O mito de que o design minimalista equivale a design utilizável é bem documentado . Nas tentativas dos designers de criar interfaces que reduzam a complexidade, eles costumam simplificar demais o conteúdo e as interações com base em ideias de simplicidade, em vez de nas nuances do conteúdo e nas necessidades do público.
A simplicidade estética é tratada como o padrão de fato para um bom design, mesmo quando interfaces densas e ricas em informações-apesar de sua aparente complexidade-podem ser mais claras e mais utilizáveis em muitas situações.
Neste artigo, abordaremos o que é densidade de informações e como designers e desenvolvedores devem considerá-la ao projetar e construir aplicativos da web e móveis.
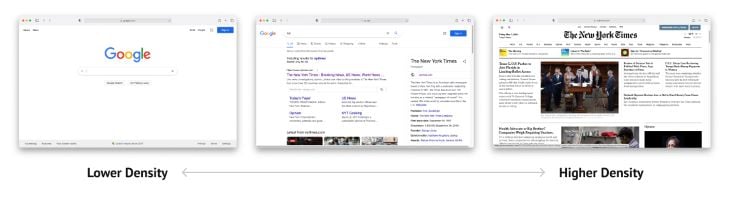
O que é densidade de informação?
A densidade da informação se refere à quantidade de conteúdo informativo em uma interface-“tinta de dados”, para usar Frase de Edward Tufte -e é medido pela proporção de informações para o espaço disponível. Em última análise, os aplicativos da web e móveis devem encontrar a densidade de informações certa para uma determinada interface, a fim de equilibrar o contexto e o design, em vez de buscar apenas a simplicidade superficial.
Em telas digitais, isso pode incluir conteúdo estático ou interativo: texto, microcópia, rótulos, links, botões, controles, diagramas-qualquer coisa que seja instrutiva ou utilizável, em oposição a puramente estética. As telas de alta densidade e ricas em dados têm conteúdo em abundância, enquanto as telas de baixa densidade e com pouca densidade de dados são relativamente sobressalentes.

Não existe uma regra universal para o nível certo de densidade de informações. O sucesso de uma interface depende muito de até que ponto o designer encontra a densidade apropriada para um determinado contexto, conteúdo, público e tamanho de tela, o último dos quais complica este trabalho.
Um layout que atinge um nível ideal de densidade no desktop, por exemplo, pode se tornar excessivamente denso em uma tela de celular, enquanto um layout para celular pode parecer excessivamente simplista em um desktop. Problemas de usabilidade e compreensão podem surgir em qualquer uma das extremidades do espectro.
Em vez de simplificar arbitrariamente designs aparentemente “ocupados”, a tarefa de um designer é gerencie com habilidade a complexidade . Aqui estão alguns princípios e dicas para ajudar as equipes de produto a encontrar a densidade de informações ideal ao trabalhar com interfaces ricas e responsivas.
Gerenciando densidade de informações para design de aplicativo
1. Crie contexto adicionando detalhes
O design da interface se concentra na criação de contexto para ajudar as pessoas a entender a tarefa e o conteúdo em questão. Embora o legado de pessoas como Dieter Rams (“Minha intenção é omitir todos os elementos desnecessários”) e John Maeda (“O mais simples maneira de alcançar a simplicidade é através da redução cuidadosa. Em caso de dúvida, apenas remova”) condicionaram os designers a remover elementos de design supérfluos, a ênfase na subtração pode ser em detrimento da criação de contexto eficaz, que requer a adição de detalhes.
Menos enfatizadas são as exortações de Rams e Maeda para”tornar um produto compreensível”e”ter cuidado com o que você remove [de um design]”, respectivamente.
Ao projetar interfaces em baixa fidelidade, acho útil incorporar conteúdo de alta fidelidade incremental-incluindo, por exemplo, microcópia, texto de ajuda contextual, cópia do corpo representativo e dados principais etc.
Considerar o conteúdo representativo desde o início exige que os designers tomem decisões sobre a hierarquia visual enquanto trabalham com os elementos centrais de uma interação.
Considere as perguntas que um usuário pode fazer sobre esta interface. Que informações relevantes posso incorporar para ajudá-los a responder a essas perguntas sem sair do contexto? Como posso ajustar a interação para torná-la mais compreensível para usuários iniciantes e eficiente para usuários recorrentes?

Assim como preencher os contornos de um desenho de livro para colorir, eu trato os wireframes como os limites conceituais do design final; como trabalho com maior fidelidade, estou introduzindo refinamentos estéticos e incorporando detalhes à medida que passo mais tempo com o design e o submeto a testes de usabilidade.
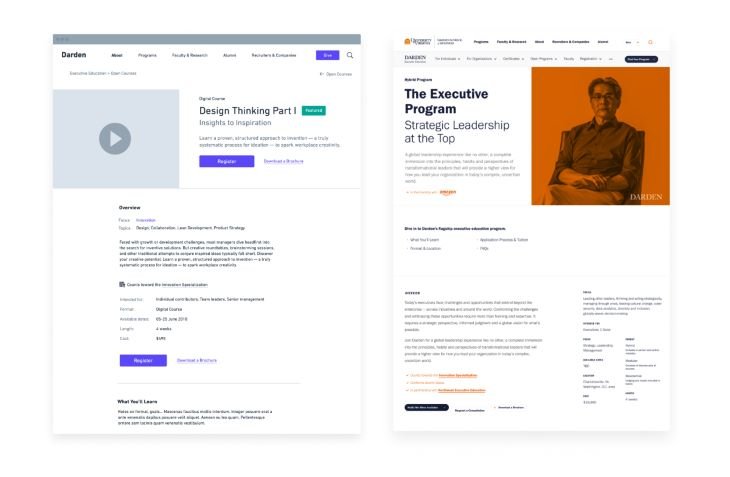
2. Mantenha uma densidade consistente em todos os tamanhos de tela
O movimento do design mobile-first foi, em parte, uma resposta à densidade de informações mal gerida-sites de área de trabalho completos encaixados em larguras de viewport móveis, resultando em conteúdo ilegívelmente pequeno e panorâmicas e zoom desajeitadas.
No entanto, à medida que os designers aprenderam a priorizar elementos essenciais para telas pequenas e trabalhar em sistemas de grade fluida, os layouts otimizados para visualização em dispositivos móveis corriam o risco de ficar vazios em desktops e monitores.

Além de criar padrões para comportamento de conteúdo responsivo (definindo regras de empilhamento, por exemplo), pode ser útil considerar maneiras de manter níveis semelhantes de densidade de informações em toda a gama de tamanhos de tela-portanto, a criação de design responsivo no desenvolvimento da web.
As interfaces móveis não precisam ser esparsas para serem usáveis ou atraentes. Um bom exemplo disso pode ser visto em artigo sobre alturas de tela responsivas. Ele argumenta que as convenções de empilhamento de conteúdo padrão levam a páginas desnecessariamente longas em dispositivos menores. Suas explorações mostram como a densidade pode ser aumentada até mesmo em páginas de marketing com bons resultados.

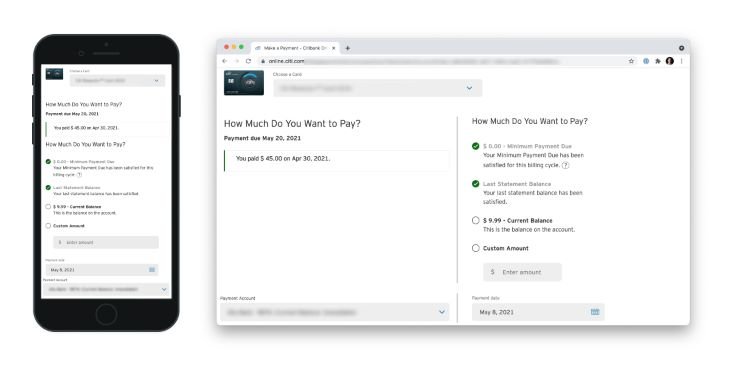
Algumas interfaces são muito complexas para serem reduzidas com eficácia, exigindo retrabalho significativo de layouts, estrutura de navegação e interações.
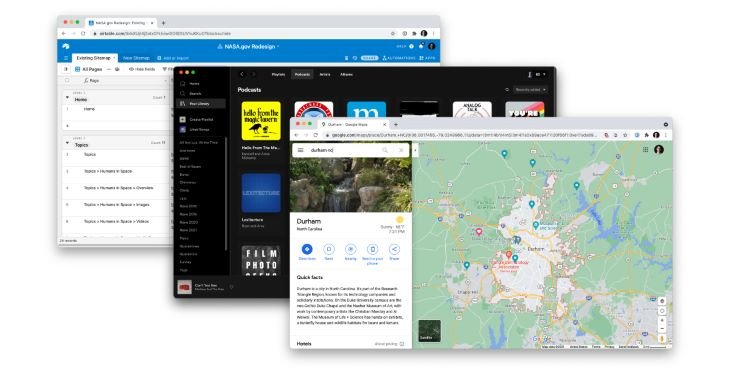
É um dos motivos pelos quais produtos ricos em informações com altos níveis de interatividade, como o Airtable, criam um aplicativo móvel totalmente separado para mostrar os mesmos dados que os usuários podem acessar no desktop.
Nas capturas de tela abaixo, a janela de visualização do navegador (1280px × 694px) é cerca de 3,5x maior que a janela de visualização móvel (375px × 667px) e mostra 63 células de tabela em comparação com as 12 células da janela de visualização móvel.
Se a janela de visualização móvel pudesse exibir mais 6 células, ela corresponderia mais ou menos à densidade proporcional da visualização da área de trabalho. Considerando tudo isso, o Airtable lida bem com a densidade de cada janela de visualização.

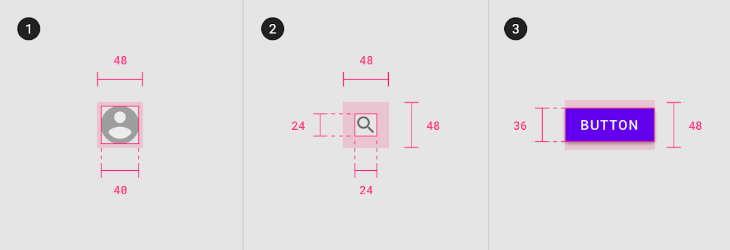
3. Use texto mínimo e tamanhos de alvos de toque como limites
Embora as considerações de conteúdo-e não estéticas-devam levar os designers a trabalhar em níveis de densidade mais altos, os padrões de acessibilidade podem servir como guias para evitar que as interfaces se tornem excessivamente densas.
Embora o tamanho mínimo da fonte não tenha sido definido para o web (a legibilidade depende do alfabeto, da taxa de contraste e da visão do usuário), é geralmente aceito que algo em torno de 12 px é um bom mínimo para o texto da interface.
Outra referência útil é o tamanho do alvo de toque móvel, que as especificações do Material Design do Google define como pelo menos 48 px quadrado . (Deve-se observar que a representação visual do elemento vinculado pode ser menor do que 48px quadrado, mas a área clicável efetiva deve ter pelo menos esse tamanho).
As diretrizes de densidade do Material Design fornecem exemplos úteis para mantendo a acessibilidade ao introduzir níveis mais altos de densidade.

4. Realize testes de design de compreensão
O objetivo de aumentar a densidade é ajudar as pessoas a entender e interagir com o conteúdo, e a melhor maneira de validar isso é por meio de testes de usabilidade e compreensão- especialmente em dispositivos móveis .
Além das medidas de usabilidade de tarefa padrão, as equipes de produto podem ficar de olho em algumas coisas ao testar interfaces densas:
- Com que facilidade os usuários conseguem alternar entre as visualizações de resumo e detalhe das informações? Eles mantêm um senso de contexto quando estão passando de um nível para outro? Experimente diferentes abordagens para representar níveis de abstração (como o conceitos“ vertical ”e“ em camadas ”) para encontrar a maneira mais eficaz de estimular a exploração e o entendimento.
- Os usuários estão rolando para onde devem? Mike Bostock lista uma série de regras para rolagem de gráficos interativos com grande densidade de dados e narrativas visuais, apontando que a rolagem (em vez de clicar ou tabular) é um comportamento sem esforço, desde que os visitantes estejam cientes do conteúdo adicional fora da janela de visualização (e contanto que as interações de rolagem se comportem como os usuários esperam).
- As informações exibidas ajudam o esforço cognitivo dos usuários? Um desafio de representar informações complexas em tamanhos de tela menores é a carga colocada na memória dos usuários enquanto eles navegam pelo conteúdo. Como Raluca Badiu coloca , “A capacidade do O canal de comunicação humano-dispositivo é naturalmente limitado pela memória de trabalho do usuário. Se o site ou um aplicativo pede ao usuário para aprender muitas informações novas… muitas vezes o usuário chegará a um impasse onde sua memória de trabalho não terá mais essas informações e ele precisará ir buscá-las ”. Telas menores do dispositivo fornecem inerentemente uma visão mais estreita do conteúdo, exigindo que os usuários juntem as informações visualizadas sequencialmente que, de outra forma, poderiam ver em uma única visualização no desktop. Que tipos de ajuda contextual ou mudanças de layout responsivas podem ajudar a fazer sentido em telas mais estreitas?
- Como os usuários percebem a densidade da interface antes e depois de usá-la? As percepções de densidade são subjetivas , variando entre culturas, tecnologia-avilidade, capacidade cognitiva e idade. Perguntar às pessoas sobre suas impressões sobre a densidade de uma interface à primeira vista e depois de realizar uma série de tarefas pode dissipar as preocupações sobre um produto ser excessivamente complexo. Se as pessoas perceberem o aplicativo como complicado no início e depois de se familiarizarem com ele, provavelmente será necessária uma revisão adicional.
Conclusão
A aversão a interfaces de alta densidade é em grande parte uma aversão a interfaces densas mal projetadas. Em seu clássico The Elements of User Experience , Jesse James Garrett observa que, “Quando as pessoas comentam que um design está’ocupado’ou’desordenado’, elas estão realmente reagindo ao fato de que o design não conduza-os suavemente pela página. ” O designer não conseguiu estabelecer informações claras e hierarquia visual.
O problema não é com o conteúdo em si, mas como ele é exibido. Reenquadrando a complexidade como um problema de design, e não um problema de conteúdo, mais informações que são exibidas com atenção contribuem para uma interação mais clara e informada.

Como os designers reconhecem a usabilidade de aplicativos cotidianos com muitas informações, como Airtable, Spotify e Google Maps, eles devem buscar o melhor nível de densidade em vez do nível mínimo, buscando a elegância que pode resultar de exibições bem pensadas de conteúdo complexo.
A postagem Balanceando a densidade de informações no desenvolvimento da web apareceu primeiro no LogRocket Blog .


