por Vincy . Modificado pela última vez em 23 de agosto de 2021.
A propriedade sequencial do bootstrap serve para exibir os elementos incluídos horizontalmente em uma linha. Esta propriedade pode ser aplicada a qualquer grupo, como caixa de seleção, rádio e muito mais.
Este artigo descreve como aplicar a propriedade inline ao formulário para exibir rótulos e entradas em uma linha. Ele cria exemplos usando os seguintes métodos.
usando a classe de formulário embutido Bootstrap com a versão 4 usando o sistema de grade Bootstrap
Existem cenários na construção de um site para projetar layouts de formulário embutidos. Por exemplo, o formulário de pesquisa no cabeçalho do site será basicamente embutido. Veremos alguns exemplos com o HTML de layout de formulários embutidos do Bootstrap que pode ser usado em um site.
O que é o formulário embutido do Bootstrap?
A propriedade embutida do formulário do Bootstrap é para exibir os elementos do formulário horizontalmente. Ele exibe os rótulos, entradas e outros elementos do formulário lado a lado em uma linha.
É útil mostrar um formulário de uma linha sempre que a IU precisa ter um layout compacto. Por exemplo, formulário de inscrição por e-mail, formulário de cabeçalho de pesquisa e muito mais.
O código de exemplo rápido a seguir criará uma aparência embutida do formulário Bootstrap. Ele usa classes de grade do Bootstrap no layout HTML.
Isso exibe dois campos, nome e e-mail na mesma linha. Os rótulos são visualmente ocultos usando a classe Bootstrap apropriada. Ele usa as classes row-cols-* do Bootstrap para criar um layout de formulário responsivo .
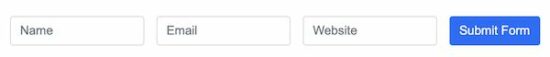
Exemplo rápido
Saída:
A tela a seguir exibe a saída de exemplo rápido embutido do formulário Bootstrap. Ele mostra os três campos do formulário em uma única linha lado a lado. 

usando a classe Bootstrap form-inline com a versão 4
A classe bootstrap form-inline exibe os elementos de formulário incluídos em uma única linha. Esta classe é fornecida pelo Bootstrap 4 para renderizar o formulário embutido em uma página da Web.
O código a seguir mostra o HTML do layout do formulário embutido. Ele usa o Bootstrap form-inline e os utilitários de espaçamento para construir um formulário de boa aparência.
Ele constrói um simples layout do formulário de contato com entrada de nome, e-mail, assunto e mensagem. Ele usa a classe apenas sr do Bootstrap 4 para ocultar visualmente os rótulos.
O espaçamento é importante para projetar um formulário embutido do Bootstrap. O Bootstrap fornece vários utilitários para adicionar espaçamento suficiente entre os elementos do formulário.
Utilitários de margem como m-*, mr-*. Utilitários de preenchimento como p-*. Classes de modificador de medianiz.
Abaixo o layout do formulário HTML usa os utilitários de margem para o grupo de formulários para adicionar espaçamento.
examples/bootstrap-4-form-inline.html
Nota: O Bootstrap form-inline exibe apenas elementos empilhados na janela de visualização móvel.
Usando Bootstrap sistema de grade
Tanto o formato empilhado quanto em linha têm sua própria importância com base nos requisitos. Mas o formulário com elementos empilhados é comum em muitas páginas da Web.
O Bootstrap fornece classes para projetar formulários complexos diferentes do layout usual. O sistema de grade do Bootstrap fornece um layout CSS flexbox para ter uma série de colunas em uma linha.
Abaixo, o HTML usa as classes do sistema de grade para criar um formulário de contato. Ele usa row-cols-* e col-* para projetar um formulário embutido Bootstrap com capacidade de resposta.
inline-form-grid.html
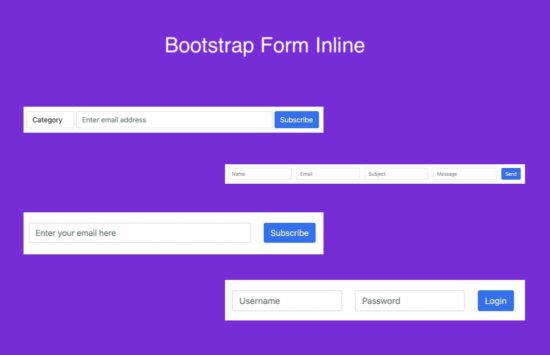
Bo th dos códigos HTML acima criará o mesmo layout de formulário. A captura de tela a seguir exibe campos de formulário de contato simples em uma linha.
Ao projetar formulários embutidos Bootstrap, pense em exibir rótulos junto com as entradas. Isso pode prejudicar o design às vezes se os campos do formulário forem mais numerosos.
Visto que o formulário de contato abaixo inclui 4 campos, os rótulos são visualmente ocultos para ter um layout limpo.
![]()
Obs:
O formulário HTML deve conter os rótulos para viabilização da leitura da tela. Você pode ter um grupo de formulários embutido do Bootstrap para ter rótulos e entradas visíveis. Vai dar uma boa aparência com etiquetas.
Todos os exemplos neste artigo incluem rótulos visualmente ocultos e as entradas. As entradas contêm o atributo placeholder para especificar a descrição do campo.
Vantagens do formulário Bootstrap embutido
Formulários com elementos embutidos são um dos formas eficientes de criar formulários da web . Por que precisamos exibir os formulários embutidos do Bootstrap? Deve ter algumas vantagens. Vamos ver alguns deles listados abaixo.
Compacidade para salvar o espaço da tela. Simplicidade para incentivar as pessoas a interagir. Fluidez em telas menores, empilhando entradas. Um componente de grade confiável se encaixa facilmente no layout. Contém suporte para vários navegadores.
Formulário de bootstrap embutido no site
As seções abaixo mostram 3 exemplos de formulários embutidos que são os componentes mais comuns de um site.
Formulário de pesquisa de cabeçalho de uma linha. Formulário de login embutido simples. Formulário de inscrição de e-mail.
All simula a propriedade Bootstrap form-inline com o sistema de grade desta biblioteca.
Formulário de pesquisa de cabeçalho de uma linha
A pesquisa de cabeçalho é a parte mais comum dos diferentes tipos de aplicativos da web. Por exemplo, um site de carrinho de compras , sistema de reserva de ingressos e mais aplicativos.
Muito provavelmente, a pesquisa será um componente de IU de uma linha. Às vezes, podemos ver os utilitários de pesquisa avançada semelhante ao Google em aplicativos da web.
Este layout exibe entradas de pesquisa combinadas para pesquisar uma palavra-chave em uma categoria selecionada. Ele contém um menu suspenso HTML para a seleção da categoria.
Ele usa rows-col-* com classes Gutter para exibir um formulário de Bootstrap responsivo embutido. Ele define o espaçamento das colunas pelas classes col-*.
header-search.html
… ![]()
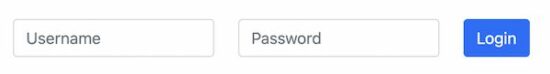
Formulário de login embutido simples
Em alguns raros layouts de sites , eles têm o formulário de login de uma linha no subcabeçalho. Por que não tomar o design clássico do Facebook como exemplo? Ele tinha um formulário de login embutido no cabeçalho.
Abaixo do Formulário de login do Bootstrap HTML produzirá um layout de login de uma linha para uma página da web. Ele exibe os campos de nome de usuário e senha. Você pode inserir opção Lembre-me junto com a layout para aprimorá-lo ainda mais.
One-line-login-form.html

Formulário de inscrição por e-mail
O formulário de inscrição por e-mail é um componente importante de um site. Ele converte o visitante em assinantes do seu site. Ele aumenta a acessibilidade e ajuda a comercializar o valor da sua marca.
Deve ser elegante e simples para incentivar os usuários a se inscreverem. Portanto, o formulário embutido do Bootstrap será uma boa escolha para criar esse layout de formulário.
Se o seu site não estiver usando o Bootstrap, você pode simular o layout flexível do sistema de grade por estilos personalizados.
horizontal-subscription-form.html
… 
Conclusão
Assim, vimos como criar um formulário embutido Bootstrap. Vimos um exemplo rápido de criação de formulários embutidos com Bootstrap 5.
A lista de vantagens e exemplos de formulários enfatiza a necessidade real dessa propriedade. O exemplo com o.form-inline ajudará as pessoas que estão usando o Bootstrap 4.
O HTML do formulário de pesquisa e inscrição fornece o layout HTML para o plug-in do aplicativo.
