增強現實 (AR) 濾鏡具有壯觀的視覺效果,幾乎任何人都想查看它們。許多人創建並使用它們來提高品牌知名度。不幸的是,大多數人不知道如何製作 Instagram AR 濾鏡,因為 Instagram 上沒有內置功能。</p>
但是,我可以保證通過練習會變得更容易。在本文中,我將向您展示如何在 Mac 或 PC 上為您的 Instagram 故事創建自定義 AR 過濾器,並通過 Spark AR Hub 發布以供人們在 Instagram 上重複使用。堅持下去,喝杯咖啡!
製作 AR 濾鏡的最簡單和官方的方法是使用 Meta 的 Mac 和 Windows 版 Spark AR Studio。要測試您的過濾器,請將桌面應用程序與 iOS 版本的 AR Player 配對;這使您可以查看您的過濾器在手機上的顯示效果。
Instagram AR 過濾器有什麼作用?
Instagram AR 過濾器可以讓您可以創建引人注目的增強現實視覺效果。例如,您可以根據需要使用它來遮蓋臉部或模擬現實生活環境。通常,AR 濾鏡可以讓您將周圍的有形物體(包括您自己)沉浸在增強的視覺感知中。
Instagram AR 濾鏡是交互式的,不會像頭像那樣遲鈍。例如,使用 AR Studio 創建的 AR 面罩不僅會與您的臉部融合,還會隨著您的面部表情移動。
Meta 的 Spark AR Studio 提供了一個易於使用的平台,您可以在其中創建不同的AR效果。在撰寫本文時,它可以作為桌面應用程序使用,提供創建 AR 效果所需的所有實用程序。
您從桌面應用程序發布的任何 AR 效果都會發送到 Spark AR 中心,並將其推送到您的 Instagram配置文件作為您的自定義 AR 過濾器。 Meta 還提供了一個測試應用程序 Spark AR Player,您可以將其與桌面應用程序配對,以查看您的過濾器在移動界面上的外觀。您可以從 App Store 或 Play Store 安裝它。
不過,Spark Studio 有很多功能。但是,如果您才剛剛開始,則無需擔心它們。但是,我建議在第一次打開應用程序時先閱讀五分鐘的介紹性教程。
根據經驗,具有 Blender 和 3D 或 2D 圖形設計背景的人很快就能上手。但即使您沒有圖形設計方面的先驗知識,我相信您仍然會發現它很簡單。
Spark AR Studio 具有沉浸式音頻、封閉性和深度效果,並提供高度的靈活性。您可以添加音頻,甚至可以從 Blender 等模擬工具導入 3D 對象。最終,您可以將您的 AR 效果發佈到 Spark AR Hub 以供人們重複使用。
如何在 PC 或 Mac 上製作自定義 Instagram AR 濾鏡
要開始,下載並安裝 Spark AR Studio 以及 Spark AR 播放器。
雖然這不是規則拇指,您可能必須將您的 iPhone 與您的 PC 或 Mac 連接。因此,如果使用 PC,請確保從 Apple 支持。現在,在您的 PC 或 Mac 上啟動 Spark AR Studio 並通過 Facebook 進行身份驗證以同步您的 Instagram 個人資料。
您可以在 Spark AR Studio 中啟動許多其他 AR 效果。但在本教程中,我們將從 Spark AR Studio 創建一個簡單的面罩,並使用以下步驟將其與您的 Instagram 帳戶同步:
1.下載人臉資源
首先,前往 Spark 的 人臉參考資產指南頁面並點擊正文中的下載鏈接。
所以,這些人臉資產或網格是在您的臉上添加紋身或品牌名稱等對象的參考指南。本質上,參考指南充當模板,幫助您將對象準確放置在您想要的位置。您在最終輸出中不需要它們,因為您必須刪除它們,將添加的對象留在後面。
2.設計面部資產
您需要了解圖形設計,因為您將使用 Adobe Photoshop、Gimp 等應用程序或任何其他設計工具將對象添加到您的面部。
p>
在本教程中,我們將從諸如 Pixabay或 Pexels 等免費圖片網站下載人們經常用作紋身的免費 PNG 圖片。你最好使用 PNG,因為它們沒有背景。
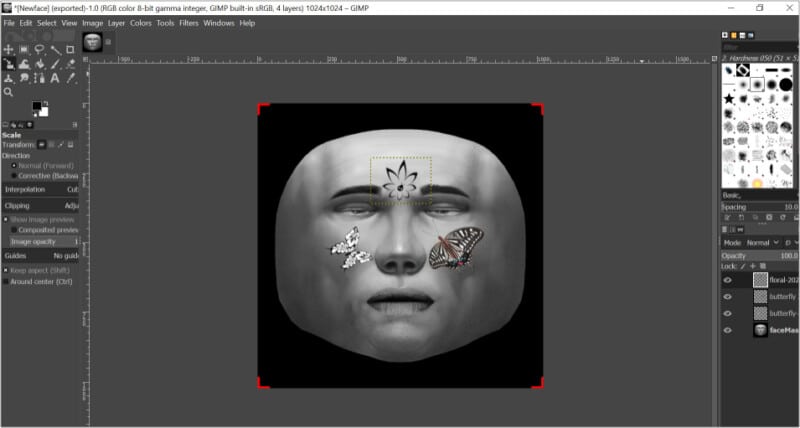
現在,解壓縮您之前從 Spark 下載的面部參考文件夾。接下來,打開它並進入 FaceAssets → Textures 文件夾。使用 Gimp 或 Adobe Photoshop 等基於圖層的圖形設計工具打開您選擇的面部網格。就我而言,我將使用 Gimp 編輯 faceMasculine 網格。
將您下載的 PNG 圖像放置在您選擇的臉部網格上,調整大小、旋轉和設計它們想要。
提示:您可以在面網格上寫下您的品牌名稱,而不是按照說明在上面放置 PNG 圖像。

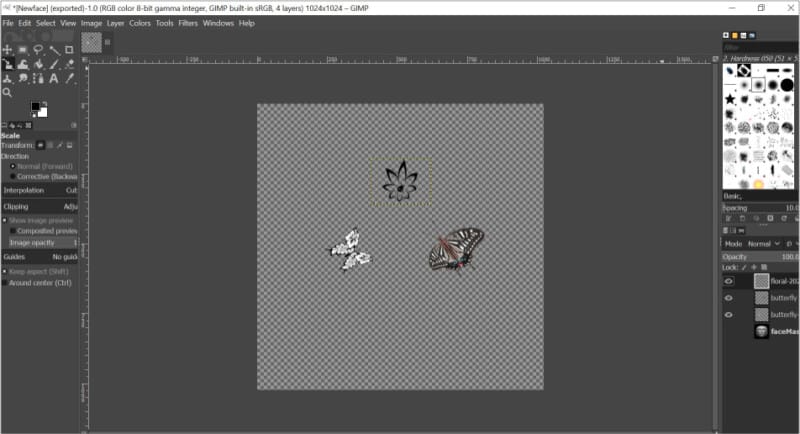
接下來,將背景(參考網格)設置為 hidden 以完成 PNG 設計。你的面部紋身現在處於戰略位置。將輸出導出為 PNG。

3.使用 Spark AR Studio 創建 Instagram 濾鏡
為您的臉部添加效果後,返回 Spark AR Studio 並按照以下步驟將設計嵌入您的臉部:
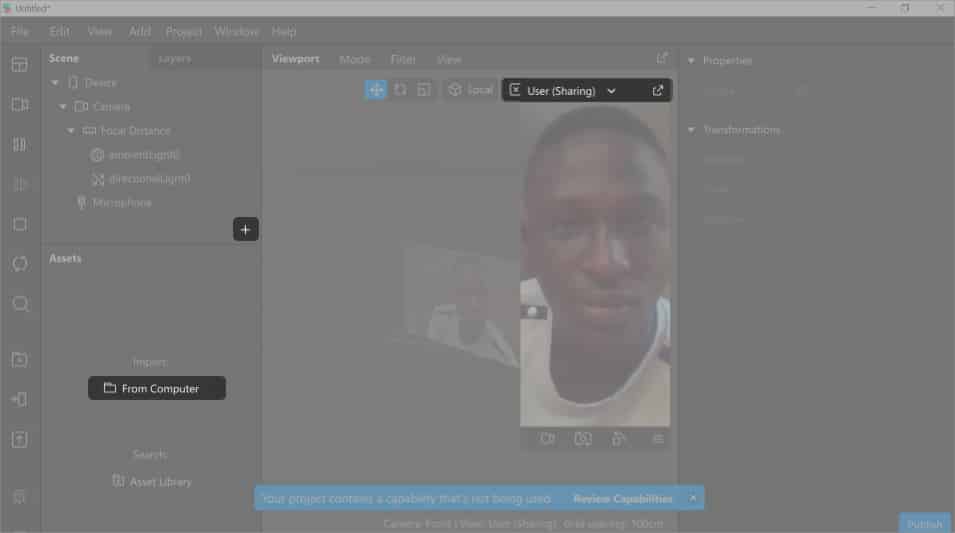
點擊 <左側邊欄上的strong>新建。選擇分享經驗。這將打開帶有視口的 AR Studio 設計界面。
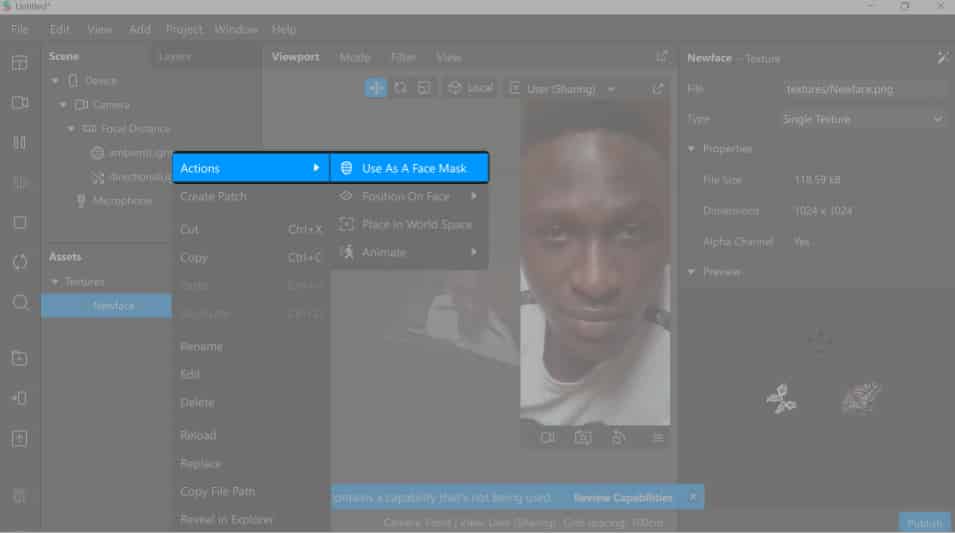
注意:您可以使用 Blank Project,但 AR Studio 建議 Sharing Experience 用於捲軸和故事。在Scene 側邊欄,您將看到默認場景對象的列表。接下來,在 Assets 選項卡下,單擊 From Computer → 選擇面部網格設計。 右鍵單擊該設計 → 轉到操作 → 選擇使用 作為面具。
右鍵單擊該設計 → 轉到操作 → 選擇使用 作為面具。
您可以關閉補丁編輯器以獲得更好的視圖。
您應該會看到您添加到網格中的設計現在嵌入您的臉上和米喜歡它。這就是 Spart AR Studio 部分的內容。
4.在您的 iPhone 上測試您的 AR 效果
現在,在您的 iPhone 上打開 Spark AR Player 並按照以下步驟將您的設計投射到您的 iPhone 相機上進行測試:
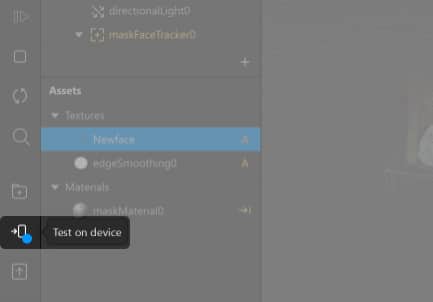
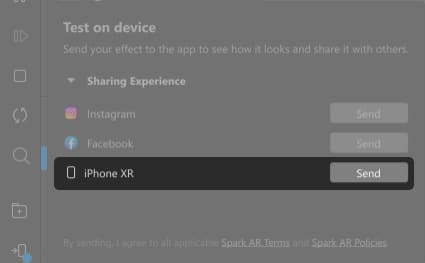
使用 USB 線將您的 iPhone 連接到您的 Mac 或 PC。返回計算機上的 Spark AR Studio:從左側的細邊欄中,轉到 電話圖標(設備測試圖標)。 點擊在您的 iPhone 名稱旁邊發送。可選:點擊發送 在 Instagram 或 Facebook AR 中心旁邊發送。
點擊在您的 iPhone 名稱旁邊發送。可選:點擊發送 在 Instagram 或 Facebook AR 中心旁邊發送。 您現在將通過您的 iPhone 相機看到您臉上的設計。長按 快門 進行製作視頻或點按即可拍攝圖片。
您現在將通過您的 iPhone 相機看到您臉上的設計。長按 快門 進行製作視頻或點按即可拍攝圖片。
Spark AR 播放器將您在測試時拍攝的視頻或照片保存到您的 iPhone 相機膠卷中。因此,如果您想限制自己使用,您可以在測試後立即將保存的視頻或圖片上傳到捲軸或故事中。但是人們將無法以這種方式重複使用它。
為了使您的 AR 效果可重複使用且更具吸引力,您必須將其發佈到 Spark AR Hub;這就是 Spark AR Studio 的核心價值。
在下一節中,我將向您展示如何將效果發佈到 Spark AR Hub。
5.將您的 AR 效果發佈到 Spark AR Hub
在 iPhone 上測試效果後,下一步是將其發佈到 Spark AR Hub。將您的 Instagram AR 濾鏡上傳到 Spark AR Hub 可以提高其知名度和參與度,因為人們可以在他們的 Instagram 捲軸和故事中重複使用它。
要將您的 AR 效果發佈到 Spark AR Hub:
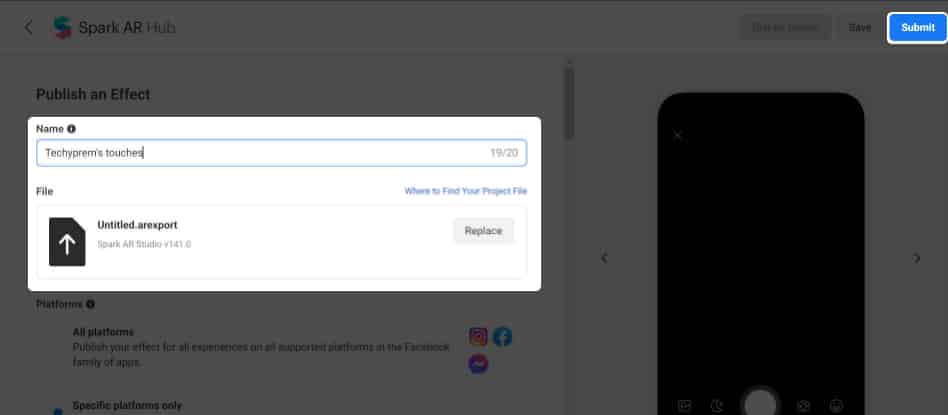
在 Spark AR Studio 中,點擊左下方的發布。接下來,點擊上傳。
Spark AR Studio 將打開 Spark AR Hub在您的瀏覽器中。填寫所有必填字段並上傳您的效果。現在,點擊右上角的提交。您必須等待 Meta 審核您的效果;在某些情況下,這可能需要長達五天的時間。
一旦您的提交通過了 Spark AR Hub 的審核,您的個人資料上就會出現一個過濾標籤。 AR 過濾器標籤位於您的個人資料詳細信息下的視頻圖標(由三顆星表示)旁邊。您和其他人可以通過轉到您的個人資料並點擊過濾器標籤(三顆星)來查看您的 AR 過濾器。
其他人可以在他們的 Instagram Reels、故事或直播視頻中重複使用您的 AR 過濾器,他們只需要訪問您的個人資料,選擇他們想要使用的過濾器,然後點按試用。您甚至可以通過創建多個過濾器成為 AR 過濾器供應商。
常見問題解答
Q。你可以在沒有 Spark AR Studio 的情況下製作 Instagram AR 濾鏡嗎?
截至撰寫本文時,Spark AR Studio 仍然是製作 Instagram AR 濾鏡的最簡單方法,因為它無需代碼並且可以輕鬆與 Instagram 和 Facebook 集成通過 Spark AR Hub。但是,其他 AR 體驗框架,包括 Apple ARKit 和 Google ARCore,都是可用的。但其中大部分都很複雜,需要編碼。
Q.您製作 Instagram 濾鏡是否獲得報酬?
通常,您不會因製作 Instagram AR 濾鏡而獲得報酬。但您可以聯繫企業,向他們收取為他們的品牌製作 AR 濾鏡的費用。
Q.如何在我的 iPhone 上獲取 Instagram 過濾器?
Instagram 提供了許多內置過濾器。您可以在為您的捲軸或故事製作視頻或圖片時使用它們。但沒有什麼比自定義 AR 濾鏡更好的了。
要在 iPhone 上使用內置 Instagram 濾鏡:點擊右上角的 + 圖標 → 滑動到 STORY、REEL 或 LIVE。滾動瀏覽相機快門旁邊的過濾器。您可以長按選定的過濾器來製作視頻或點擊它來拍照。
以上教程只是 Spark AR Studio 的一個用例。該應用程序功能更多,但不用擔心,您會隨著時間的推移而改進。此外,請隨意探索您的創造力。如您所見,我們能夠將 Gimp 的設計引入 Spark AR Studio,並將其作為自定義過濾器發布,任何人都可以在臉上重複使用。
但是,您可能還想通過Spark Finding 上的教程和演練您的方式頁面。這些將讓您大致了解應用程序的各種功能。
您有任何問題或意見嗎?請在下面的評論部分告訴我。
閱讀更多:

