編輯評分: 用戶評分:[總計:0 平均:0] @media(min-width: 500px) { } @media(min-width: 800px) { }
DebugBear 是一個免費的在線頁面加載速度檢查工具,您可以使用它來查看網站速度洞察。有很多這樣的工具,甚至一些 SEO 站點審核員都具有此功能。但是這個頁面速度檢查器最好的部分是它可以在網站加載時生成渲染視頻,您可以使用該視頻來分析您網站的頁面渲染速度。
它創建了一個全面的報告,您可以在其中首先進行內容繪製、最大內容繪製、速度指數、CPU 時間、頁面重量等等。它還在時間軸上列出了網站呈現事件,您可以從中查看這些統計數據並分析最終輸出。本網站可以測試手機版和桌面版網站的頁面速度。

免費計劃讓你測試頁面速度,生成渲染視頻,告訴你好壞核心網絡生命力得分是。所有通過的測試也會顯示出來。但是,它不會讓您在免費版本中導出此報告。此外,免費版本不允許您導出視頻。
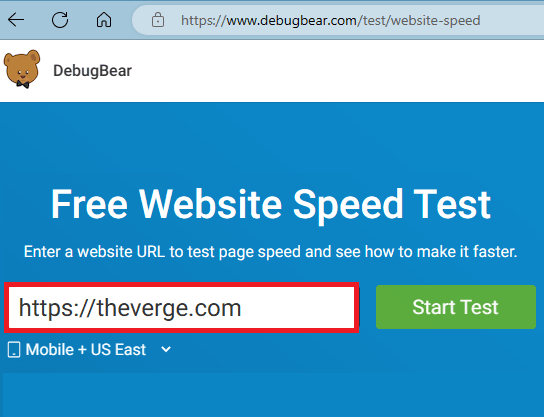
帶有視頻錄製功能的免費頁面加載速度檢查器:DebugBear
無需註冊即可使用此頁面種子檢查工具。您可以從這裡訪問它。主界面非常簡單,看起來像這樣。您只需在此處輸入網站或網頁的 URL 即可開始使用。在開始測試之前,您還可以指定是要測試網站的桌面版還是移動版。它甚至有 2 個位置可供選擇以進行速度測試。
這將花費幾秒鐘的時間並為您生成完整的報告。在報告的最開始,您將看到核心網絡生命力得分和其他速度指數相關參數。
進一步向下滾動到那裡,它會向您展示網頁渲染的視頻。您可以查看時間軸,了解第一次內容繪製和最大內容繪製花費了多少時間。在免費版本中,您無法下載此視頻。
在底部,它顯示了建議和建議。您可以在您的網站上看到通過的測試。如果它發現任何錯誤,那麼您就會知道,並且您可以採取進一步的步驟來解決它們。
這就是此頁面速度檢查工具的工作原理。它不會讓您導出報告,但您可以嘗試將網頁另存為 PDF。或者,如果您想要物理報告,那麼您也可以使用 Ctrl+P 鍵盤快捷鍵直接打印它。
結束語:
如果您正在尋找一些最好的免費網頁速度檢查器工具,那麼您來對地方了。隨時使用 DebugBear 測試任何網站。它可用於審核您自己的網站以及競爭對手的網站。對於 SEO 專業人士來說,它也是一個好用且方便的工具,如果您是其中之一,那麼您會非常喜歡它。