Calificaciones del editor: Calificaciones de los usuarios:[Total: 0 Promedio: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Passage by 1Password es un sistema de autenticación freemium que puedes implementar en tu sitio web o aplicaciones móviles. Le ayuda a deshacerse del sistema tradicional de inicio de sesión basado en usuario/contraseña con clave de acceso.
Con clave de acceso, no tiene que recordar sus contraseñas. Inicia sesión en sitios web o aplicaciones móviles a través de métodos de autenticación existentes en su dispositivo, como pin de usuario o datos biométricos.

Por ejemplo, si tiene una aplicación móvil, entonces puede implementar fácilmente el inicio de sesión biométrico agregando unas pocas líneas de código. O bien, si desea ofrecer un inicio de sesión sin contraseña y el método tradicional de inicio de sesión con contraseña de usuario/correo electrónico, puede hacerlo. Hay dos formas de agregar un sistema de inicio de sesión sin contraseña en sus aplicaciones a través de Passage. Consulte estas opciones a continuación.
Passage Complete: este producto solo implementa un inicio de sesión único sin contraseña en sus sitios web y aplicaciones. Es una buena opción para las nuevas aplicaciones que está creando o las que creará en el futuro. Funciona en todas las aplicaciones web y móviles, y puede controlar todo, desde usuarios hasta sesiones y activación/desactivación de usuarios. Passage Flex: este producto está diseñado para usarse en las aplicaciones y el sitio web existentes donde ya tiene un sistema tradicional de inicio de sesión basado en contraseña. Si está desarrollando una aplicación web en la que desea ambos tipos de inicios de sesión, esto es lo que necesitará.
Los dos productos Passage anteriores vienen con el mismo plan gratuito. Puede tener 1000 usuarios mensuales activos y si ese número aumenta, tendrá que cambiar a la versión premium. Además, obtendrá un panel de control y un portal de administración de usuarios.
Una cosa buena de Passage es que viene con un inicio de sesión y formularios de registro integrados. O también puede modificarlos para incluir campos personalizados que desea que un usuario complete al registrarse.
Cómo agregar un inicio de sesión sin contraseña en sus sitios web usando Passkey by Passage ?
Como desarrollador, le alegrará saber que Passage ya ofrece SDK para diferentes lenguajes de programación. Incluso hay repositorios de ejemplo de GitHub que puede usar como plantillas. Por ahora, es compatible con los siguientes lenguajes.
Node.js Python Go Java Scala Rust Ruby PHP
Hay un página de documentación disponible que puede usar para comprender varios parámetros del SDK. Explicaron el flujo de inicio de sesión y el tutorial sobre cómo administrar sesiones y tokens JWT.
Antes de llegar a la parte de codificación, debe registrarse para obtener una cuenta gratuita en Sitio web de Passage aquí. Después de eso, cree una aplicación y luego copie su ID. Debe copiar este ID de la aplicación, ya que lo necesitará más adelante.
Desde el panel de la aplicación anterior, también puede personalizar el formulario de registro. Puede agregar campos personalizados y luego guardar los cambios. Le muestra una vista previa de ambos, el inicio de sesión y el formulario de registro.
Uso de 1 paso de contraseña para crear un sistema de inicio de sesión sin contraseña:
Básicamente, comienza a codificar desde la parte de back-end. Así que primero elija el SDK de back-end apropiado según los lenguajes de programación en los que pueda codificar. Si elige Python, ¡entonces le alegrará saber que Passage funciona con Flask!
Entonces, instale la dependencia ejecutando el comando a continuación.
pip install passage-identity
Y luego escribe algo de código. En la página de documentación, verá cómo empezar. Entonces, comience por autenticar una solicitud. Hay un ejemplo que muestra un middleware Flask para eso. También necesitará la ID de la aplicación que puede copiar desde el tablero.
Continúe leyendo los documentos y vea otras cosas que puede hacer desde el SDK, como administrar un usuario. No solo eso, sino que también puede administrar los dispositivos de los usuarios y luego otras cosas.
A continuación, ahora necesita hacer la interfaz ahora. Por lo tanto, personalice el formulario en el tablero y luego impleméntelo en el código. Puede usar varios marcos front-end para ello y los detalles se encuentran en la documentación.
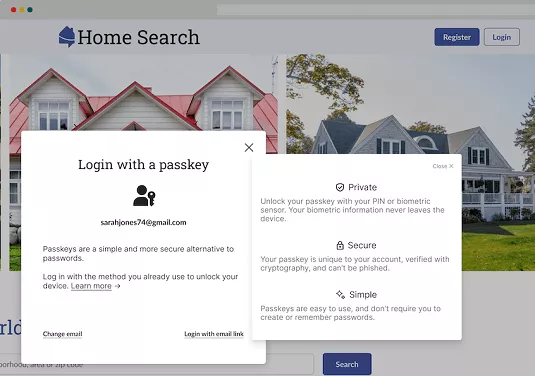
Finalmente, cuando haya terminado, puede ver una vista previa del sistema de inicio de sesión final. Se parecerá mucho a esto.
Este sistema de inicio de sesión admite el inicio de sesión sin contraseña para autorizar a los usuarios. Y de esta manera, puede seguir los documentos y las guías para crear un sistema de inicio de sesión personalizado para sus propias aplicaciones.
Palabras de cierre:
Como desarrollador, si está buscando un manera rápida y fácil de implementar el inicio de sesión sin contraseña en sus aplicaciones web o aplicaciones móviles, entonces está en el lugar correcto. Comience a usar Passage hoy y luego implemente una forma más rápida de permitir que sus usuarios accedan a sus sitios web y aplicaciones con un toque.