Avaliações do editor: Avaliações do usuário:[Total: 0 Average: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Passage by 1Password é um sistema de autenticação freemium que você pode implementar em seu site ou aplicativos móveis. Ele ajuda você a abandonar o sistema de login tradicional baseado em usuário/senha com senha.
Com a senha, você não precisa se lembrar de suas senhas. Você faz login em sites ou aplicativos móveis por meio de métodos de autenticação existentes em seu dispositivo, como senha de usuário ou biometria.

Por exemplo, se você tiver um aplicativo móvel, então você pode implementar facilmente o login biométrico adicionando algumas linhas de código. Ou, se você quiser oferecer login sem senha e o método tradicional de login com senha de usuário/e-mail, você pode fazer isso. Existem duas maneiras de adicionar um sistema de login sem senha em seus aplicativos via Passage. Veja estas opções abaixo.
Passagem concluída: este produto implementa apenas um único login sem senha em seus sites e aplicativos. É uma boa opção para novos aplicativos que você está criando ou que você criará no futuro. Ele funciona em todos os aplicativos da Web e móveis e você pode controlar tudo, desde usuários a sessões e ativação/desativação do usuário. Passage Flex: Este produto deve ser usado em aplicativos e sites existentes onde você já possui um sistema de login tradicional baseado em senha. Se você estiver desenvolvendo um aplicativo da Web em que deseja os dois tipos de login, é disso que você precisará.
Ambos os produtos Passage acima vêm com o mesmo plano gratuito. Você pode ter 1000 usuários mensais ativos e se esse número aumentar, você terá que mudar para a versão premium. Além disso, você terá um painel e um portal de gerenciamento de usuários.
Uma coisa boa sobre o Passage é que ele vem com um login integrado e formulários de registro. Ou você também pode modificá-los para incluir campos personalizados que você deseja que um usuário preencha no registro.
Como adicionar login sem senha em seus sites usando senha por passagem ?
Como desenvolvedor, você ficará feliz em saber que o Passage já oferece SDKs para diferentes linguagens de programação. Existem até exemplos de repositórios GitHub que você pode usar como modelos. Por enquanto, ele suporta as seguintes linguagens.
Node.js Python Go Java Scala Rust Ruby PHP
Existe um Página de documentação disponível que você pode usar para entender vários parâmetros do SDK. Eles explicaram o fluxo de login e um tutorial sobre como gerenciar sessões e tokens JWT.
Antes de chegar à parte de codificação, você deve se inscrever para uma conta gratuita no Site da passagem aqui. Depois disso, crie um aplicativo e copie seu ID. Você precisa copiar este ID do aplicativo, pois precisará dele mais tarde.
No painel do aplicativo acima, você também pode personalizar o formulário de registro. Você pode adicionar campos personalizados e salvar as alterações. Ele mostra a visualização de ambos, o login e o formulário de registro.
Usando 1 passagem de senha para criar um sistema de login sem senha:
Você basicamente começa a codificar a partir da parte de back-end. Portanto, primeiro escolha o SDK de back-end apropriado, dependendo de quais linguagens de programação você pode codificar. Se você escolheu Python, ficará feliz em saber que o Passage funciona com Flask!
Então, instale a dependência executando o comando comando abaixo.
pip install passage-identity
E então você escreve algum código. Na página de documentação, você verá como começar. Portanto, comece autenticando uma solicitação. Há um exemplo para mostrar um middleware Flask para isso. Você também precisará do ID do aplicativo que pode copiar do painel.
Prossiga lendo os documentos e veja outras coisas que você pode fazer no SDK, como gerenciar um usuário. Além disso, você também pode gerenciar os dispositivos do usuário e outras coisas.
Em seguida, você precisa fazer o front-end agora. Portanto, personalize o formulário no painel e implemente-o no código. Você pode usar vários frameworks de front-end para isso e os detalhes estão na documentação.
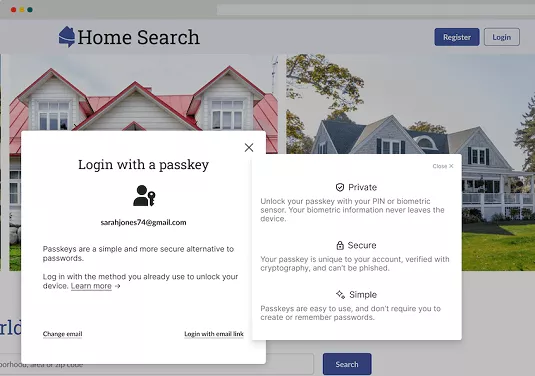
Finalmente, quando terminar, você poderá visualizar o sistema de login final. Será mais ou menos assim.
Este sistema de login suporta login sem senha para autorizar usuários. E, dessa forma, você pode seguir os documentos e guias para criar um sistema de login personalizado para seus próprios aplicativos.
Palavras finais:
Como desenvolvedor, se você estiver procurando por um maneira rápida e fácil de implementar login sem senha em seus aplicativos da web ou aplicativos móveis, então você está no lugar certo. Comece a usar o Passage hoje e implemente uma maneira mais rápida de permitir que seus usuários acessem seus sites e aplicativos com um toque.