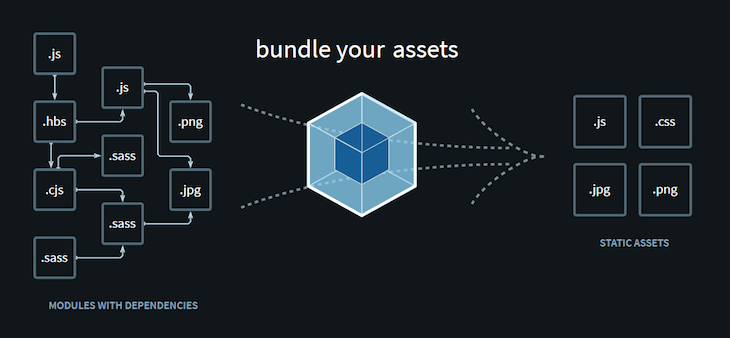
webpack é um empacotador de módulo JavaScript que transforma ativos da web como arquivos HTML, CSS, JavaScript e SVG e os agrupa em um grupo menor de arquivos.
O webpack também ajuda a fragmentar (dividir em unidades menores) e gerenciar dependências de código para garantir que o código que deve ser carregado primeiro o faça.

Neste artigo, vamos pular para alguns dos novos recursos a serem observados no webpack em 2021, mas primeiro, revisaremos o que havia de novo no webpack para 2020.
webpack V4 a V5: mudanças dignas de nota
Em outubro de 2020, uma versão mais recente do webpack foi lançada: webpack 5. Esta versão removeu todos os itens obsoletos na V4 e corrigiu as alterações importantes para aumentar o nível da arquitetura do webpack para melhorias futuras.
Outros recursos interessantes na versão 5 incluem:
- Suporte de cache de longo prazo-novos algoritmos para suporte de cache de longo prazo são habilitados por padrão no modo de produção.
- Hash de conteúdo real-antes, o webpack usava apenas um hash da estrutura interna. Webpack 5 usará um hash real do conteúdo do arquivo ao usar [contenthash] , que terá um impacto positivo no cache de longo prazo quando apenas pequenas alterações são feitas em um arquivo.
- Module Federation-webpack 5 foi enviado com um novo recurso chamado “Module Federation”, que permite que várias compilações de webpack trabalhem juntas. Veja aqui para o changelog completo.
Embora 2020 tenha sido um grande ano para empacotadores , há ainda mais para aguardamos no webpack, que discutiremos nas seções a seguir. Observe que essas atualizações estão sujeitas a alterações com base no mundo em constante mudança do desenvolvimento da web.
webpack 2021 roadmap
Suporte ESM aprimorado
Desde que o módulo ECMAScript (ESM) foi introduzido em 2015, ele se tornou o mecanismo padrão para reutilização de código em aplicativos JavaScript altamente fragmentados.
Para melhorar o suporte ESM, a equipe do webpack planeja fazer algumas atualizações significativas:
Pedaços auto-executados
Um dos recursos mais fascinantes do webpack é a divisão de código. Esse recurso permite que você divida seu código em vários pacotes, que você pode escolher para carregar sob demanda ou em paralelo.
No momento, pedaços carregados dinamicamente no webpack geralmente servem como um contêiner para módulos e nunca executam o código do módulo diretamente.
Por exemplo, escrevendo:
import ("./module")
Compilará para algo semelhante a:
__webpack_load_chunk __ ("chunk-contain-module.js"). then (()=> __webpack_require __ ("./module"))
Na maioria dos casos, isso não pode ser alterado, mas a equipe do webpack está procurando alguns casos em que o webpack pode gerar um trecho que executa diretamente o módulo contido. Isso poderia levar a menos código gerado e evitaria a quebra da função no fragmento.
Importações e exportações de ESM
Embora já exista um plug-in para gerar exportações de ESM, a equipe do webpack está considerando adicionar suporte nativo para esse recurso, que pode ser útil quando você opta por integrar pacotes do webpack em ambientes de carregamento ESM ou scripts inline.
A equipe também está considerando URLs absolutos nas importações. Eles seriam muito úteis ao usar serviços externos que oferecem sua API como módulos EcmaScript.
Aqui está um exemplo:
importe {event} de"https://analytics.company.com/api/v1.js"
Muda para: import ("https://analytics.company.com/api/v1.js")
Esse recurso ajudaria a lidar com erros normalmente quando depender de um serviço externo.
Biblioteca ESM
A equipe do webpack também fará melhorias no empacotamento usando bibliotecas ESM e adicionará um modo especial que não aplica fragmentação, mas em vez disso, emite módulos processados que foram conectados por meio de importações e exportações de ESM.
Isso significa que, enquanto carregadores, gráficos de módulo e otimizações de ativos estão em execução, gráficos de partes não serão criados. Em vez disso, cada módulo no gráfico do módulo será emitido como um arquivo separado.
Avisos do modo estrito
Mais cedo ou mais tarde, a equipe do webpack planeja garantir que, ao gerar um pacote ESM, todos os códigos contidos sejam forçados ao modo estrito. Embora isso possa não ser um problema para muitos módulos, existem alguns pacotes mais antigos que podem estar tendo problemas com diferentes interpretações, então seria bom ver os avisos para eles.
Desempenho do SourceMap
Um mapa de origem fornece uma maneira de mapear o código em um arquivo compactado de volta à sua posição original em um arquivo de origem. Em outras palavras, ele conecta uma versão reduzida de um recurso (CSS ou JavaScript) à versão de autoria original. Este utilitário ajuda a depurar seus aplicativos, mesmo depois que seus ativos foram compactados/otimizados.
Usar o SourceMap no webpack é atualmente muito caro devido a problemas de desempenho, então a equipe do webpack vai tentar melhorar isso em 2021. Eles também vão tentar atualizar/melhorar o pluginterser , que é o minimizador do webpack padrão no webpack 5.
exporta/importa campo package.json
O Node.js v14 foi enviado com suporte para o campo de exportações no package.json . Este recurso permite definir claramente os pontos de entrada para um pacote ou definir condicionalmente os pontos de entrada por ambiente ou variação de JavaScript (TypeScript, Elm, CoffeeScript, etc.). Em uma versão posterior, as importações privadas também eram suportadas em Node.js (semelhante ao campo de exportação em package.json ).
No momento, o webpack 5 suporta apenas o recurso de exportação, mesmo com condições adicionais, como especificação de produção/desenvolvimento. Os campos de importação para importação privada é outro recurso a ser observado em 2021.
HMR para Federação de Módulo
O Hot Module Replacement (HMR) funciona trocando, adicionando ou removendo módulos enquanto um aplicativo ainda está em execução, sem exigir uma recarga completa. Isso pode acelerar significativamente o desenvolvimento, mantendo o estado do aplicativo que seria perdido durante uma recarga completa. Além disso, ele atualiza instantaneamente o navegador quando há modificações no código-fonte, o que funciona de forma muito semelhante à mudança de estilos diretamente nas ferramentas de desenvolvimento do navegador.
O Webpack 5 foi enviado com um novo recurso chamado “Federação de Módulos”. Este recurso permite que você integre várias compilações em tempo de execução. Atualmente, o HMR suporta apenas uma compilação de cada vez e as atualizações não podem surgir entre as compilações. A equipe do webpack trabalhará para melhorar as atualizações de HMR para fazer bolhas entre diferentes compilações, o que tornaria o desenvolvimento de aplicativos de federação mais fácil.
Sistema de dicas
Para monitorar erros e avisos, a equipe do webpack está considerando adicionar outra categoria para o usuário: hint. Semelhante às exibições de erro e aviso, a exibição de dica notificaria o usuário sobre informações que podem ser relevantes para ele. No entanto, ao contrário das categorias anteriores, a dica identificaria oportunidades ou truques de otimização, em vez de problemas ou questões.
Um exemplo de dica seria algo como “Você sabia que adicionar a mudança X ao arquivo Y pode ficar em branco?”; ou “É fácil codificar para espaço em branco usando a função em branco.”
WebAssembly
De acordo com sua documentação oficial , WebAssembly (abreviado Wasm) é um “formato de instrução binário para uma máquina virtual baseada em pilha”. Isso significa que você pode construir seu software com linguagens de programação como Rust, C ++ e Python e entregá-lo ao usuário final em um navegador com desempenho quase nativo .
Na versão atual do webpack, WebAssembly é experimental e não está habilitado por padrão. O suporte padrão é algo que a equipe do webpack irá adicionar este ano.
Conclusão
Grandes mudanças estão no horizonte para o webpack em 2021 e, embora esta lista possa não ser definida em pedra, podemos esperar por novos recursos e funções que tornarão o trabalho no webpack mais fácil e eficiente.
Links úteis
A postagem Mudanças chegando ao webpack em 2021 apareceu primeiro no LogRocket Blog .


