Toimittajan arviot: Käyttäjäarviot:[Yhteensä: 0 Keskiarvo: 0] @media(min-leveys: 500px) { } @media(min-leveys: 800px) { }
p>
CSS Scanner 4.0 on nopea ja ilmainen CSS-skanneri Chromelle, jolla voit kopioida minkä tahansa elementin CSS:n yhdellä napsautuksella. Se on vaihtoehto”Tarkista elementti”-vaihtoehdolle selaimessa. Tämän ansiosta sinun ei tarvitse sukeltaa syvälle DevToolsin elementin tyylitietoihin. Se voi näyttää minkä tahansa verkkosivun elementin CSS-ominaisuudet, ja voit myös kopioida ne yhdellä napsautuksella.
Tämän laajennuksen kirjoittaja sanoo, että se on nopein ja puhtain ilmainen CSS-ominaisuuksien katseluohjelma. samaa mieltä. Chromelle on saatavilla maksullisia laajennuksia, jotka tekevät tämän laajennuksen. Mutta ilmaisena vaihtoehtona se on yksi parhaista saatavilla olevista vaihtoehdoista tällä hetkellä. Jos olet käyttöliittymäkehittäjä, sen on oltava yksi työnkulun oletustyökaluista.

Tämä CSS-skanneri auttaa sinua pääasiassa virheenkorjauksessa. Käyttämättä paljon aikaa monimutkaisten CSS-ominaisuuksien läpikäymiseen, voit nyt saada ne yhdellä napsautuksella. Voit myös käyttää sitä tarkastaaksesi useita verkkosivun HTML-elementtejä samanaikaisesti ja kopioidaksesi niitä vastaavat CSS-ominaisuudet.
Ilmainen CSS-skanneri Chromelle, jolla voit kopioida CSS:n mikä tahansa elementti yhdellä napsautuksella
Tämä CSS-skanneri toimii Google Chrome-ja Chromium-pohjaisissa selaimissa. Tässä aion käyttää sitä Microsoft Edgessä, mutta voit käyttää sitä myös Chromessa, Operassa, Bravessa, kuten selaimissa.
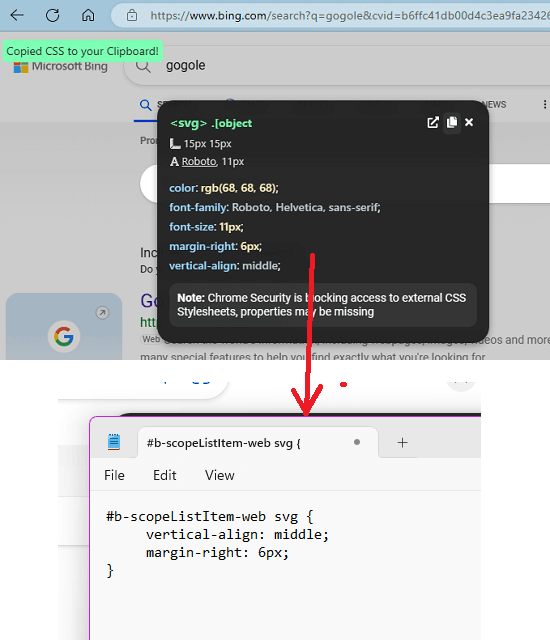
Asenna se Google Chromen verkkokaupasta, jolloin sen kuvake tulee näkyviin työkalupalkkiin. Nyt sinun on vain edettävä ja aktivoitava tämä laajennus jollain verkkosivulla. Napsauta vain sen kuvaketta ja sitten se alkaa toimia. Voit viedä hiiren minkä tahansa elementin päälle ja se näyttää sen CSS-ominaisuudet.
Jos haluat kopioida CSS-ominaisuudet, sinun on pysäytettävä ponnahdusikkuna. Tätä varten painat välilyöntiä ja ponnahdusikkuna jäätyy. Ponnahdusikkunassa on kopiointipainike, jolla voit kopioida CSS-koodin välittömästi leikepöydälle.
Jos haluat, voit tarkistaa myös useiden elementtien CSS-ominaisuudet. Vie hiiri niiden päälle ja paina välilyöntiä. Siirry seuraavaan elementtiin ja jätä ponnahdusikkuna kuumalla välilyönnillä. Tällä tavalla saat useita ponnahdusikkunoita; jokainen näyttää eri elementtien CSS-ominaisuudet ja voit kopioida ne kaikki kerralla.
Tällä tavalla voit käyttää tätä yksinkertaista ja tehokasta CSS-skanneria. Se on erittäin nopea ja vie elementtien tarkastustoimintasi aivan uudelle tasolle. Kopioi nopeasti minkä tahansa elementin CSS-koodi ja muokkaa sitä sitten DevToolsissa. Tämä on niin yksinkertaista.
Loppuajatuksia:
Jos etsit ilmaista ja nopeaa CSS-skannerityökalua käyttöliittymäkehittäjänä, olet oikeassa paikassa. CSS Scanner v4.0 on erittäin hyödyllinen työkalu, johon tulet törmäämään. Olen melko varma, että muutkin työkalut ovat usein maksullisia. Joten jos olet käyttöliittymäsuunnittelija tai-kehittäjä, sinun on kokeiltava sitä ja kerrottava minulle mielipiteesi.