Editor-Bewertungen: Benutzerbewertungen:[Gesamt: 0 Durchschnitt: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
ChartGPT ist ein kostenloses Open-Source-Diagrammerstellungstool zum Erstellen von Diagrammen aus Text mithilfe von KI. Es benötigt Daten, um ein Diagramm von Ihnen im Rohtextformat zu zeichnen, und generiert dann ein schönes Diagramm. Es verwendet Open AI, um den Eingabetext in ein darstellbares Format zu konvertieren und Ihnen dieses anzuzeigen. Es kann sowohl einfache als auch komplexe Diagramme in nur wenigen Sekunden für Sie erstellen. Es ist eine online gehostete Version dieser Webanwendung verfügbar, aber da es Open Source ist, können Sie auch Ihren eigenen KI-basierten Diagrammgenerator einsetzen.
Das manuelle Erstellen von Diagrammen kann zeitaufwändig sein. Aber wenn Sie das auf AI belassen, können Sie viel Zeit sparen. Mit dieser Absicht wird ChartGPT erstellt. Damit haben Sie Ihren eigenen persönlichen KI-basierten Diagrammgenerator, den Sie jederzeit verwenden können. Alles, was Sie tun müssen, ist, die Daten, die im Diagramm angezeigt werden sollen, detailliert anzugeben, und es kümmert sich um den Rest. Im nächsten Abschnitt sehen Sie eine detaillierte Anleitung zur Installation und Verwendung dieses Tools.

Installieren und Ausführen dieses Tools:
Sie können ChartGPT auf jeder Plattform und der Prozess ist fast derselbe. Sie müssen nur Node.js auf Ihrem PC oder Server installieren, auf dem Sie dieses Tool einsetzen möchten. Hier sind die Schritte, die Sie ausführen müssen, um es zu installieren.
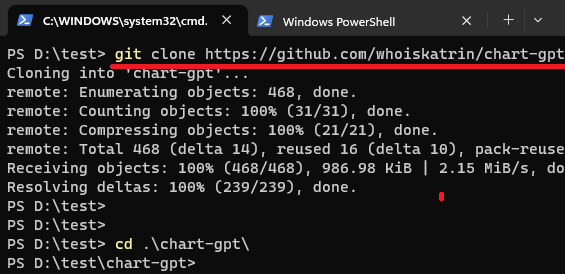
Klonen Sie das Repo, indem Sie Folgendes ausführen: git clone https://github.com/whoiskatrin/chart-gpt.git && cd chart-gpt
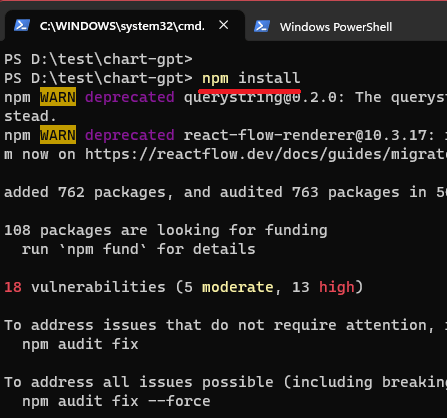
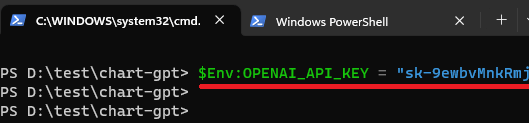
Installieren Sie die Abhängigkeiten, indem Sie Folgendes ausführen: npm install Legen Sie den Open AI API-Schlüssel als Umgebungsvariable fest: $Env:OPENAI_API_KEY=”XXXXXXXXX”
Legen Sie den Open AI API-Schlüssel als Umgebungsvariable fest: $Env:OPENAI_API_KEY=”XXXXXXXXX”
Wenn alle oben genannten Schritte erfolgreich abgeschlossen wurden, bedeutet dies, dass die Installation erfolgreich war. Jetzt ist es an der Zeit, diese Web-App auszuführen. Führen Sie einfach den folgenden Befehl aus und warten Sie dann.
npm run dev
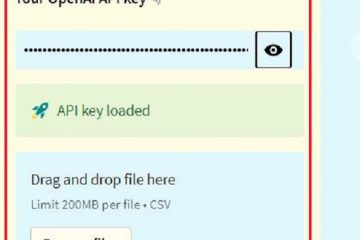
Sobald die Webanwendung fertig ist, öffnen Sie den Browser und geben Sie localhost:3000 in die Adresse ein Bar. Die Hauptbenutzeroberfläche der App wird nun angezeigt, die dem Screenshot unten sehr ähnlich sieht.
Sie können jetzt damit beginnen, die Web-App zu verwenden, um Diagramme zu erstellen. In das Feld geben Sie die Details des Diagramms ein, das Sie generieren möchten. Geben Sie die Balkendiagrammdaten wie folgt an:
Zeichnen Sie dieses Balkendiagramm: ola-250 Millionen, über-600 Millionen, zypp-15 Millionen, Radiotaxi-50 Millionen Dollar
Nicht Vergessen Sie, dass Sie auf diese Weise verschiedene Arten von Diagrammen erstellen können. Ändern Sie einfach die Daten und sie werden automatisch angepasst.
Klicken Sie jetzt einfach auf die Schaltfläche „Zeichnen“ und in wenigen Sekunden wird ein schönes Diagramm für Sie erstellt. Sie können meine im Screenshot unten sehen.
Sie können die Texteingabe ständig ändern und dann wird automatisch ein Diagramm für Sie generiert. Dies ist ein einfacher Vorgang, den Sie auch auf diese Weise verwenden können. Sie können es auf einem Server hosten und dann verwenden, wo immer Sie möchten. Ansonsten können Sie es auch auf Ihrem PC verwenden. Sie müssen nur einen einfachen Befehl erteilen, dann kümmert er sich um den Rest.
Abschlussgedanke:
Wenn Sie nach einem einfachen und KI-basierten Diagrammgenerator suchen, dann haben Sie ihn kommen Sie an die richtige Stelle. Holen Sie sich einfach ChartGPT und probieren Sie dann eine ganz neue Art der schnellen Diagrammerstellung aus. Im Moment gibt es keine Möglichkeit, die generierten Diagramme zu exportieren, aber wenn Sie sich mit Programmierung auskennen, können Sie das generierte Diagramm in Websites einbetten. Und da das Projekt noch in Arbeit ist, werden sie vielleicht in den kommenden Updates Exportfunktionen hinzufügen.