Aprender a fazer uma apresentação de slides interativa no InDesign fará com que sua apresentação se destaque. Adicionar botões que levam o usuário a diferentes páginas e conteúdos e animar botões pode tornar a apresentação de slides mais interessante.
Como fazer uma apresentação de slides interativa no InDesign
Slideshows interativos podem ser feitos para diferentes dispositivos. Esta apresentação será feita para uma tela de PC normal. Se quiser torná-lo para celular, você pode alterar o tamanho da página e outras informações nas opções do documento. Continue lendo para aprender como fazer uma apresentação de slides interativa no InDesign.
 Abrir e preparar imagens do InDesignColocar imagens em slides do InDesignDesignAdicionar texto aos slidesAdicionar transição aos botõesAdicionar animação aos botões e slides
Abrir e preparar imagens do InDesignColocar imagens em slides do InDesignDesignAdicionar texto aos slidesAdicionar transição aos botõesAdicionar animação aos botões e slides
1] Abra e prepare o InDesign
@media(min-width:0px){}
A primeira etapa para criar a apresentação de slides interativa no InDesign é abrir e preparar o InDesign. Clique no ícone do InDesign para abri-lo. Em seguida, abra um novo documento e escolha as opções desejadas. Com isso, você deve saber quantas páginas deseja para sua apresentação mais a página inicial. Este artigo mostrará como tornar a apresentação interativa, mas não como montar a apresentação completa. Você verá como passar de um slide para outro e a tabela vinculada da estrutura de conteúdo no slide inicial.@media(min-width:0px){}
Quando a janela de opções do novo documento for aberta, insira o número de páginas que você deseja, lembre-se de incluir uma para a capa. Você deve desmarcar a opção Páginas opostas. Altere a Orientação para Paisagem. Você pode escolher outras opções que deseja para sua apresentação e, em seguida, pressionar Ok para confirmar e manter as opções.
2] Colocar imagens no InDesign
Dependendo sobre o que é a sua apresentação, as imagens serão adicionadas a ela. Para colocar as imagens no InDesign, você pode selecioná-las e arrastá-las para a página do documento do InDesign. Ao selecionar várias imagens e arrastá-las para o InDesign, você pode clicar para liberar uma de cada vez. Se quiser deixar todas as imagens do mesmo tamanho, você pode soltá-las em uma página e empilhá-las umas sobre as outras, certificando-se de que elas tenham o mesmo tamanho e movê-las para a respectiva página.
3 ] Desenhar slides
Esta etapa é onde você deseja projetar a aparência dos slides. Você criaria o slide de capa e os outros slides de informações. Conforme declarado anteriormente, o artigo abordará como tornar a apresentação interativa e não como fazer os slides e adicionar informações passo a passo.@media(min-width:0px){}
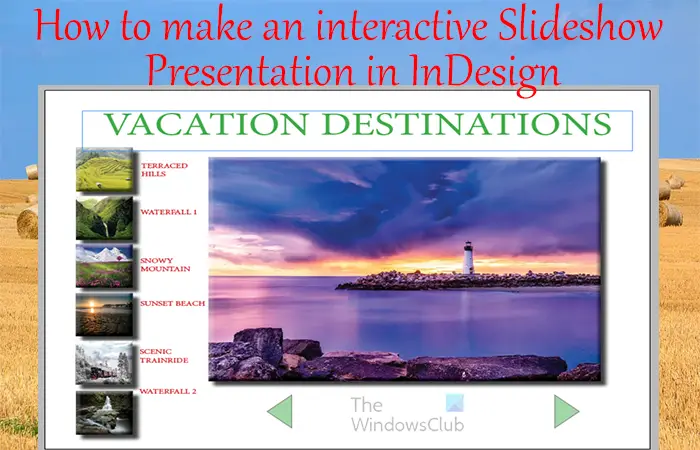
Este é o slide da capa página com uma imagem e alguns botões ao lado que serão interativos e vinculados. Os efeitos Sombra, Inner Shadow e Bevel and emboss foram adicionados à imagem e aos botões para tornar a página mais atraente. Também existem botões abaixo que também navegam para outras páginas. Esta página de rosto também funcionará como um índice, os botões nas laterais levarão você para a página exata quando clicados.
Este é um dos slides de informações com botões, mas nenhuma informação adicionada ainda. O botão Início o levará automaticamente de volta à página inicial/capa. Os efeitos Sombra interna e Sombra projetada foram adicionados à imagem no slide.
4] Adicionar texto aos slides
Você pode adicionar seu texto informativo aos slides. Você pode adicionar o arco de texto para ver como os slides ficarão antes de tornar os botões e as imagens interativos e animados.@media(min-width:0px){}
Este é um dos os slides na apresentação com algum texto adicionado.
5] Adicionar transição aos botões
Esta etapa é onde a transição será adicionada a todos os botões. A transição é onde, quando você pressiona um botão, ele o leva para outra página. As imagens em miniatura o levarão às páginas correspondentes. Os botões de seta o levarão a uma página para trás ou para frente.
Para adicionar a função de transição ao botão, você precisará do painel Botões e formulários. Se o painel Botões e formulários não estiver disponível, vá para Janela, Interativo e Botões e formulários. Esta função de botão irá para uma página em vez de outro estado.
Com o painel Botões e formulários na tela, clique nos botões dos slides e vá para Botões e formulários painel e clique no botão suspenso em Tipo e escolha Botão.
Nome
Você então dará ao botão um nome descritivo.
Evento
Você deixará o Even ficar em Ao soltar ou toque em. Você pode escolher o que quiser que o evento seja, mas o padrão Ao liberar ou tocar funciona bem.
Ação
Em ação, você clicará no botão Botão de adição (+) para adicionar o que você deseja que o clique faça. Neste caso, quando o botão for clicado, ele irá para outra página, então escolha Ir para a página. Em seguida, você digitará o número da página para a qual deseja que o botão vá.
Aparência
Na aparência, você pode escolher o que deseja que o botão para se parecer quando essas ações são executadas: Normal, Rollover e Clique.
Você seguirá as instruções acima para todos os botões em sua apresentação de slides. Você precisará ir a todas as páginas e executar a ação em todos os botões. Você pode optar por fazer com que o último botão de avanço na última página o leve de volta à primeira página ou apenas termine. Você pode fazer o primeiro botão voltar na primeira página voltar para a última página de apenas não fazer nada.
Dica
Você pode fazer seu botão desaparecer para cerca de 40%. Quando você entra na aparência de Botões e formulários, pode fazer o Rollover 50% e o Clique 65%. Isso dá ao botão uma aparência animada.
6] Adicionar animação a botões e slides
Esta etapa é onde você adicionaria animação a seus botões e slides. Este artigo mostrará como adicionar animação aos botões e slides.
Visualização
Para entrar no modo de apresentação e ver como sua apresentação de slides ficaria pressione Shift + W. Observe que no modo de apresentação, os botões não funcionarão para pular para outro slide. Para testar os botões, você teria que carregar sua apresentação online ou visualizá-la em seu navegador. Você também pode visualizar o documento no modo E-Pub para testar a transição para outras páginas. Sempre que você carregar sua apresentação do InDesign on-line, ela será interativa e mais interessante.
Leia: Como colocar imagem no quadro no InDesign
Como você usar interativo no InDesign?
Você pode adicionar interatividade aos seus documentos do InDesign para torná-los mais interessantes. Livros, folhetos, mapas, revistas e outros documentos do InDesign podem se tornar interativos. Quando esses documentos são carregados, os usuários podem interagir com eles por meio do conteúdo interativo que você adiciona. Esses conteúdos interativos podem ser botões, formulários, links, etc. Para visualizar esses itens interativos, você pode visualizá-los no InDesign por meio do visualizador SWF ou E-Pub.
Você pode adicionar animação no InDesign?
Você pode animar seu conteúdo no InDesign para adicionar algum interesse a ele. Para animar qualquer coisa no InDesign, selecione-o primeiro e vá para Janela > Interativo > Animação. O painel de animação aparecerá. Você pode então escolher as opções de animação que deseja para seu objeto.
