O React é extremamente rápido. Muitas vezes, é rápido o suficiente para dificultar a recriação de problemas de desempenho em uma área restrita em nossas máquinas. Consequentemente, podemos acreditar que nosso aplicativo da web funcionará perfeitamente, não importa o que façamos.
Mas é uma armadilha. Os desenvolvedores geralmente usam máquinas fortes e conexões com a Internet para construir aplicativos da web. No entanto, nossos ambientes de alto desempenho podem esconder de nós problemas de desempenho que podem prejudicar nossos usuários. Ao contrário dos desenvolvedores, muitos de nossos usuários acessam nossos aplicativos da web usando smartphones móveis intermediários de locais com conexões de Internet ruins.
Mas a velocidade e o desempenho do seu aplicativo são importantes e têm um grande efeito nas taxas de conversão .
Se não analisarmos o desempenho, devido às nossas máquinas e conexões de internet relativamente fortes, não saberemos sobre os problemas de desempenho que prejudicam nossos usuários e, consequentemente, afetam nossas taxas de conversão.
Este artigo apresentará um sandbox com um problema de desempenho causado por um pequeno antipadrão React. Em seguida, mostrarei como ele pode ser detectado usando a biblioteca Por que você renderizou e como resolver o problema.
Reproduzindo problemas de desempenho
O aplicativo a seguir simula um cabeçalho que muda de tamanho conforme o usuário rola. Uma lista com muitas linhas é usada para representar um aplicativo de médio a grande porte.
Observação: na prática, gostaríamos de fazer uma lista tão longa uma lista virtual , mas, em nosso caso, só a usamos para simular um aplicativo.
Nosso aplicativo tem problemas de desempenho com a animação da mudança de altura do cabeçalho durante a rolagem.
Aqui está a sandbox:
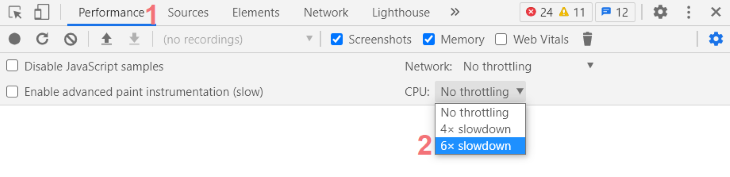
Para reproduzir o problema de desempenho em máquinas potentes, sugiro desacelerar o navegador artificialmente, acelerando a CPU. Você pode fazer isso no Chrome usando a guia Desempenho .
É uma ótima prática usar esta ferramenta importante para executar seu aplicativo desta maneira ao trabalhar em problemas de desempenho para ver como as coisas funcionam em dispositivos mais lentos:

Você consegue detectar o que causa o problema de desempenho no código?
Detectando o bug com Por que você renderizou
A maneira comum de detectar o problema é usando React ou ferramentas de desenvolvimento do navegador. Muitos ótimos artigos demonstram como depurar isso em profundidade.
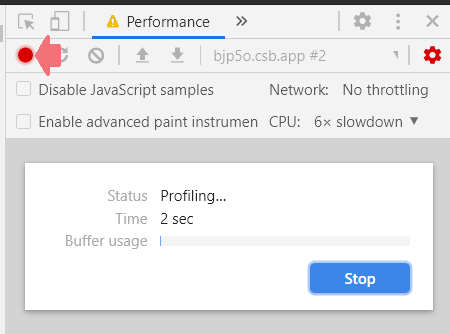
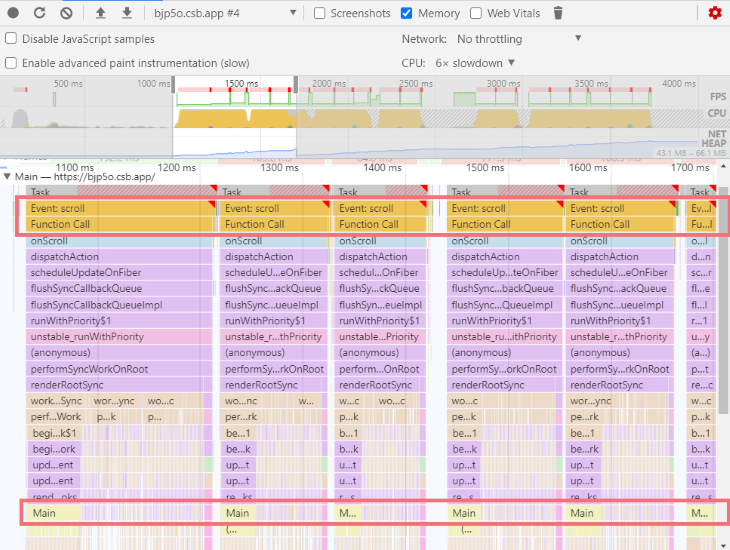
Resumindo, abrimos as ferramentas de desenvolvimento do navegador (neste caso, as ferramentas de desenvolvimento do Chrome, mas outros navegadores modernos têm recursos semelhantes) e registramos alguns segundos enquanto reproduzimos o problema:

Então paramos o criador de perfil. Podemos ver imediatamente que o componente Main , com seus muitos filhos, é renderizado novamente em cada evento de rolagem, causando janks no aplicativo.

Mas antes de pularmos para o código e tentarmos entender o que há de errado com Principal , vamos tentar Por que você renderizou .
O que é por que você renderizou?
Why Did You Render é uma biblioteca criada por Welldone Software que detecta por que um componente em seu aplicativo é renderizado novamente por meio de monkey-patches no React e notificá-lo sobre re-renderizações potencialmente evitáveis.
Nota: Certifique-se de não adicionar a biblioteca na produção, pois isso torna o React mais lento e pode até mesmo fazer com que ele quebre em alguns casos extremos. Ligue-o apenas ao depurar problemas de desempenho.
Primeiro, adicionamos a biblioteca de npm :
npm install @ welldone-software/why-did-you-render--save
A seguir, adicionamos um arquivo wdyr.js à raiz do nosso projeto:
import React from"react"; //Certifique-se de incluir apenas a biblioteca em desenvolvimento
if (process.env.NODE_ENV==="desenvolvimento") { const whyDidYouRender=require ("@ welldone-software/why-did-you-render"); whyDidYouRender (React, { trackAllPureComponents: true });
}
E terceiro, importamos wdyr.js como a primeira importação de nosso aplicativo em index.js :
import"./wdyr";//<-primeira importação importar React de"react"; importar ReactDOM de"react-dom"; ...
Para obter um guia de instalação detalhado, consulte leia-me .
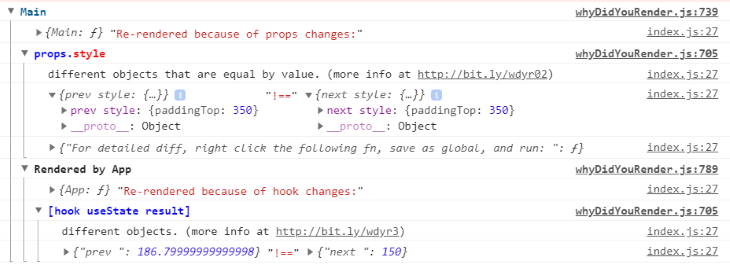
Aqui está um sandbox com a biblioteca instalada. Agora, se você rolar, obterá as seguintes informações em seu console:

-
Principalfoi “renderizado novamente devido a alterações de adereços” - O adereço em questão é
style -
stylerecebeu diferentes objetos que são iguais em valor:
{paddingTop: 350}!=={paddingTop: 350} -
Mainé renderizado novamente porApp, eAppé renderizado novamente devido a um acionador de umuseState gancho
Como você pode ver, temos uma imagem muito clara de por que Main foi renderizado novamente. Com base nessas informações, podemos inferir que o problema é causado por um antipadrão React difundido ao lidar com componentes puros .
Vejamos App.js :
exportar função padrão App () { const headerHeight=useHeaderScroll ({ min: 50, max: maxHeaderHeight, maxOffset: 3000 }); Retorna (
Quando ocorre uma rolagem, o gancho useHeaderScroll faz com que App seja renderizado novamente. Esta nova renderização faz com que o elemento Main seja recriado:
Agora, como Main é um componente puro, ele não deveria renderizar novamente quando App renderiza novamente, porque aparentemente, seus adereços são os mesmos que na renderização anterior do App . No entanto, na realidade, o prop style é um novo objeto em cada renderização:
{paddingTop: maxHeaderHeight}!=={paddingTop: maxHeaderHeight}
Depurando o aplicativo React
Uma solução fácil para o problema de desempenho seria passar apenas o valor relevante para Main em vez do objeto style .
Vamos mudar:
Para isso:
Main não será mais renderizado novamente porque seu único prop é sempre paddingTop={350} .
Agora, só temos que nos certificar de que Main seja ajustado de acordo para esperar paddingTop como um prop em vez de style :
const Main=({paddingTop}/* em vez de {style} */)=> {
Você pode encontrar o aplicativo corrigido sem problemas de desempenho em a seguinte sandbox .
Conclusão
Usar Why Did You Render pode ajudar a identificar bugs em seu aplicativo React de forma muito eficaz, mesmo em lugares que normalmente não seriam procurados. Ele também relata detalhadamente para que você possa saber exatamente o que deu errado. Minha sugestão é pelo menos executar seu carregamento de página inicial com ele para ver como você pode acelerá-lo em minutos. Obrigado por ler.
A postagem Problemas de desempenho do React de depuração com Por que você renderizou apareceu primeiro no LogRocket Blog .


