編輯評分: 用戶評分:[總計:0 平均:0] @media(min-width: 500px) { } @media(min-width: 800px) { }
ChatGPT Tailwind Components by Btw 是一個免費網站,可用於為您的網站和網絡應用程序生成 Tailwind CSS 代碼。它接受您的自然語言輸入,然後使用您可以導出的相應 HTML/Tailwind 代碼生成 UI。
Tailwind CSS 是一種快速簡單的 UI 框架,可快速創建 UI 組件。但問題是,對於初學者來說,這可能有點令人望而生畏,因為他們必須記住很多類名才能正確使用它。那麼,為什麼不讓 AI 來處理呢?帶著這個使命,Btw 推出了這個工具,您可以使用 AI 通過用自然語言解釋您的 UI 來生成正確和精確的 UI 組件代碼。

如何使用 ChatGPT 生成 Tailwind CSS 代碼?
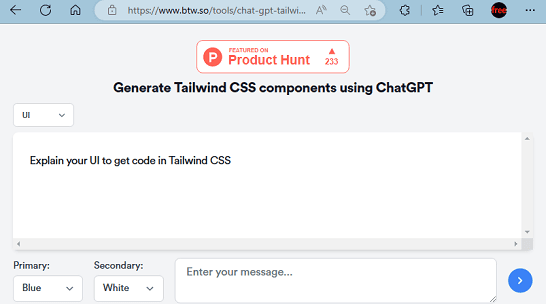
幸運的是,目前,使用它不需要註冊或註冊。您可以從這裡轉到該工具的主頁然後開始使用它。主 UI 很簡單,看起來像這樣。
在主界面中,您首先從左下角設置主色和輔助色。之後,您只需定義要生成的 UI。您可以生成簡單的表單甚至複雜的 UI。盡可能多地指定信息。
按回車鍵,然後它會向您顯示將根據您的輸入生成的 UI 的預覽。如果您對輸出不滿意,請修改輸入提示,然後提交。它將再次為您生成 UI。您只需要等待幾秒鐘。
當它為您提供您想要的 UI 時,您可以復制相應的代碼。從右上角的下拉列表中選擇 HTML,然後它會顯示 UI 代碼,您可以在任何地方復制和使用這些代碼。就是這麼簡單。
這樣,您就可以使用這個基於 AI 的代碼生成器來生成 Tailwind CSS 代碼。你只需要定義你想要生成的 UI,它會處理剩下的事情。界面非常簡單,您可以隨時輕鬆使用此工俱生成漂亮的 UI。
結束語:
作為前端工程師或設計師,您會喜歡這個基於 AI 的 Tailwind CSS 代碼生成器。它可以在幾秒鐘內輕鬆地將您的想法轉化為代碼。我嘗試生成簡單的表單,效果非常好。因此,如果您正在尋找前端 UI 組件的代碼生成器,那麼您必須將此工具添加為書籤。
