Você deseja criar um tema filho para o seu site WordPress? Se você encontrou um ótimo tema que deseja usar (quer pretenda modificá-lo ou não), você deve absolutamente criar e usar um tema filho.
Isso permite que você faça qualquer personalização, e não perdê-los quando o tema for atualizado. Neste guia, você aprenderá por que usar um tema filho é importante e como criar e editar um facilmente.
Se você estiver procurando por hospedagem compartilhada de qualidade para seu WordPress site, é altamente recomendável Hospedagem A2 . Eles oferecem espaço SSD ilimitado, backups automáticos gratuitos de sites, hospedagem otimizada para velocidade e suporte técnico guru 24 horas por dia, 7 dias por semana, 365 dias por ano.
Por que usar um tema filho do WordPress é importante
Um tema filho herda todas as características de um tema pai, o que facilita a personalização de qualquer código, deixando a funcionalidade do tema pai intacta. Quando o tema pai é atualizado, suas personalizações de código não serão substituídas e todas as alterações feitas permanecerão.
Além disso, o uso de um tema filho permite que você rastreie facilmente todas as edições feitas. Como os arquivos de um tema filho são separados dos de um tema pai, você pode ver facilmente o que ajustou e desfazer quaisquer alterações indesejadas.
Você precisará de um conhecimento básico de CSS e HTML para fazer alterações e algum conhecimento de PHP também seria útil.
Como fazer os temas filhos funcionam?
Um tema filho do WordPress é armazenado em um diretório separado do tema pai. Cada um tem seu próprio arquivo style.css e functions.php, e você pode adicionar outros arquivos conforme necessário. Você deve ter os dois arquivos acima em seu tema filho para que funcione corretamente.
Com os arquivos style.css e functions.php, você pode alterar qualquer coisa que precisar, incluindo:
- estilo
- parâmetros de layout
- codificação
- scripts
Você pode ajustar esses itens dentro do seu tema filho, mesmo se eles não estiverem presentes no tema pai.
Quando alguém visita seu site, o WordPress primeiro carrega seu tema filho e, em seguida, recupera quaisquer estilos e funções ausentes usando partes de seu pai. Isso significa que você obtém o máximo do design de seu tema filho personalizado sem tirar nada da funcionalidade central do tema pai.
Criando um tema filho no WordPress
Existem algumas maneiras para criar um tema filho, incluindo manualmente usando um cliente ftp ou gerenciador de arquivos, usando um plugin WordPress , ou com a ajuda de um gerador de tema filho online.
Para aqueles de vocês que preferem tutoriais em vídeo, aqui vai.
Manualmente via ftp ou Gerenciador de arquivos
1. Em seu cliente ftp ou gerenciador de arquivos em sua conta de hospedagem cPanel, navegue até a pasta de temas em public_html > wp-content > temas .
2. Crie uma nova pasta no diretório do tema. Recomenda-se que você nomeie o mesmo que o tema pai, mas com-child no final (por exemplo, mytheme-child). Certifique-se de que você não tenha espaços no nome, mas use hífens (-) em vez disso.
OBSERVAÇÃO: Neste exemplo, estamos criando um style.css arquivo baseado no tema Twenty Twenty WordPress. Ajuste seu arquivo conforme necessário com os atributos apropriados.
3. Usando um editor de texto, crie um arquivo chamado style.css e preencha-o com o seguinte código:
/*
Nome do tema: Twenty Twenty Child
URL do tema: http://yourdomain.com
Descrição: Twenty Twenty Child
Autor do tema: Seu nome
URL do autor: http://yourdomain.com
Modelo: vinte e vinte
Versão: 1.0.0
Domínio de texto: vinte e vinte crianças
*/
4. Ajuste os campos conforme necessário, prestando atenção extra à linha do modelo. Ele permite que o WordPress saiba a qual tema pai seu tema filho está relacionado. Quando terminar de alterar as informações, certifique-se de salvar suas alterações.
5. Crie outro arquivo usando seu editor de texto e nomeie-o functions.php. Não copie o código do arquivo de tema principal porque você deseja que ele seja separado e personalizável. Cole o seguinte código em functions.php do seu tema filho.
6. Faça login no painel do WordPress e vá para Aparência > Tema . Clique no botão Ativar no tema filho que você acabou de criar e visualize-o no front end.
Usando um plugin de tema filho
Em vez de criar seu tema filho manualmente, você pode usar um plugin. Existem alguns que você pode escolher, incluindo o seguinte:
- Configurador de tema filho
- Gerador de tema filho
- Assistente de tema filho
Para os fins deste tutorial, usaremos o tema filho Plugin do Configurator . Siga as etapas abaixo para criar seu tema filho.
1. Faça login no painel do WordPress e vá para Plug-ins > Adicionar novo
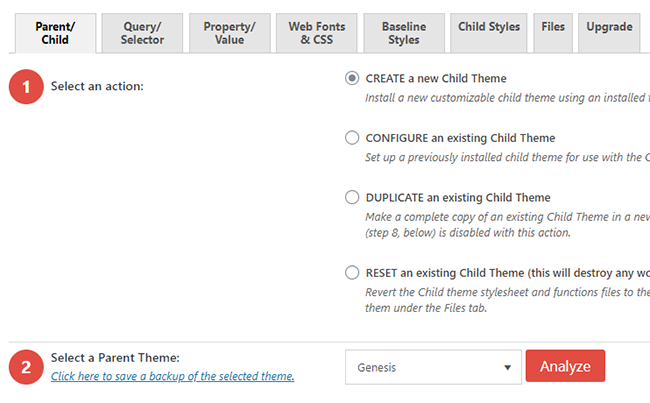
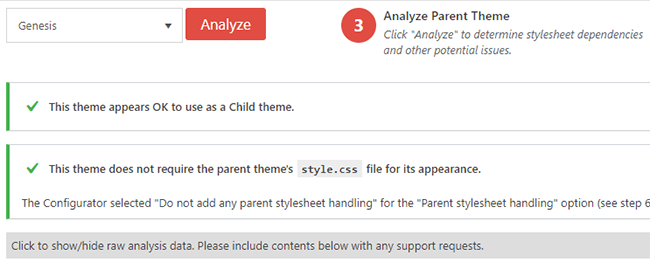
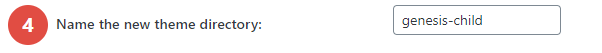
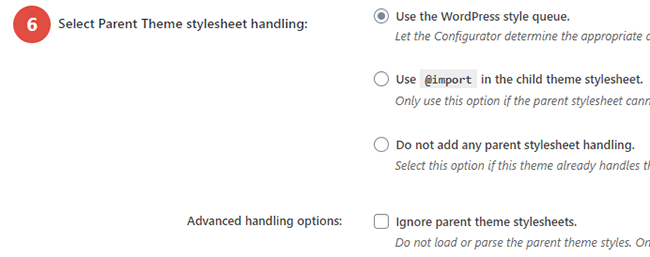
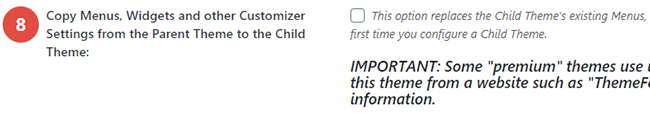
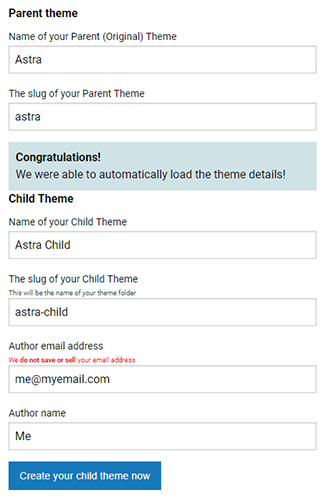
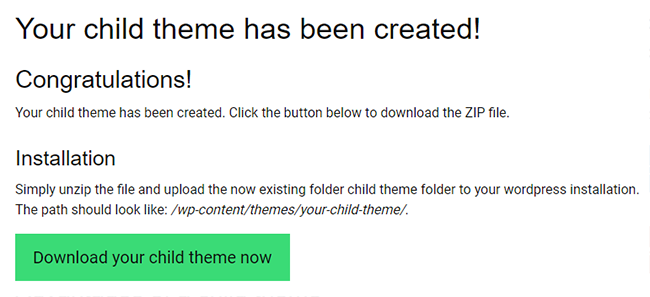
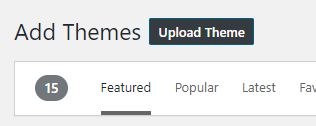
2. Pesquise pelo Configurador de tema filho e, assim que encontrá-lo, clique em Instalar agora . 3. Ative o plug-in e navegue até Ferramentas > Temas filho . 5. Selecione um nome para o diretório do seu tema filho (este não é o nome do seu tema filho, que você pode personalizar mais tarde). 6. Escolha onde deseja salvar os novos estilos. Geralmente, você deseja selecionar Folha de estilo principal (style.css). Isso salvará novos estilos personalizados diretamente na folha de estilo principal do Tema filho e substituirá os valores existentes. 7. Especifique como a folha de estilo do tema pai é tratada. Normalmente, você deseja selecionar Usar a fila de estilo do WordPress e deixar o plug-in determinar as ações e dependências adequadas. Isso atualizará o arquivo functions.php do tema filho automaticamente. 8. Opcionalmente, você pode inserir o nome do tema filho, descrição, autor, Versão, etc. 9. Em seguida, você escolhe se deseja copiar os menus do tema pai, widgets e outras configurações do personalizador para seu tema filho ( CUIDADO: isso substituirá todas as opções de tema filho que você já definiu). 10. Clique no botão para executar o Configurador. IMPORTANTE: Antes de ativar seu tema filho, verifique-o com a Visualização ao vivo. Depois de visualizar seu tema filho e garantir que está tudo certo, você pode ir em frente e ativá-lo. Além dos métodos mencionados acima, você pode usar um gerador de tema filho online gratuito. É fácil e leva apenas alguns minutos. 1. Primeiro, vá para https://childtheme-generator.com/. 2. Clique no botão que diz Crie seu tema filho agora . 3. Na tela seguinte , preencha todos os detalhes e clique no botão Crie seu tema filho agora na parte inferior do formulário. 4. Na próxima página, clique em Baixe seu tema filho agora botão. 5. Agora, faça login no painel do WordPress e vá para Aparência > Temas . Em seguida, clique no botão Adicionar novo próximo ao topo. Na próxima tela, clique no botão Carregar tema . 6. Em seguida, clique em Escolha o botão Arquivo , localize o tema filho baixado e clique no botão Instalar agora . Depois de fazer o upload do arquivo, clique no link Ativar na próxima página. Depois de ler este tutorial, você agora percebe como é importante usar um tema filho em seu site WordPress . Isso tornará mais fácil personalizar seu site e não se preocupará em perder suas alterações quando o tema pai for atualizado. Outro motivo para usar um tema filho é que ele permite que você monitore facilmente as edições feitas e desfaça todas as alterações indesejadas. Você tem alguma coisa que gostaria de adicionar? Nós nos esforçamos para tornar nossos tutoriais do WordPress os mais detalhados possíveis e sempre recebemos informações adicionais. Fique à vontade para deixar um comentário com suas perguntas ou comentários abaixo. Se você achou esta postagem útil, compartilhe-a e espalhe a palavra! Quer mais como este? Inscreva-se no meu boletim informativo para receber tutoriais, dicas e truques úteis do WordPress. 









Usando um gerador de tema filho online





Conclusão
