編輯評分: 用戶評分:[總計:0 平均:0] @media(min-width: 500px) { } @media(min-width: 800px) { }
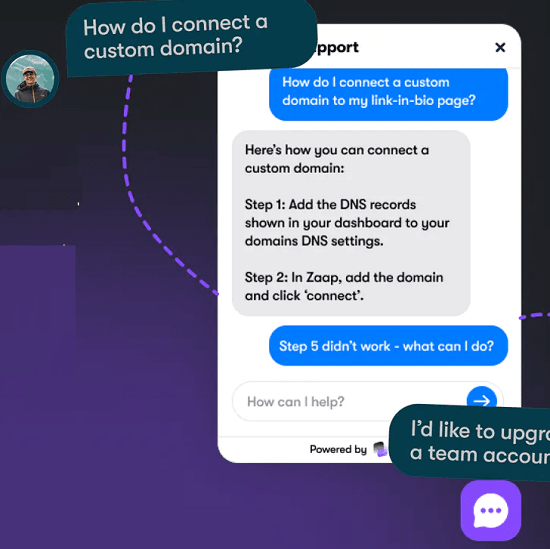
Supportal 是一種 ChatGPT 驅動的網站客戶支持。它可用於技術博客甚至產品和服務的文檔頁面。它在您網站的文檔或幫助頁面上進行自我訓練,然後在用戶在聊天框中提問時生成相應的響應。就像其他實時聊天和支持系統一樣,它會在您的網站上添加一個聊天小部件,訪問者和客戶可以在其中提問,並且它會根據您訓練它的幫助文檔返回 AI 支持的答案。
On產品和服務網站,通常有一個文檔或幫助部分供用戶和客戶回答常見問題。這些頁面還包含調試指南和故障排除步驟。有時,瀏覽這些長頁面可能會花費很多時間,為了消除所有麻煩,Supportal 可以提供幫助。只需給它鏈接到所有頁面,它就會在這些頁面上進行自我訓練。之後,當客戶在實時聊天中尋求幫助時,它可以將基於這些頁面的總結和準確的答案返回給客戶。

使用這種基於 AI 的支持系統的另一個優勢是您將不會不再需要代理商。因為,它自動響應,所以,你真的不必一直坐在支持台上。它將自行處理。
網站的免費 ChatGPT 支持客戶支持:支持
現在,您可以轉到Supportal 主頁 並創建一個免費帳戶。註冊後,您就可以立即開始使用它。只需從添加指向您網站的幫助和文檔頁面的鏈接開始。
在添加您的網站頁面之前,您還需要添加您的網站。因此,只需將鏈接粘貼到您的網站,然後它就會為您生成嵌入代碼。
現在,在您的網站上,您只需在網站的頁腳部分添加嵌入代碼。如果您使用的是 WordPress,那麼它將非常簡單。只需使用 Insert Header and Footer 插件,然後將代碼粘貼到插件的頁腳部分。保存更改。
當您現在打開您的網站時,您現在將在左下角看到聊天小部件。您可以在下面的屏幕截圖中看到這一點。
返回支持網站,然後將鏈接添加到您的文檔和幫助頁面。它將處理它們,然後數據和答案將出現在已添加到您網站的實時聊天小部件中。
這樣,您可以在您的網站上使用這個基於 ChatGPT 的實時聊天和支持系統網站。它從您自己的數據中學習,然後以簡單易懂的方式將其呈現給用戶。
結束語:
如果您正在尋找基於 ChatGPT AI 的實時聊天和支持系統, 那麼 Supportal 是一個很好的選擇。只需註冊一個免費帳戶,從您的網站添加詳細信息,然後您就可以開始了。我喜歡它的簡單性和易用性。所以,繼續嘗試吧。我相信它不會讓您失望。