Avaliações do editor: Avaliações do usuário:[Total: 0 Average: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
CustomGForm é uma ferramenta que fica no topo do Google Forms e permite que você desenvolva interface do usuário personalizada para Google Forms que você pode incorporar perfeitamente em seu website de forma fácil e rápida. A incorporação suporta 3 plataformas-WordPress, site HTML e aplicativo React e todo o processo leva apenas 3 etapas fáceis para implementar.
Tudo o que você precisa fazer é criar seu Google Form, cole seu Link no CustomGForm e finalmente incorpore o código que você obtém da ferramenta em seu site, isso é tudo. Esta ferramenta certamente ajudará os proprietários de sites a economizar um tempo considerável que normalmente gastam na criação de formulários da Web para seus sites.

Recursos:
Personalizador de temas: você pode crie facilmente o formulário selecionando qualquer tema predefinido ou criando o seu próprio com cores de marca.
Integração: você não precisa ser um especialista em codificação para integrar (incorporar) o formulário em seu site. Você pode apenas adicionar algumas linhas ao seu site e seu trabalho está pronto, rápido e fácil.
Webhooks: você pode adicionar suas próprias ações com base em eventos como beforeSubmit, afterSubmit e mais usando webhooks.
Analytics: CustomGForm ajuda você a rastrear como os usuários estão interagindo com seus formulários enviando os eventos para seu Google Analytics.
Como funciona:
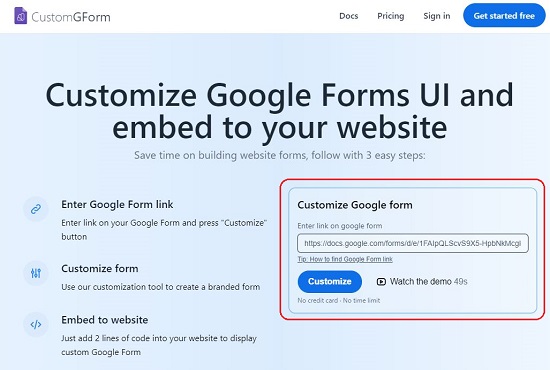
1. Clique neste link para navegar até CustomGForm.
2. Cole o link do Formulário do Google no espaço fornecido, clique em’Personalizar’e faça login com sua conta do Google.
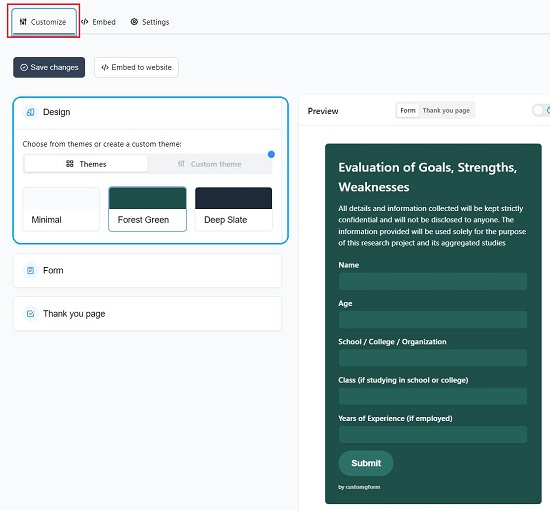
3. Isso o levará à página principal do formulário Personalizar. Em seguida, em’Design’, escolha o tema que deseja, como Minimal, Forest green ou Deep slate. Observe que você poderá ver uma visualização em tempo real do seu formulário à direita ao aplicar qualquer tema.
 Design
Design
4. Você pode remover a marca CustomGForm na parte inferior do formulário usando a seção’Formulário’, mas esta opção só está disponível para usuários Pro.
5. Em seguida, clique em ‘Thank you page’ para definir a ação a ser tomada após o envio do formulário. Você pode escolher ‘Mostrar página de agradecimento’ ou ‘Redirecionar para URL’. Caso selecione este último, você deve colar a URL para onde o usuário deve ser redirecionado após o envio do formulário.
6. Caso opte por exibir a página de agradecimento, você deverá especificar o Título e a Descrição. Você também pode ativar o botão de alternância caso deseje permitir que o usuário envie outro formulário.
7. Quando terminar todas as etapas acima, clique em’Salvar alterações’na parte superior da página e, em seguida, clique no botão’Incorporar ao site’para prosseguir para a próxima etapa.
8. De início, escolha se deseja exibir o Formulário Google como parte do site (Padrão) ou como Popup. No caso de você escolher Standard, escolha a plataforma como site estático, WordPress ou React, copie o código que foi fornecido e insira-o em seu site no local apropriado.
9. Caso escolha Popup, você tem a opção de Texto e Estilos de Botão. Você pode ver a aparência do botão na seção de visualização do botão e, em seguida, copiar e colar o código como anteriormente.
A versão gratuita do CustomGForm permite que você crie um formulário com envios ilimitados. Você pode assinar os planos Starter ou Pro para superar essa limitação e obter recursos adicionais. Clique aqui para ler mais sobre os planos.
Comentários finais:
CustomGForm é uma boa ferramenta que você pode usar para criar interface do usuário personalizada para formulários do Google que podem ser facilmente integrados em seu site. É uma ferramenta leve, funciona rápido e é bastante reativa. As plataformas suportadas para integrar o formulário são WordPress, aplicativo React e site HTML.
Vá em frente e experimente a ferramenta e deixe-nos saber o que você pensa sobre isso. Clique aqui para navegar até CustomGForm.