Um desenvolvedor de front-end (digamos que o nome dele seja Eric) entra em uma barra Vue.
Eric pede seu coquetel favorito: o Nuxt. O barman está trabalhando nisso. Em seguida, ele começa a reclamar.
Ele começa contando como acabou de descobrir $ nextTick na documentação do Vue 3 sob os métodos de instância e está maravilhado. Eric trabalha com o Vue há algum tempo e está acostumado a escrever $ watch e $ emit como métodos de instância. Então, para que serve o $ nextTick ? A documentação do Vue diz que “[adia] o retorno de chamada a ser executado após o próximo ciclo de atualização do DOM”.
Mas Eric não está convencido.
Ele continua narrando como tentou algo assim:
this.loadingAnimation=true
this.startVeryLongCalculation ()
this.completeVeryLongCalculation ()
this.loadingAnimation=false
Mas o navegador não mostra nada. Ele se dirige ao StackOverflow e alguém recomenda o uso de $ nextTick . Essa pessoa diz: “Isso adia o retorno de chamada”, mas pelo menos eles incluem um trecho de código. Eric modifica seu código para algo assim:
this.loadingAnimation=true
this. $ nextTick (()=> this.startVeryLongCalculation ())
this.endVeryLongCalculation ()
this.loadingAnimation=false
Funciona. Por quê?
Neste artigo, se você estiver em uma situação semelhante à de Eric, entenderá como funciona o nextTick e verá a prova com um caso de uso real.
[H2] Pré-requisitos
Você deve ter conhecimento básico do seguinte. Caso contrário, analise estes tópicos:
- Loops de eventos
- Funções de retorno de chamada
- Microtarefas, filas e programações
- Filas de atualização assíncrona
[H2] O quenextTickfaz?
nextTick aceita uma função de retorno de chamada que é atrasada até o próximo ciclo de atualização do DOM. É apenas a maneira Vue de dizer: “Ei, se você quiser executar uma função após o DOM ter sido atualizado (o que acontece em ocasiões muito raras), eu preferiria que você usasse nextTick em vez de setTimeout “:
Vue.nextTick (()=> {})//sintaxe
Chegaremos ao argumento setTimeout vs. nextTick em breve. Vamos visualizar o comportamento de nextTick com este exemplo:
{{ hora atual }}
Observação:
this. $ NextTické o mesmo que o método API globalvue.nextTick, exceto quethisda função de retorno de chamada é automaticamente vinculado para a instância que o chama.
Execute este trecho de código no JSFiddle ou no seu computador. Ele exibirá 2021 . Não é que, se você remover nextTick , não obterá o mesmo resultado. No entanto, você deve entender que o Vue faz alterações no DOM com base nos dados.
No trecho de código acima, Vue atualiza o DOM para 3 , em seguida, invoca o retorno de chamada, atualiza o DOM para 2021 e, finalmente, dá o controle ao navegador, que exibe 2021 .
Até agora, exploramos a parte em que nextTick insere a função de retorno de chamada na fila de retorno de chamada e executa a função quando apropriado.
Isso é tudo que você precisa saber.
Mas será interessante saber que o retorno de chamada em nextTick é usado como uma microtarefa no loop de eventos. O código-fonte para nextTick afirma explicitamente que “o comportamento de nextTick alavanca a fila de microtarefa, que pode ser acessada via Promise.then ou MutationObserver .”
[H3] se``tTimeout vs. nextTick
A outra maneira de executar uma função após o DOM ter sido atualizado é usando a função JavaScript setTimeout () .
Vamos substituir nextTick por setTimeout no mesmo exemplo de código acima:
{{ hora atual }}
Execute este trecho de código em seu servidor local ou este JSFiddle. Você verá 3 primeiro e depois 2021 . Acontece rápido, então pode ser necessário atualizar o navegador se não perceber esse comportamento a princípio.
No trecho de código acima, Vue atualiza o DOM para 3 e fornece o controle do navegador. Em seguida, o navegador exibe 3 , invoca o retorno de chamada, atualiza o DOM para 2021 e, finalmente, dá o controle ao navegador, que agora exibe 2021 .
A implementação de nextTick usa setTimeout como o método de fallback de último recurso em navegadores (navegadores IE 6–10 e Opera Mini) onde Promise e MutationObserver não estão disponíveis. Ele ainda prefere setImmediate para navegadores (IE 10) que não oferecem suporte a Promise e MutationObserver .
O único navegador que não possui todos os 3 métodos e precisa recorrer a setTimeout são os navegadores Opera Mini.
[H2] Quando usar nextTick
Existem muito poucos casos que justificariam que você sacasse as grandes armas nextTick . Alguns desses casos são:
- Quando você deseja usar
setTimeout - Quando você deseja ter certeza de que o DOM reflete seus dados
- Quando você se depara com erros como
Uncaught (na promessa) DOMExceptionao tentar realizar uma ação assíncrona. Lembre-se, o Vue atualiza o DOM de forma assíncrona
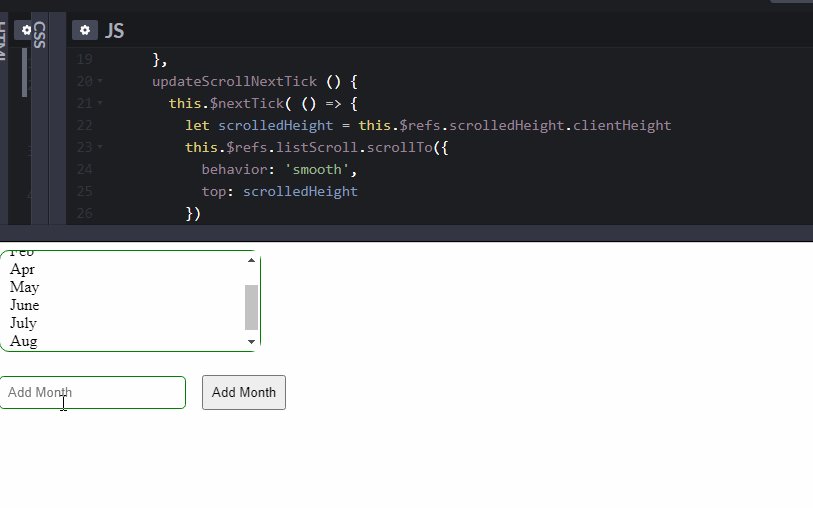
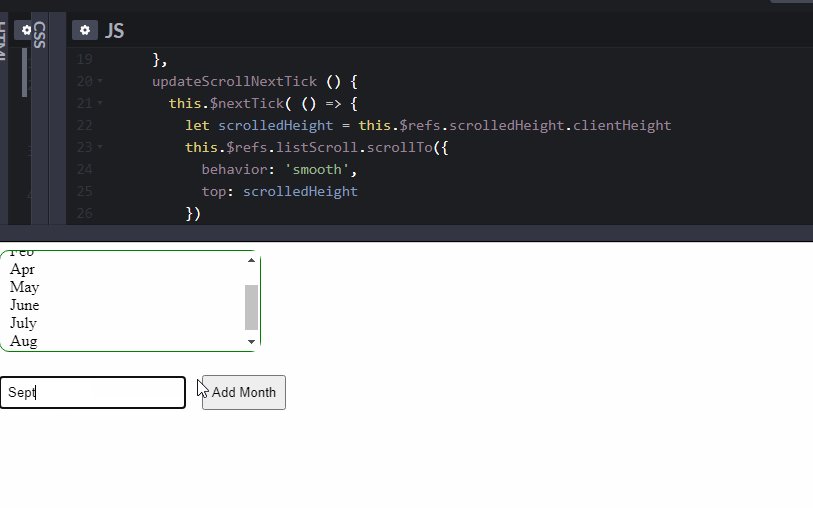
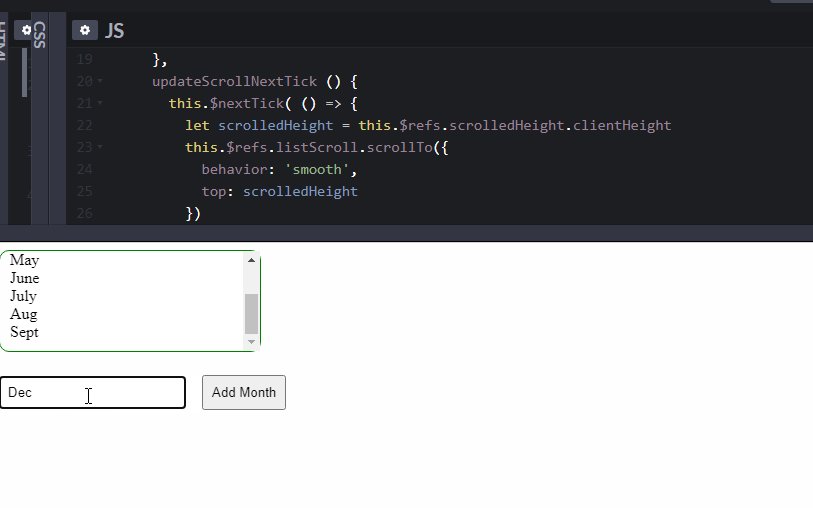
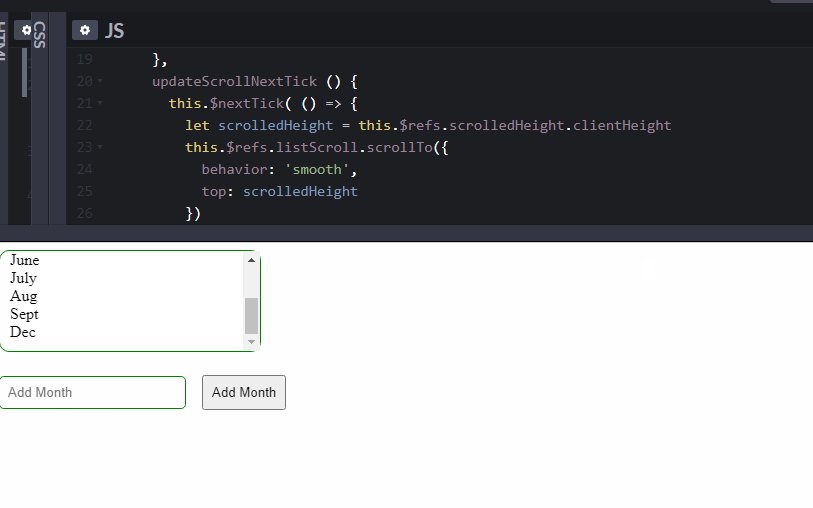
Vejamos um exemplo final usando Vue 3:
- {{mês}}
Execute em sua máquina local ou no CodePen. Você deve obter algo assim:

No trecho de código acima, queremos obter aquele efeito de rolagem suave para baixo quando um novo item é adicionado à lista. Percorra o código e experimente modificá-lo removendo nextTick e você perderá o efeito de rolagem suave. Você também pode tentar substituir nextTick por setTimeout .
[H2] Conclusão
Neste artigo, exploramos como funciona o nextTick . Fomos adiante para entender como ele difere do Javascript setTimeout vanilla e cobrimos casos de uso práticos.
O método de instância mencionado anteriormente raramente é necessário, então se você teve que usá-lo recentemente, deixe um comentário sob esta postagem e compartilhe sua experiência.
A postagem Compreendendo $ nextTick no Vue. js apareceu primeiro no LogRocket Blog .


