Editor-Bewertungen: Benutzerbewertungen:[Gesamt: 0 Durchschnitt: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 { width: 300px; } } @media(min-width: 800px) {.ilfs_responsive_below_title_1 { width: 336px; } }
SVG-Pfad-Editor ist ein praktisches Online-SVG-Tool zum Erstellen und Bearbeiten von SVG-Pfad s, die die Grundformen einer SVG-Grafik definieren. Dies kann über SVG-Pfadbefehle oder das Verschieben der erforderlichen Punkte per Drag & Drop erreicht werden. Sie können auf das Tool über den Link am Ende dieses Artikels zugreifen.
Jeder ist heutzutage mit SVG vertraut. SVG ist eine XML-basierte Auszeichnungssprache, die zum Rendern von zweidimensionalen Vektorgrafiken verwendet wird. Mit SVG können Vektorgrafiken jeder Größe ohne Qualitätsverlust gerendert werden.

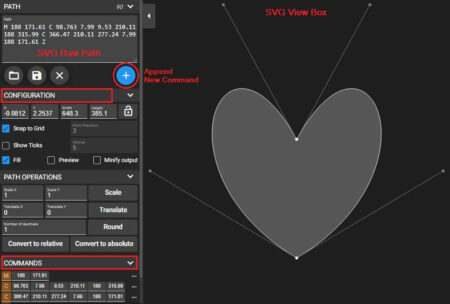
Das Interface ist übersichtlich gestaltet mit den folgenden Panels:
Pfad: Dieses Feld enthält den Rohpfad der Grafik. Ansichtsfeld: Zum Anzeigen der SVG-Grafik Befehle: Zeigt die Befehle systematisch und strukturiert mit relativen/absoluten Koordinaten an. Damit können Sie die Rohdaten leicht entschlüsseln und die Mathematik hinter der Grafik verstehen. Konfiguration: Zum Ausfüllen der SVG-Grafik, Vorschau und mehr.
Ich habe einige Rohpfade heruntergeladen und versucht, sie mit dem SVG-Pfadeditor zu bearbeiten, und die Ergebnisse waren fantastisch. Die Einfachheit und Benutzerfreundlichkeit dieses Editors ist lobenswert. Es sind kaum Vorkenntnisse oder Vorkenntnisse erforderlich, um SVG-Grafiken mit diesem Editor zu bearbeiten, außer kreativen Fähigkeiten und einigen Kenntnissen der Koordinatengeometrie.
Hier sind die Schritte dazu:
1. Beginnen Sie mit der Erstellung eines Pfads von Grund auf, indem Sie die Rohzeichenfolge in das Pfadbedienfeld eingeben, oder laden Sie alternativ einen SVG-Pfad herunter und fügen Sie ihn in das Bedienfeld ein.
2. Anhängen/Ändern Sie die Pfadbefehle direkt im Panel, falls Sie sich der Zeichenfolgensyntax bewusst sind.
3. Wenn Sie die Pfadzeichenfolgen nicht kennen, klicken Sie auf „Neuen Befehl anhängen“ und wählen Sie den auszuführenden Befehl aus, z. B. „Linie zu“, „Vertikal zu“, „Quadr das Ziel. Der Pfad wird automatisch gezeichnet.
4. Sie können auch grafisch jeden Punkt der SVG im Ansichtsfeld auswählen und das 3-Punkte-Menü verwenden, um Ihre Grafik wie oben zu manipulieren.
5. Verwenden Sie das Befehlsfeld, um die SVG-Befehle in strukturierter tabellarischer Form zu ändern, falls Sie mit dem Rohpfad nicht vertraut sind.
6. Speichern Sie die Datei als SVG und verwenden Sie sie auf Ihren Webseiten, um das Bild im Internet zu rendern. Sie können beim Speichern Strichfarbe, Füllfarbe, Größe des Ansichtsfelds und mehr auswählen.
Sie können wählen, ob Sie den Rohpfad je nach Bedarf in absolute oder relative Koordinaten konvertieren möchten. Die Entwickler haben eine Menge praktischer Tastenkombinationen für die SVG-Pfadbefehle bereitgestellt, auf die über diese link.
Sie können auch ein Bitmap-Bild als Referenz in das Ansichtsfeld der Grafik importieren, aber dieses wird nicht in das SVG exportiert, wenn Sie die Datei herunterladen.
Fazit
Alles in allem ist dies ein wunderbarer und leistungsstarker SVG-Pfadeditor, um eine vorhandene Grafik zu erstellen oder zu manipulieren. Es ist ein sehr hilfreiches Werkzeug für Ersteller und Redakteure von SVG-Grafiken, da es sich die Tatsache zunutze macht, dass jede SVG-Grafik im Internet einfach lokalisiert und manipuliert werden kann, indem ihr Rohpfad verwendet wird.
Probieren Sie es einfach aus Link. Erkunden Sie ständig alle Funktionen und rendern Sie eine wunderbare Grafik für sich selbst.
