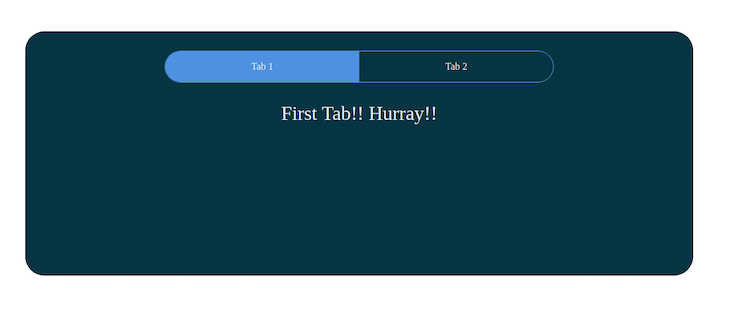
Ao visualizá-la em seu navegador, ela deve ser semelhante a:

A guia 1 tem uma cor de fundo porque é a guia ativa. Agora, vamos dizer ao React DOM qual conteúdo mostrar quando uma guia está ativa.
Primeiro, precisamos importar nossos primeiro e segundo arquivos de guia para o componente guia:
import FirstTab de”../AllTabs/FirstTab”; importar SecondTab de”../AllTabs/SecondTab”;
Em seguida, adicione os componentes importados ao outlet div:
Ao abrir o navegador, você verá um pouco de caos (o conteúdo de ambas as guias exibido na Guia 1), mas não se preocupe, criaremos ordem em um momento.

Assim como checamos o navs para definir uma classe ativa para o link nav ativo, implementaremos a mesma abordagem no outlet:
O que estamos fazendo aqui é dizer ao React DOM para mostrar a primeira guia apenas quando a guia ativa for”tab1″. Caso contrário, mostra a segunda guia.

Criando uma função para lidar com a alternância de guias
Quando você clica em qualquer uma das guias, nada acontece. Vamos mudar isso.
Esta função dirá ao React DOM qual o conteúdo da guia que queremos renderizar quando uma guia está ativa:
//Funções para lidar com a troca de guias const handleTab1=()=> {//atualiza o estado para tab1 setActiveTab (“tab1”); }; const handleTab2=()=> {//atualiza o estado para tab2 setActiveTab (“tab2”); };
Isso é bastante limpo e direto; você poderia até escrevê-lo em uma única linha, mas para simplificar, vamos deixar assim.
Então, o que o código está fazendo? A primeira função define e atualiza o estado da guia ativa para”tab1″sempre que é chamada, e a segunda função faz o mesmo para”tab2″.
A próxima etapa é marcar essas funções para nossos links de navegação para ser chamado e executado quando o respectivo link de navegação for clicado:
{/* Tab nav */}
- Guia 1
- Guia 2
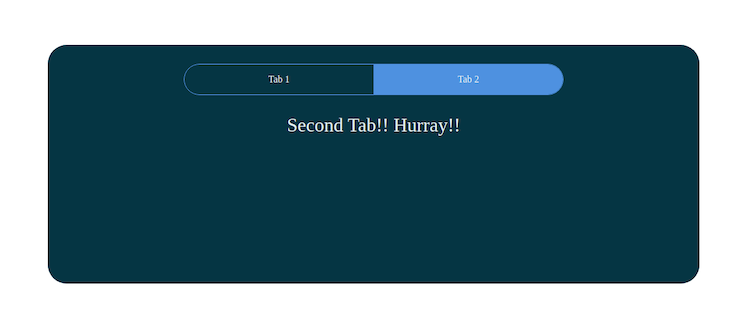
É isso! Agora você pode alternar entre as guias clicando em seus respectivos links de navegação:

Conclusão
Ótimo trabalho por ter chegado tão longe! Neste guia, criamos um componente de guia React, usamos React Hooks para gerenciar nosso estado de guia ativo e criamos funções simples para controlar e lidar com a alternância de guias.


