Astro é o mais novo gerador de site estático na cena. E é legal! Estou animado com o Astro por causa de como ele vê seu papel como uma estrutura. Parece ter uma abordagem equilibrada para as opiniões e habilidades que oferece.
Em vez de oferecer opiniões superfortes (pense: Roteamento de página Next.js , Gatsby’s Camada GraphQL ), o Astro usa muitas das abordagens populares para padrões comuns e fornece uma base sobre a qual os desenvolvedores podem construir. Em vez de dizer “Faça você mesmo”, Astro diz: “Aqui estão algumas opções comuns hoje. Escolha um (ou mais). ”
Você pode ler mais sobre por que estou tão animado. Além disso, dê uma olhada no anúncio de Astro se você ainda não leu. É um ótimo histórico sobre a ferramenta.
O que é Astro?
Astro é novo na cena, mas já existem alguns tutoriais sobre ele. Não vamos fazer disso mais um. Em vez disso, vamos explorar as partes interessantes do que torna o Astro tão empolgante com um exemplo.
Vamos pegar o ponto de partida padrão para os projetos do Astro e transformá-lo em um site simples de uma página que lista alguns fatos divertidos sobre foguetes! Porque? Porque Astro e LogRocket combinam como… abacate e torradas?
AVISO! Não está pronto para a produção
Você está na vanguarda da jornada do Astro-ele ainda não está tecnicamente pronto para a produção. Provavelmente ainda há uma saída, mas é sólido o suficiente para explorar. E se você gostar, com certeza, viva no limite e leve a coisa para a produção.
Introdução ao Astro
Comece configurando essa coisa. Crie um novo diretório para o seu projeto e navegue até ele:
mkdir astro-the-cool-parts cd astro-the-cool-parts
Então você pode iniciar um novo projeto Astro:
npm init astro
Isso o guiará por algumas perguntas. Aqui estão as respostas que dei:
y para confirmar o Starter Kit (genérico) como o ponto de partida React e Svelte para meus componentes
Depois de concluir essa etapa, instale as dependências:
npm install
Depois, você pode iniciar o servidor:
npm start
Agora, visite localhost: 3000 em seu navegador para mostrar o ponto de partida padrão.
 Ponto de partida padrão do Astro.
Ponto de partida padrão do Astro.
Criando a construção estática
Eu recomendo explorar o conteúdo deste projeto. Ele fornece uma boa base para mostrar o que Astro pode fazer. No entanto, vamos extrair a maior parte disso para o nosso exemplo.
As páginas para projetos Astro estão no diretório src/pages. A página inicial é src/pages/index.astro. Removi a maior parte do conteúdo padrão e substituí-o por curiosidades e alguns estilos embutidos para dar suporte. Aqui está a aparência do meu arquivo .
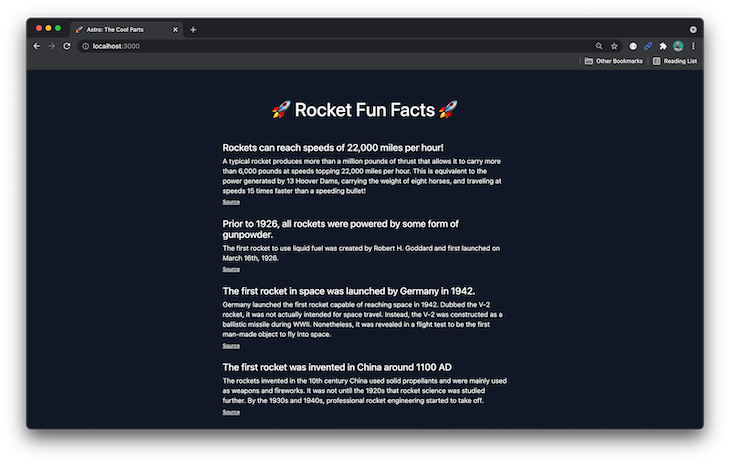
 Curiosidades do foguete, usando estilos do iniciador padrão do Astro.
Curiosidades do foguete, usando estilos do iniciador padrão do Astro.
Agora vamos construir o projeto e inspecionar o que acontece. Execute a compilação:
npm run build
Os arquivos de saída são no diretório dist . Observe que não há JavaScript!
Adicionando componentes ao Astro
Vamos adicionar um componente para representar uma curiosidade. Crie um novo arquivo em src/components/FunFact.jsx com o seguinte conteúdo:
import styles from”./FunFact.module.css”; função padrão de exportação FunFact ({children, header, sourceUrl}) {return (
); }
Nota: este é um componente React. Você pode usar uma estrutura diferente. Altere a sintaxe, as extensões de arquivo e as importações conforme necessário.
Observe que importamos um arquivo para estilos (usando Módulos CSS ) que ainda não existe. Vamos criá-lo agora em src/components/FunFact.module.css e colocar estes estilos:
.wrapper {margin-bottom: 2rem; }.heading {margin-bottom: 0.5rem; tamanho da fonte: 1,4 rem; }.fact {font-size: 1rem; altura da linha: 1,5; margem inferior: 0,5 rem; }.source {font-size: 0.75rem; }
A seguir, vamos reorganizar index.astro para usar os componentes.
Na parte superior do arquivo, importe nosso novo componente:
import FunFact de’../components/FunFact. jsx’//…
Em seguida, ajuste o conteúdo do corpo principal para usar o componente
Aqui você pode ver todos os alterações que fiz durante esta etapa.
Quando seu navegador estiver bom, execute a compilação novamente (npm execute a compilação) e dê uma olhada em o diretório dist .
Observe quão mínimas as alterações foram e, mais importante, ainda não há JavaScript, embora tenhamos incluído um React componente!
Combinando frameworks
Como um exemplo rápido, digamos que outro desenvolvedor se sinta mais confortável com o Svelte, então eles irão construir o cabeçalho usando o Svelte.
Adicionar um novo componente em src/components/Header.svelte com o seguinte código da página inicial página:
Agora, em index.astro, você pode importar o novo cabeçalho:
import Header from’../components/Header.svelte’
E usá-lo na marcação da página inicial:


