Vite e Snowpack são ferramentas de construção de front-end projetadas para aumentar a produtividade e melhorar a experiência do desenvolvedor. Neste artigo, compararemos Vite e Snowpack para determinar como e quando usar cada ferramenta.
Introdução: Vite vs. Snowpack
Vite é uma ferramenta de construção de front-end de próxima geração introduzida por Evan Você, o criador de Vue . js . É uma alternativa ao Vue CLI oficial que é incrivelmente rápido porque aproveita módulo ES nativo e lida com dev e bundle no mesmo pacote usando Rollup para produção. Funcionalmente, ele funciona como um webpack e um webpack-dev-server pré-configurados, mas em termos de velocidade, ele sai da água.
Snowpack também se orgulha de sua velocidade, como uma ferramenta de criação de front-end”ultrarrápida”, projetada para os modernos rede. Snowpack é uma alternativa para bundlers mais pesados e complexos como Webpack ou Parcel em seu fluxo de trabalho de desenvolvimento. Semelhante ao Vite, ele aproveita o sistema de módulo nativo do JavaScript ( conhecido como ESM ) para evitar trabalho desnecessário e permanecer rápido, independentemente do tamanho do seu projeto.
Tanto o Vite quanto o Snowpack são ferramentas de criação de front-end de crescimento rápido e focadas em melhorar a experiência dos desenvolvedores, tornando o processo de criação de aplicativos de front-end o mais eficiente possível.
Nas seções a seguir, exploraremos mais recursos do Vite e do Snowpack e como usá-los em seu processo de desenvolvimento.
Andaimes
Vite
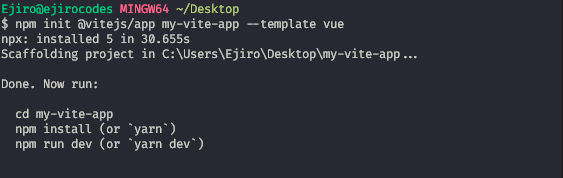
Para começar com o Vite, faremos o scaffold de um projeto Vue e Vite usando a CLI, @ vite/create-app . Para fazer isso, podemos executar um dos seguintes comandos em nosso terminal:
//com npm npm init @ vitejs/app my-vite-app--template vue //com fio yarn create @ vitejs/app my-vite-app--template vue

Um aplicativo Vite pode ser inicializado usando um dos seguintes modelos compatíveis:
- baunilha
- vue
- vue-ts
- reaja
- reações
- pré-ação
- pré-atos
Feito isso, cd no diretório do seu projeto, instale as dependências e inicie o servidor de desenvolvimento:
//com npm npm run dev //com fio yarn dev
Observe que embora estejamos usando Vite com Vue.js para este exemplo, Vite também pode ser usado em um aplicativo JavaScript React, Preact ou Vanilla.
O Vite pode ser estendido e configurado além da configuração padrão, adicionando mais opções no arquivo vite.config.js ou vite.config.ts na raiz do seu diretório do projeto.
Snowpack
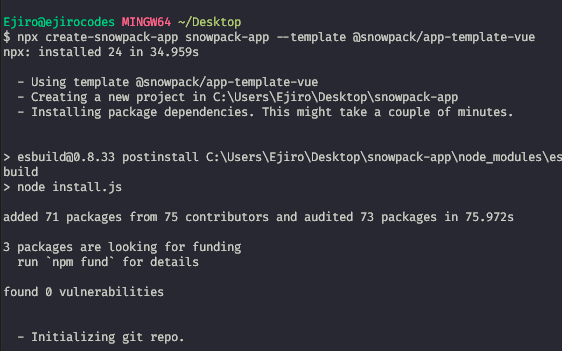
A maneira mais fácil de começar a usar o Snowpack é usar o Criar Aplicativo Snowpack (CSA) . Com a ferramenta CSA, podemos criar o scaffold de um aplicativo com Snowpack já configurado para nós usando os modelos de aplicativos oficiais do CSA:
npx create-snowpack-app snowpack-app--template @ snowpack/app-template-vue

Leia mais aqui para obter uma lista completa de modelos de cadafalso no Snowpack.
Vite vs. Snowpack: recursos
O Vite e o Snowpack têm recursos incríveis que continuam a ser desenvolvidos e aprimorados para o futuro. Nesta seção, discutiremos alguns dos recursos semelhantes e distintos dessas ferramentas JavaScript sem empacotamento.
Vite
Substituição de módulo a quente (HMR)
O Vite fornece uma API HMR nativa. HRM troca, adiciona ou remove módulos enquanto um aplicativo está sendo executado, sem uma recarga completa. Isso pode acelerar significativamente o processo de desenvolvimento porque o estado do aplicativo é preservado quando alterações são feitas no aplicativo. Se você fizer qualquer alteração em qualquer um dos seus arquivos, notará que as alterações refletem muito mais rápido do que em um aplicativo Vue ou React normal.
TypeScript
O Vite oferece suporte total para o arquivo .ts logo que sai da caixa. Ele usa um empacotador JavaScript extremamente rápido chamado esbuild para transpilar o código TypeScript em JavaScript.
Resolução de dependência NPM
As importações de ES nativas não suportam importações de módulo simples como import {createApp} de'vue'. Em vez disso, essas importações irão gerar um erro no navegador porque não é um caminho relativo para a localização do pacote em nossa pasta node_modules .
O Vite detecta tais importações de módulo simples em todos os nossos arquivos JavaScript servidos e os reescreve em caminhos resolvidos para refletir a localização do pacote na pasta node_ modules para que o navegador possa manipulá-los adequadamente.
Configuração
Para estender a configuração do seu projeto no Vite, estenda as opções de configuração padrão no local do arquivo vite.config.js ou vite.config.ts na base raiz do diretório do seu projeto.
Suporte de arquivo
O Vite tem suporte pronto para uso para Vue 3 Single File Components (SFC), componentes Vue 3 JSX, componentes Vue 2. Ele também suporta arquivos JSX (.jsx,.tsx ), importação de arquivo CSS, PostCSS, Módulos CSS, pré-processadores CSS como sass, LESS e stylus.
Snowpack
Inicialização instantânea
O servidor de desenvolvimento desagregado do Snowpack inicia em 50 ms ou menos e permanece rápido, mesmo enquanto o projeto cresce em escala.
Construir uma vez, armazenar em cache para sempre
Um dos recursos com que estou mais impressionado é a capacidade do Snowpack de armazenar em cache um arquivo após uma compilação. Isso é possível graças ao sistema de módulo nativo (ESM) do JavaScript no navegador.
Substituição de Módulo Quente (HRM)
Semelhante ao Vite, o Snowpack fornece uma API HMR . Ao construir um aplicativo com tecnologia Snowpack, as alterações feitas em seus arquivos são refletidas instantaneamente no navegador usando a atualização do navegador.
Otimize para produção
No momento em que escrevo este artigo, o Snowpack tem um pipeline de otimização integrado fornecido por esbuild (embora ainda seja um recurso experimental). Os documentos oficiais do Snowpack também recomendam otimizar um aplicativo movido a Snowpack usando o plugin @ snowpack/plugin-webpack .
Vite vs. Snowpack: hora de construção e hora de início do servidor
Você pode iniciar o servidor de desenvolvimento no Vite em menos de 300 ms porque não há necessidade de agrupamento ou compilação. Em vez disso, ao abrir seu aplicativo Vite, você receberá o index.html do servidor. O navegador então lerá o index.html e saberá como analisar o código do Native-ES-Module.
Assim como o Vite, o tempo de compilação do Snowpack é incrivelmente rápido porque disponibiliza seus arquivos descompactados durante o desenvolvimento. Como resultado, os servidores de desenvolvimento no Snowpack podem inicializar em 50 ms ou menos.
Usando o Snowpack, cada arquivo em seu projeto pode ser interpretado como uma função, onde a entrada é o conteúdo do arquivo e a saída uma versão em cache dele. Como nenhum empacotamento é feito, o servidor de desenvolvimento local inicia imediatamente e processa apenas os arquivos necessários em um determinado momento. Isso significa que mesmo que seu projeto cresça muito, a inicialização será minimamente afetada.
Vite vs. Snowpack: pacote para produção
Vite usa Rollup para produção, que pode produzir pacotes menores porque é baseado em ESM. O Vite 0.16.4 e posteriores têm suporte para divisão automática de código CSS para blocos assíncronos e modo https, os quais podem melhorar o desempenho das compilações de produção.
Para construir seu site em arquivos JS, CSS e HTML nativos da web no Snowpack, você pode usar o snowpack build . Essa implantação “não agrupada” pode ser suficiente para pequenos sites, mas muitos desenvolvedores preferem otimizar e agrupar seu site final para desempenho de produção.
Snowpack também pode executar todos os tipos de otimizações em sua versão final para lidar com o suporte do navegador legado, incluindo: minificação de código, divisão de código, agitação de árvore, eliminação de código morto, pré-carregamento, agrupamento e muito mais.
Vite vs. Snowpack: comunidade e ecossistema
Vite
Mesmo que a versão 1 do Vite só tenha sido lançada em outubro de 2020, a equipe Vite.js está constantemente adicionando melhorias (até janeiro de 2021, por exemplo, Vite agora suporta importações globais). Até o momento, sabe-se que mais de 5.000 repositórios rodam no Vite e mais de 110 desenvolvedores contribuíram para o repositório. Curiosamente, apesar de ser um novato, o Vite tem uma taxa de adoção mais rápida do que o Snowpack.
Snowpack
Snowpack já existe há algum tempo e tem mais de 280 desenvolvedores contribuindo para seu repositório no GitHub. Existem também mais de 3.7000 repositórios que são executados no Snowpack.
Curva de aprendizado
É fácil começar no Vite e no Snowpack porque ambos têm uma CLI que pode ser usada para criar um novo projeto com pacotes já configurados. Portanto, a curva de aprendizado é bastante baixa para ambas as ferramentas de construção, especialmente em comparação com empacotadores JavaScript como Webpack (embora para ser justo, o Webpack tem muito mais recursos ).
Documentação
Ambos Snowpack e Vite têm documentação bem escrita que é muito direta. Você pode começar a usar as duas ferramentas facilmente verificando seus documentos e experimentando algumas coisas você mesmo. Se você estiver familiarizado com as ferramentas modernas de criação de JavaScript, poderá aprender e usar qualquer uma dessas ferramentas em um ou dois dias.
Conclusão
Tanto o Vite quanto o Snowpack apresentam velocidades incrivelmente rápidas, possibilitadas, em parte, pelo uso de ambientes de desenvolvimento sem bundler. Embora seja difícil prever o futuro do desenvolvimento web, é seguro dizer que Vite e Snowpack estão aqui para dizer. Afinal, ninguém gosta de esperar 30 segundos ou mais para que seu servidor de desenvolvimento inicie ou para que as alterações sejam refletidas no DOM!
Leituras adicionais e referências
- Primeiros passos com Vite
- Por que e como usar o Snowpack em vez do webpack
- Como funciona o Vite-uma comparação com o Webpack
- Um futuro sem Webpack
- Evan You on Vite
Deixe-me saber na seção de comentários abaixo o que você achou deste artigo. Sou social no Twitter e no GitHub . Obrigado por ler e fique ligado.
Finalmente, verifique o podcast LogRocket, PodRocket, para nosso episódio recente no Snowpack, webpack e muito mais !
A postagem Vite vs. Snowpack: Uma comparação das ferramentas de construção de front-end apareceu primeiro no LogRocket Blog .


