Embora os novos visitantes provavelmente encontrem seu site procurando por algo em que estejam interessados em um mecanismo de pesquisa, você não deve negligenciar as mídias sociais ao tentar alcançá-lo novos públicos. Desta vez, nos concentraremos no Twitter e mostraremos como fazer bom uso de uma de suas funcionalidades embutidas: os cartões do Twitter.
Os cartões do Twitter podem ser adicionados ao seu site WordPress com relativa facilidade, e tem vários benefícios estéticos e funcionais. Mas o que são os cartões do Twitter, exatamente? Você realmente precisa deles e por quê? Tudo isso, junto com os detalhes básicos de como adicionar cartões do Twitter ao seu site WordPress, é o objetivo deste tutorial. Aqui está o que iremos cobrir:
O que são cartões do Twitter? Por que usar cartões do Twitter? Adicionando cartões do Twitter ao WordPress Temas Qode: Melhores escolhas Exibir coleção  Bridge
Bridge
Tema criativo multiuso do WordPress
Um tema genuinamente multiconceito
Tema de negócios do Fresh Startup
O que são cartões do Twitter?
Em termos mais simples, os cartões do Twitter são resultados avançados, mas para o Twitter . Mas vamos dar um passo para trás. No Twitter, um tweet é a unidade básica de interação. O usuário posta tweets, que outros usuários podem comentar, curtir ou compartilhá-los. Inicialmente, os tweets costumavam ser apenas textuais, mas os desenvolvedores do Twitter adicionaram imagens, gifs, enquetes e outras mídias.
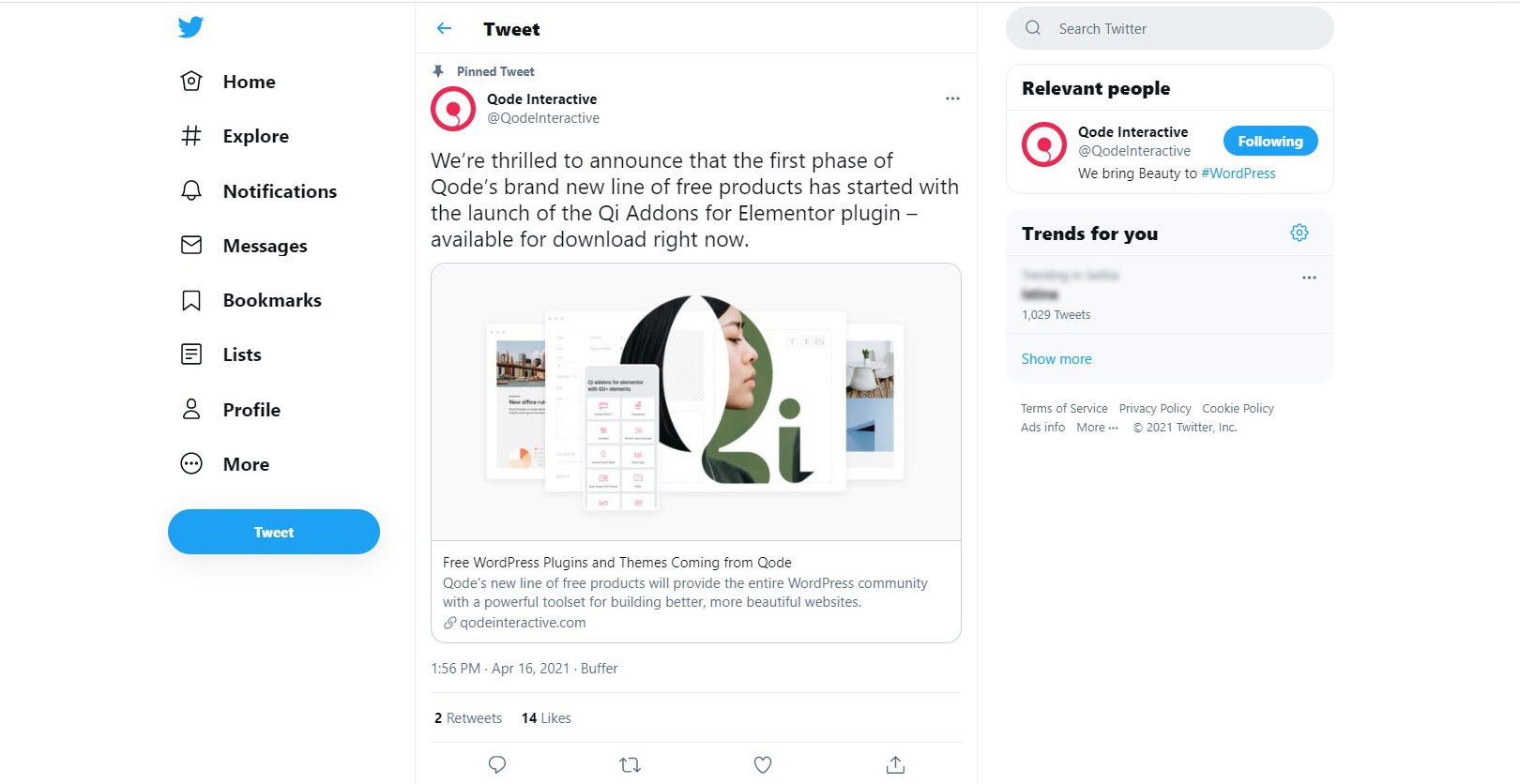
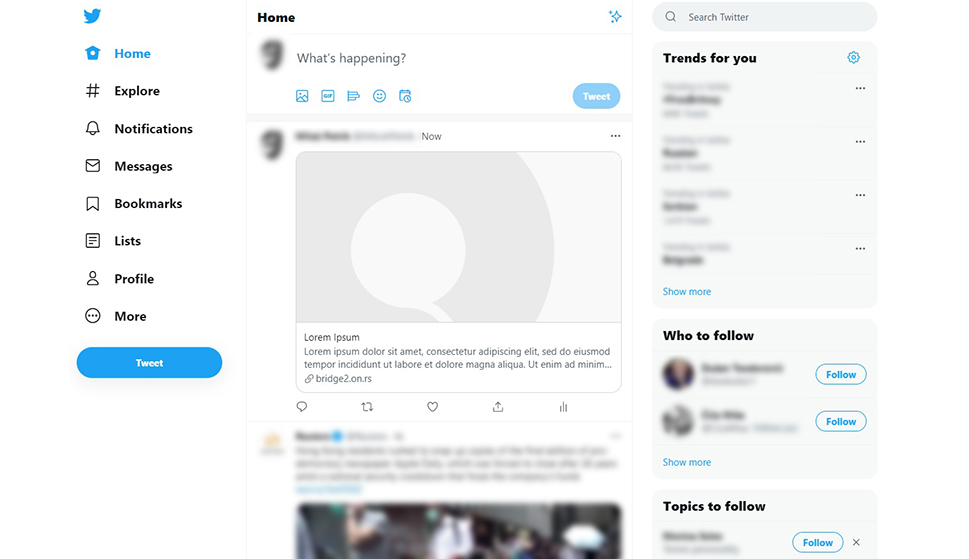
Se você usar o Twitter, verá que muito do conteúdo compartilhado de os sites na plataforma social contêm mais do que apenas um hiperlink. O formato de tais tweets é chamado de cartão do Twitter e se parece com isto:

Existem quatro tipos de cartões do Twitter:
Cartões de resumo, que contêm um título do conteúdo compartilhado, um descrição e uma miniatura; Cartões de resumo com imagem grande , que, sem surpresa, contêm uma imagem grande junto com outros dados (como no exemplo acima); Cartões de aplicativo , que contêm links de download direto para aplicativos móveis; e Player Cards , que podem exibir vídeo, áudio ou mídia semelhante.
Por que usar cartões do Twitter?
A maneira mais fácil de pensar nos cartões do Twitter é a partir da perspectiva do usuário do Twitter. Um usuário do Twitter está acostumado a ver links e conteúdo rico semelhante em um determinado formato, que é o cartão do Twitter. Agora, é claro que você pode compartilhar um link ou uma imagem como um tweet perfeitamente comum, mas isso pode causar uma má impressão. É muito melhor parecer profissional usando o formato apropriado para compartilhar esse tipo de conteúdo . Isso provavelmente significará mais visitas e mais retuítes também.
Além disso, mesmo que você não esteja tentando manter uma presença ativa no Twitter, os visitantes do seu site podem estar. Você pode usar os cartões do Twitter para fornecer aos usuários do Twitter mais informações sobre o seu site, sem ter que fazer isso sozinho para cada postagem-seus visitantes compartilharão seu rico conteúdo cada vez que clicarem no link Compartilhar.
Agora que você conhece os benefícios dos cartões do Twitter, vamos mostrar como permitir que seus visitantes compartilhem seu rico conteúdo no Twitter.
Adicionando cartões do Twitter para WordPress
A maneira mais fácil e completamente livre de codificação de adicionar cartões do Twitter a um site WordPress é usar um plugin. O plug-in que iremos demonstrar aqui é JM Twitter Cards . É gratuito e achamos muito fácil de usar, mesmo para usuários novatos, ao mesmo tempo em que oferece as funcionalidades de que você precisa.
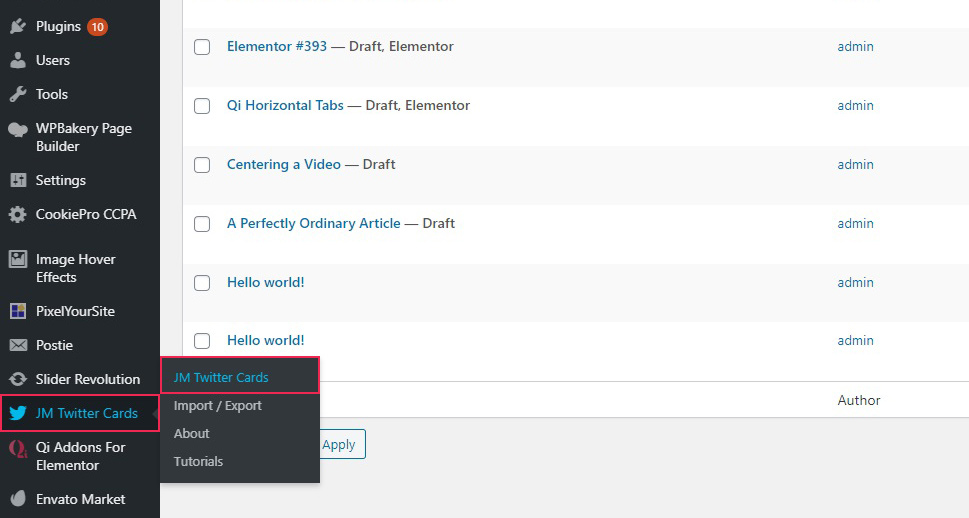
Depois de instalar e ativar o plugin, você precisará configurá-lo. Para fazer isso, navegue até a tela de configuração do plug-in selecionando JM Twitter Cards/JM Twitter Cards no menu do painel do WordPress.

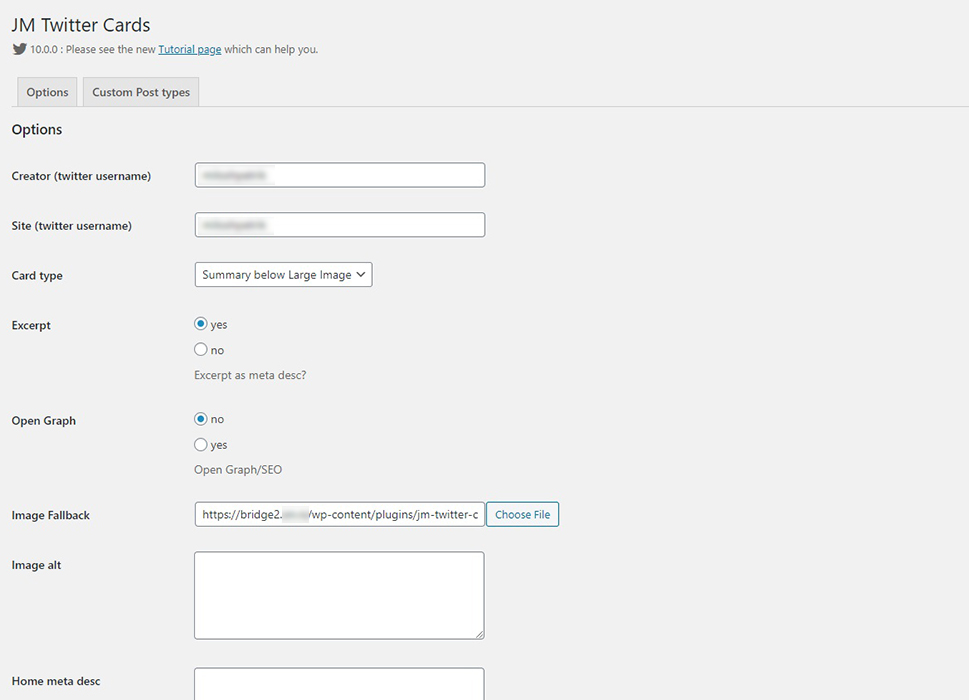
Aqui, na guia Opções , você encontra as opções de configuração. Você precisa inserir seu nome de usuário do Twitter nos campos Criador e Site .
Você também precisa selecionar, em Tipo de cartão , se você deseja o cartão Resumo, Resumo abaixo da imagem grande ou Aplicativo .
Em seguida, você tem o Trecho toggle. Se definido como Sim , ele mostrará o trecho de sua postagem como a metadescrição de seu cartão. Da mesma forma, o botão de alternância Abrir Graph , se definido como Sim, usará o protocolo Open Graph para compartilhamento em redes sociais.
No campo Retorno de imagem , você precisa inserir o URL da imagem padrão a ser usada caso a postagem compartilhada nas redes sociais o faça não use uma imagem em destaque . Você pode fazer upload de uma nova imagem ou escolher uma de sua biblioteca de mídia clicando em Escolher arquivo . Se desejar, você pode adicionar o texto alternativo para sua imagem no Campo imagem alt .

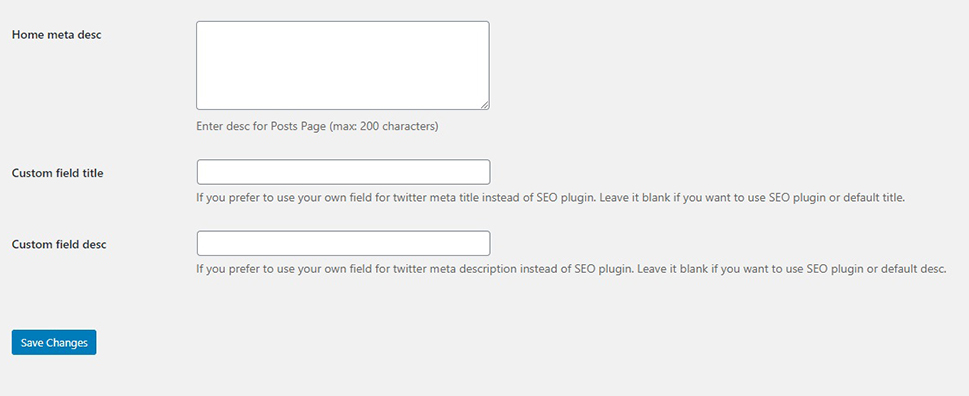
Rolando para baixo, você encontrará o campo Home meta desc . É aqui que você pode inserir uma descrição personalizada para o cartão da sua página inicial-você pode ter uma descrição da página inicial específica do Twitter.
Você também pode inserir um Título do campo personalizado e um Descrição do campo personalizado se desejar que seus cartões os usem. Novamente, isso substitui quaisquer configurações de título e descrição que você possa ter por padrão ou por meio de um plug-in de SEO, mas apenas para o Twitter.
Quando terminar, clique em Salvar alterações . Estas serão suas configurações padrão.

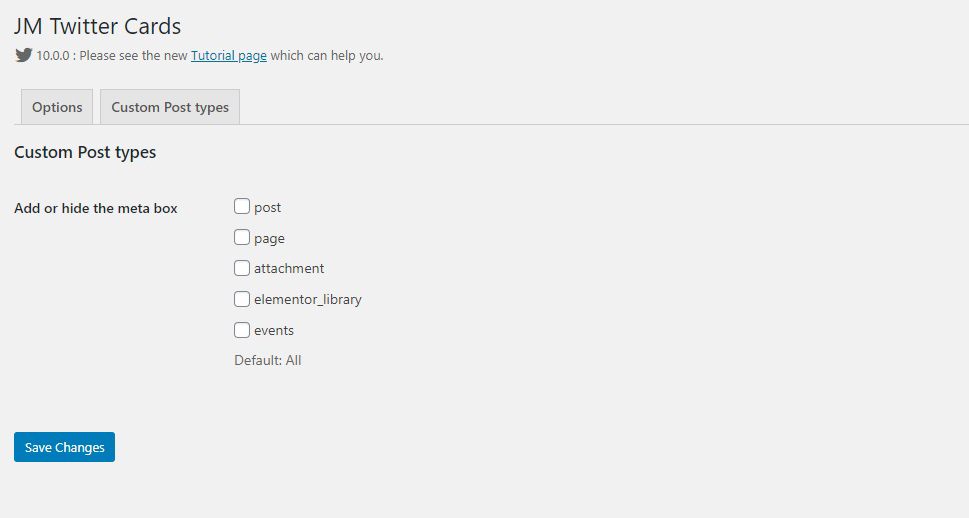
Na guia Tipos de postagem personalizados , você pode selecionar quais tipos de postagem terão uma guia especial Cartões do Twitter adjacente ao corpo principal de seu conteúdo em o editor.

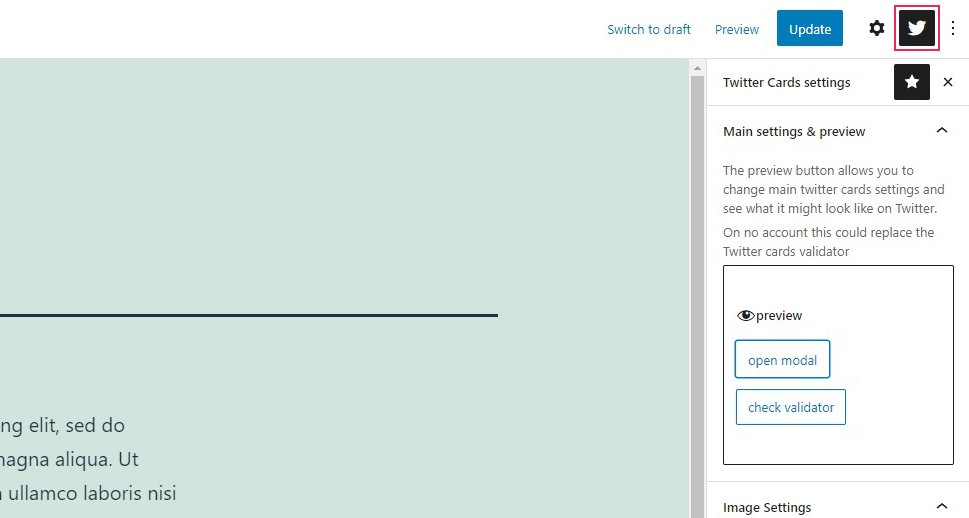
Para postagens, ele estará acessível clicando no ícone Twitter ao lado do ícone de configurações ( engrenagem ). Você pode usá-lo para substituir as configurações padrão de qualquer postagem específica.

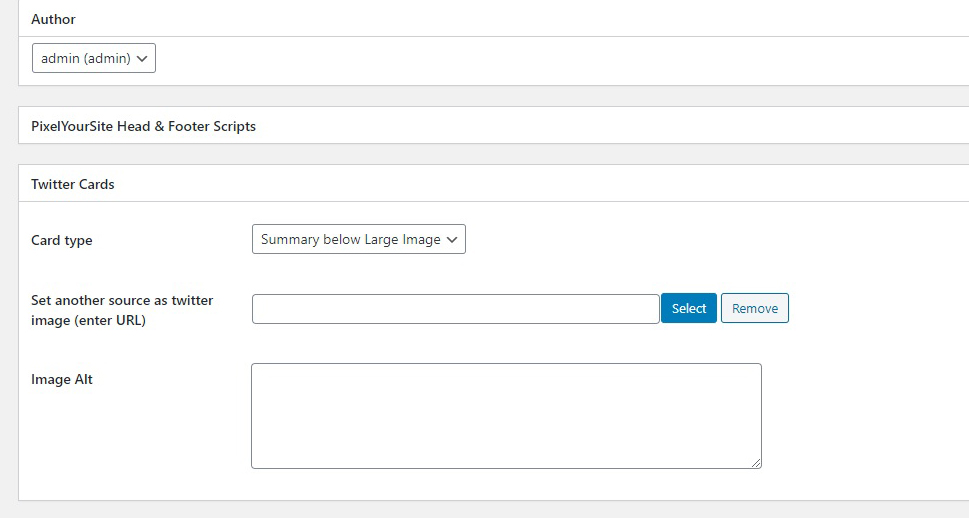
Se estiver usando o Editor clássico , você encontrará a caixa Cartões do Twitter abaixo do corpo principal de seu conteúdo.

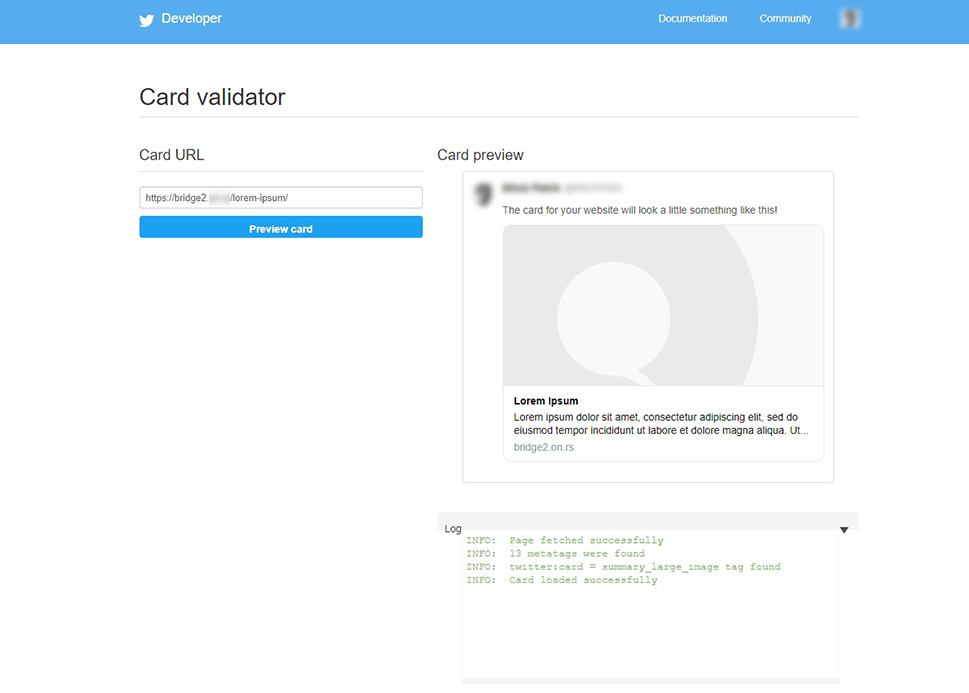
Depois de configurar seu plug-in de acordo com sua preferência, você pode verificar se ele funciona corretamente usando o validador de cartão do Twitter . Basta fazer login no Twitter, seguir o link para o validador, inserir o URL da página que deseja compartilhar no Twitter no campo URL do cartão e clicar em Visualizar cartão .
O bot do Twitter rastreará seu site e buscará as informações necessárias para gerar um cartão. Você poderá ver seu cartão visualizado na janela Visualização do cartão , enquanto pode seguir a ação do bot no Registro abaixo.

Cada vez que o link para este conteúdo é compartilhado no Twitter , ele mostrará o cartão do Twitter completo conforme configurado.

Como às vezes pode acontecer que seu site esteja bloqueando o acesso do Twitter (o que, logicamente, torna os cartões do Twitter impossíveis), você também pode precisar fazer alterações em arquivo robots.txt . Para permitir que os bots do Twitter rastreiem seu site, digite as seguintes linhas em seu arquivo robots.txt:
User-agent: Twitterbot Disallow:
E o plug-in deve funcionar corretamente.
Em conclusão
Como você viu, adicionar cartões do Twitter ao seu site WordPress pode demorar um pouco se você decidir ter configurações diferentes para cada página, mas realmente não é grande coisa: você pode fazer com o básico configurações em minutos. Os cartões do Twitter são uma funcionalidade importante de uma das redes sociais mais populares e seus benefícios são óbvios: eles tornam o conteúdo compartilhado mais rico e, portanto, mais profissional e facilmente clicável. Não há realmente nenhuma razão para você não tornar mais fácil para seus visitantes que também são usuários do Twitter compartilharem seu conteúdo e, ao mesmo tempo, fazer com que tenha uma boa aparência.