A indexação que prioriza o celular significa que o Google está mudando a forma como indexa e classifica o conteúdo do desktop para a versão móvel dos sites.
Estamos em uma era móvel. Já se passaram mais de cinco anos desde o número de celulares as pesquisas ultrapassaram o número de pesquisas na área de trabalho . Faz sentido que o Google indexe e classifique o conteúdo com base nas páginas para celular, pois mais pessoas verão as versões para celular.
Neste guia, você aprenderá como verificar se o Google já mudou seu site para indexação mobile-first e como se preparar caso não tenham.
Você usa a indexação que prioriza os dispositivos móveis?
O Google anunciou a mudança para a indexação voltada para dispositivos móveis em 2016 . Desde então, eles o têm implementado lentamente em mais e mais sites. Em março de 2021, O objetivo do Google é lançar a indexação voltada para dispositivos móveis para todos os sites . Em outras palavras, seu índice será apenas para celular.
Aqui está um cronograma mais detalhado:
Novembro de 2016 -A indexação primeiro para celular será anunciada e testada em alguns sites.
Março de 2018 -A indexação que prioriza celular está sendo lançada.
Dezembro de 2018 -Mais de 50% dos sites rastreados agora estão com indexação que prioriza dispositivos móveis.
Julho de 2019 -Indexação primeiro para dispositivos móveis por padrão para novos sites.
Março de 2020 -Mais de 70% dos sites rastreados agora com indexação para dispositivos móveis. Eles também anunciaram que a indexação primeiro para dispositivos móveis seria usada em 100% dos sites até setembro de 2020.
Julho de 2020 -Coronavirus atrasa a indexação para dispositivos móveis 100% para março de 2021.
Março de 2021 -tentativa de lançamento da indexação 100% voltada para celular.
De acordo com as informações mais recentes que recebemos do Google em março de 2020, 70% dos sites já mudou para a indexação mobile-first .
Você pode verificar se está nesses 70% com o Google Search Console . Basta ir para “Configurações”, onde eles identificam o rastreador na seção “Sobre” e informam se e quando seu site mudou para a indexação móvel.

Se você ainda no índice de desktop, pode ser porque você tem um site para celular (m ‑ dot) separado ou um site complexo. De qualquer forma, você provavelmente terá alguns problemas à frente e precisará se preparar de acordo.
Como se preparar
Vamos ser duplamente claros: o Google não tem um celular e um desktop separados índice. Há um índice, e o Google está lentamente mudando para indexar as versões de sites para celular em vez de versões para desktop. Isso pode ser um problema porque o conteúdo que não é visto em sua versão móvel não será contado depois que o Google mudar você para a indexação que prioriza dispositivos móveis.
Conforme mencionado acima, isso geralmente não é um problema para o responsivo sites, mas pode ser um problema para sites complexos ou aqueles que usam os antigos sites m ‑ dot (por exemplo, m.website.com).
Vamos examinar algumas das coisas que você pode precisar verificar para tenha uma transição tranquila.
Verificações técnicas
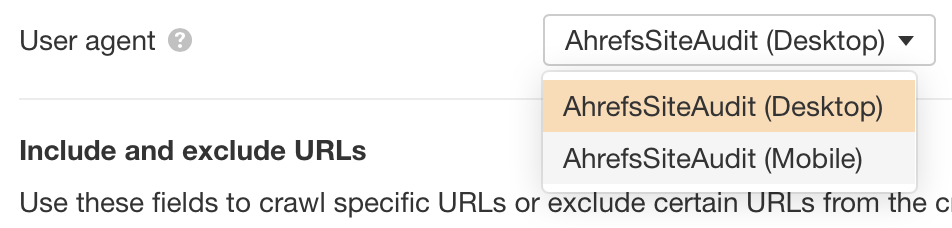
Você vai querer ter certeza de que muitos elementos técnicos estão em vigor em seu site móvel. Caso ainda não tenha feito isso, crie uma conta gratuita Ahrefs Ferramentas do Google para webmasters e rastreie seu site em Auditoria do local . Por padrão, rastrearemos seu site usando um user-agent de desktop, o que significa que veremos como ele aparece no desktop. Você pode alterar isso na guia”Configurações de rastreamento”ao configurar um projeto ou editá-lo em”Configurações do projeto”. Basta alterar o user agent de Desktop para Mobile.

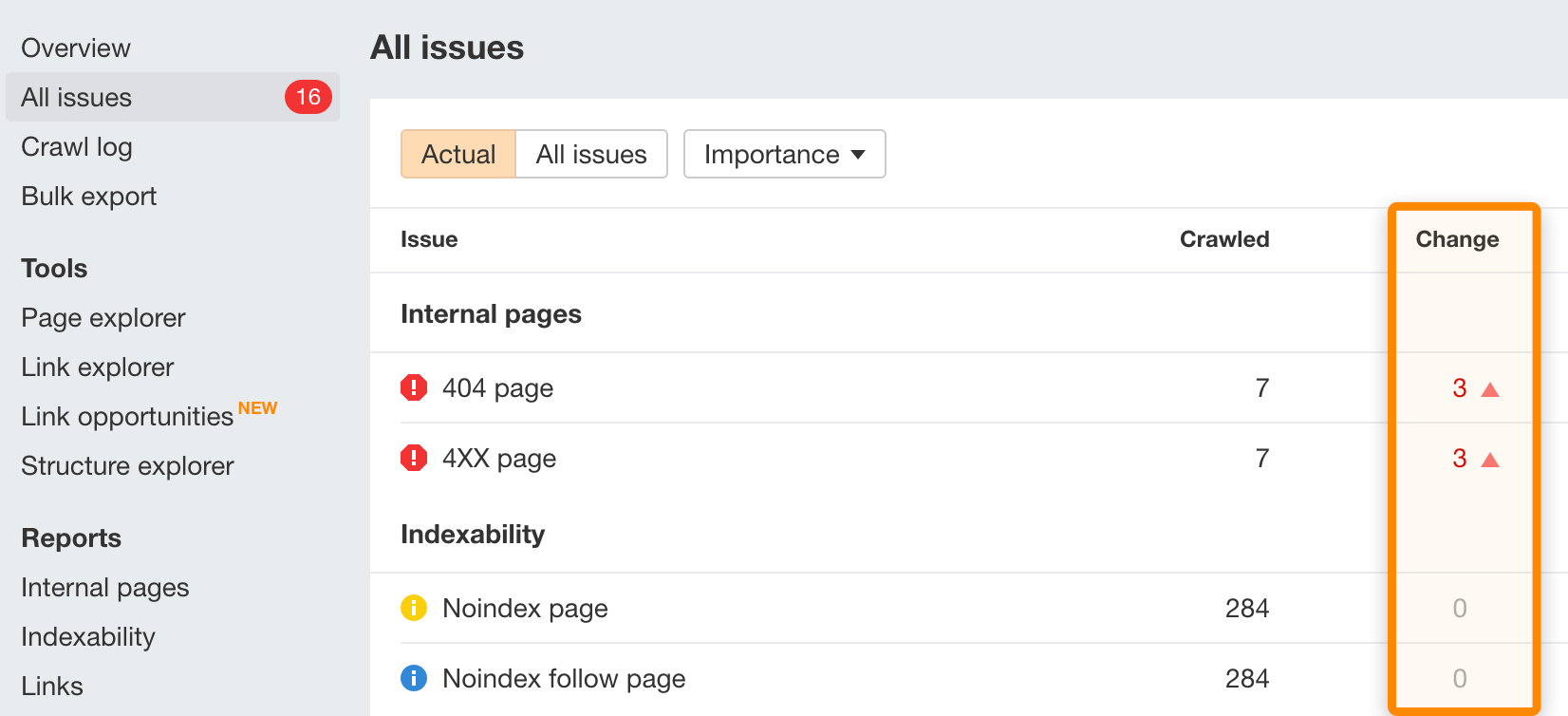
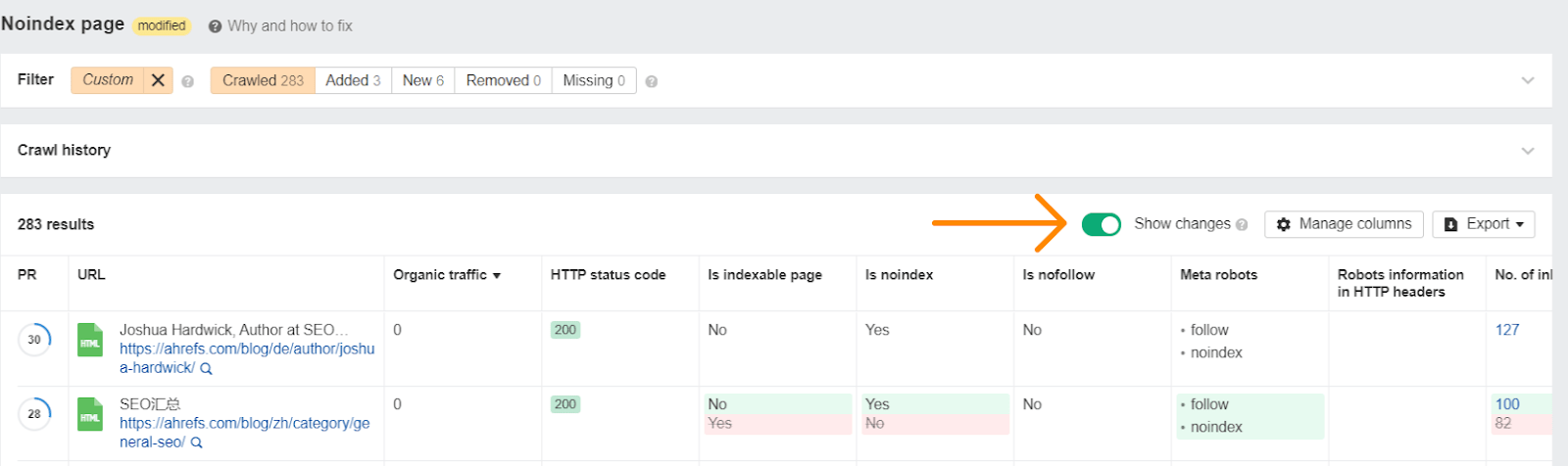
Nosso conselho é rastrear suas páginas ite usando o agente de usuário de desktop antes de rastreá-lo novamente com um agente de usuário móvel. Se você fizer isso, nosso recurso de comparação comparará seu site para celular e desktop e informará tudo o que mudou ou se algum’novo’problema surgiu (ou seja, problemas que existem no celular, mas não no desktop).

Se você clicar em um problema, existe uma opção“ Mostrar alterações ”que destacará o que é diferente.

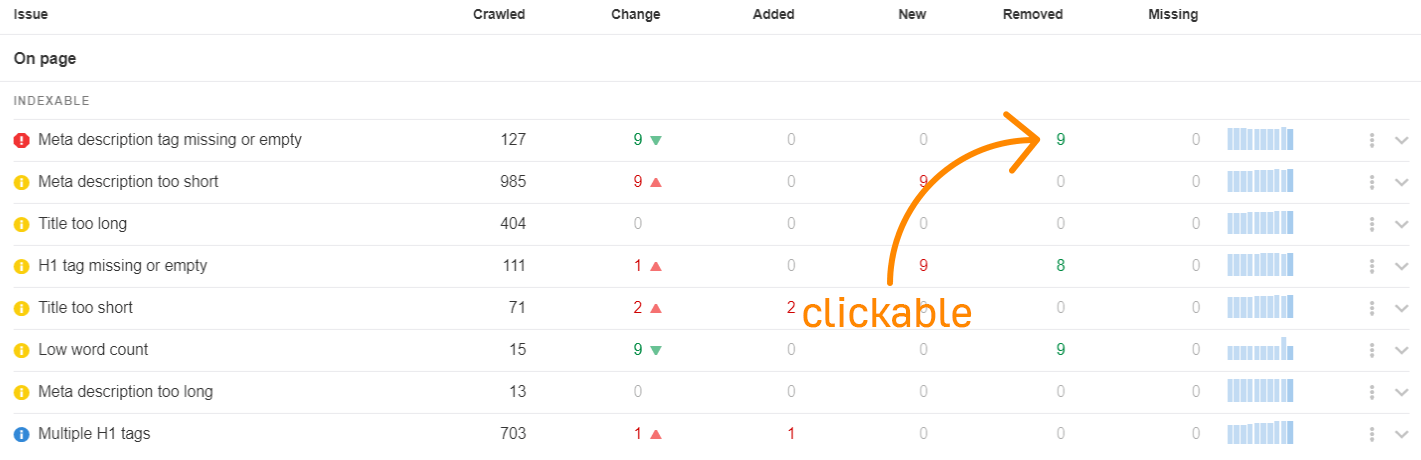
Alternativamente, clique em qualquer um dos Adicionado, Novo ou Números removidos para ver o que mudou especificamente em relação a cada problema.

Você vai querer verificar o que mudou com os problemas, mas pode querer começar com algumas das tags na página, como tags de título , meta descrições , tags canônicas , meta tags de robôs , tags hreflang , dados estruturados e atributos alt nas imagens.
Outras coisas a verificar:
Robots.txt
Com sites de ponto m, você deseja verificar se arquivo robots.txt para este subdomínio tem regras diferentes. Para fazer isso, vá para yourwebsite.com/robots.txt e m.yourwebsite.com/robots.txt e procure as diferenças. Se você estiver com dificuldades, cole os dois arquivos em uma ferramenta de comparação de texto como esta .
Você também deseja certificar-se de que seu CSS , JavaScript e imagens podem ser rastreados em todos os sites.
Velocidade
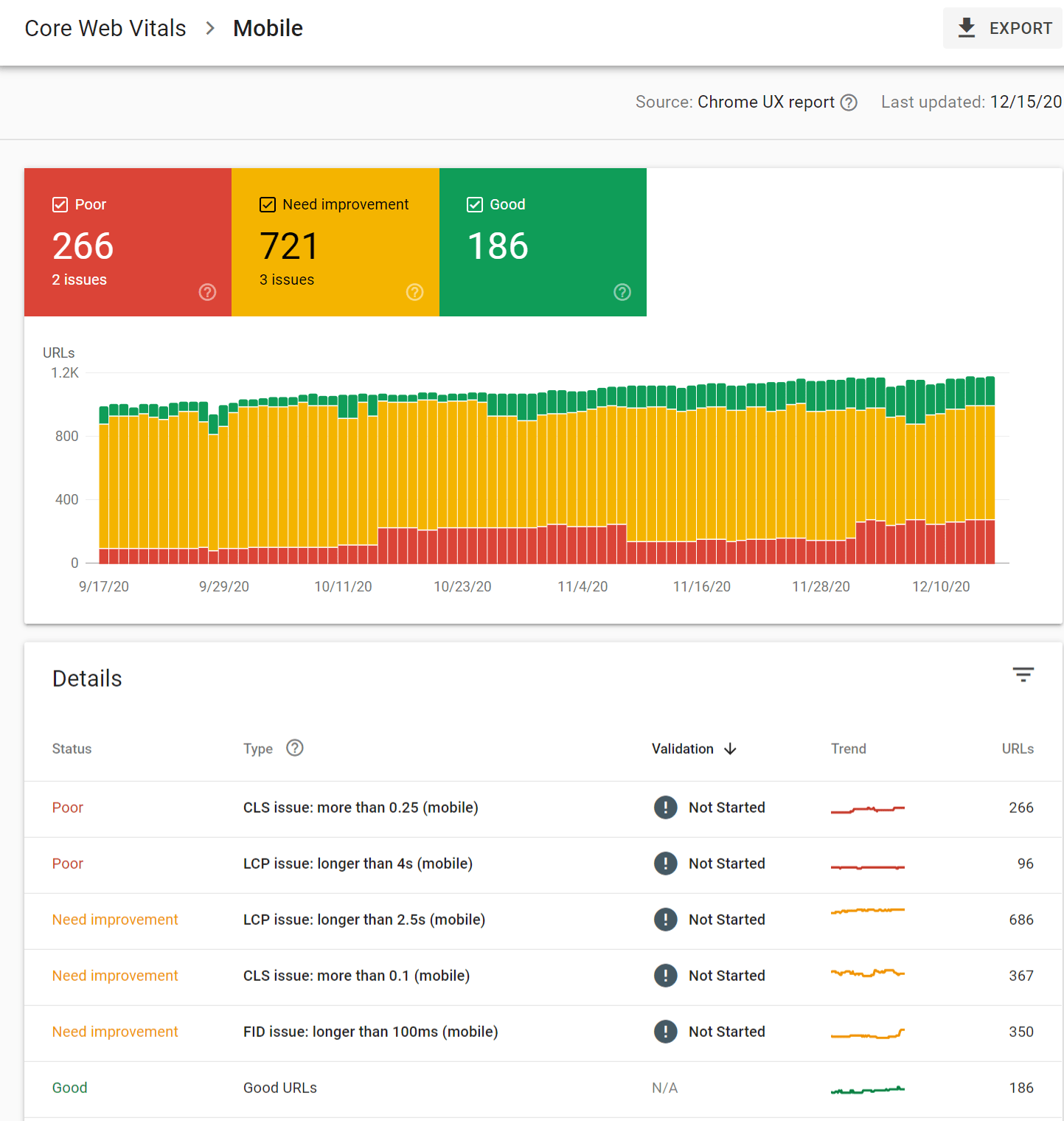
O Google medirá a velocidade da página com base na sua versão móvel. O melhor lugar para verificar isso é no Google Search Console em “Enhancements”> “Core Web Vitals”> “Mobile”.

Pop-ups, intersticiais e anúncios
Para isso, você precisará verificar visualmente e certificar-se de que não haja muitos intersticiais e que eles não ocupem muito da tela. O Google tem algumas diretrizes para intersticiais .
Práticas recomendadas de design para celular
Tamanho do texto, pontos de toque, preenchimento etc. Você pode obter informações sobre eles no Teste de compatibilidade com dispositivos móveis ou no Google Search Console em“ Melhorias ”>“ Usabilidade em dispositivos móveis ”.

O Google tem um artigo útil com ainda mais práticas recomendadas de indexação mobile-first que também vale a pena conferir.
–
Se você tiver um site para computador e celular (m.), não parece haver uma maneira de evitar a versão para celular (m.) o f seu site aparecer nos resultados de pesquisa para desktop e celular depois que o Google mudar para a indexação que prioriza o celular. Suas únicas soluções seriam abandonar o m ‑ dot e ir responsivo ou adicionar lógica condicional para redirecionar os usuários para a versão desktop. Em geral, m ‑ dot é complicado e é fácil que algo dê errado, especialmente ao adicionar outros elementos como hreflang . Neste ponto, é melhor sair desses sistemas, se possível.
Mantenha o conteúdo importante
Geralmente, há algumas diferenças entre como um site aparece no celular vs. desktop. Isso ocorre porque é mais difícil mostrar tudo de um site para computador no celular devido aos tamanhos de tela menores. Não há espaço para itens como barras laterais ou megamenus, então os sites para celular frequentemente excluem ou ocultam partes do conteúdo presente em sites para computadores.
O conteúdo do seu site para celular não precisa ser idêntico ao conteúdo do seu site para desktop, mas qualquer conteúdo importante deve estar presente no celular. Excluir itens como permissões de e-mail não será um grande problema do ponto de vista do SEO , mas excluir itens puramente porque alguém achou que era muito longo para o celular pode ter um efeito negativo impacto.
Anteriormente, se o conteúdo não fosse exibido no celular por padrão, contaria menos do que o conteúdo visível. Isso mudou com a indexação mobile-first, e agora você tem mais opções de design, como conteúdo com guias. O Google não dá mais descontos para conteúdo oculto para melhorar a experiência do usuário.

Eu notamos que muitos sites de comércio eletrônico estão fazendo um excelente trabalho ao usar esses elementos de design. Eles geralmente conseguem criar páginas simplificadas que fornecem detalhes adicionais aos usuários quando eles os solicitam, como detalhes adicionais do produto, Q & A, avaliações de usuários, etc.
Navegação e links
Você provavelmente não precisa se preocupar com links externos para o seu site. Eles devem ser consolidados adequadamente e contados para suas páginas móveis, desde que suas tags canônicas estejam corretas.
Com links internos , você deseja ter certeza de que todos os links importantes ainda existem em sua versão móvel. Por exemplo, um site móvel pode ter pulado migalhas de pão para economizar espaço. Alguns sites usam um menu menor para celular do que para desktop. Isso pode afetar sua classificação, pois pode alterar a forma como o PageRank flui pelo seu site.
Considerações finais
Felizmente, você já está na indexação mobile e não tem nada com que se preocupar na próxima atualização. Se não, você pode dar uma olhada e se preparar enquanto ainda tem tempo. O celular é o novo normal e veio para ficar, então certifique-se de que seu site esteja pronto.
