Notes de l’éditeur : Notes des utilisateurs : [Total : 0 Moyenne : 0].ilfs_responsive_below_title_1 { width : 300px ; } @media(min-width : 500px) {.ilfs_responsive_below_title_1 { largeur : 300px ; } } @media(min-width : 800px) {.ilfs_responsive_below_title_1 { largeur : 336px ; } }
Un dégradé de maillage (également appelé maillage dégradé) est un objet rempli d’une gamme de couleurs qui transit progressivement et en douceur et sont disposés dans une grille avec les nœuds (formes courbes) à des emplacements aléatoires. L’intérieur de l’objet mesh est rempli d’une transition de couleur utilisant les couleurs des nœuds.
Ces derniers temps, les dégradés Mesh gagnent beaucoup de popularité et sont de plus en plus utilisé pour les projets de conception Web, les pages de destination, l’image de marque des produits, la conception graphique et plus encore. Une fois créés, ils peuvent être téléchargés dans n’importe quel format comme JPG, PNG, SVG, etc. et peuvent être utilisés pour transformer l’arrière-plan de n’importe quel site Web ou peut-être ajouter un effet visuel étonnant à n’importe quel design auquel vous pouvez penser.

Les dégradés de maillage sont souvent difficiles à créer, mais il existe plusieurs outils en ligne disponibles qui peuvent vous aider à les générer facilement. Dans cet article, nous examinerons 4 générateurs de dégradés de maillage SVG en ligne gratuits que vous pouvez utiliser pour créer des résultats époustouflants.
1. UUUnion Mesh Gradient generator
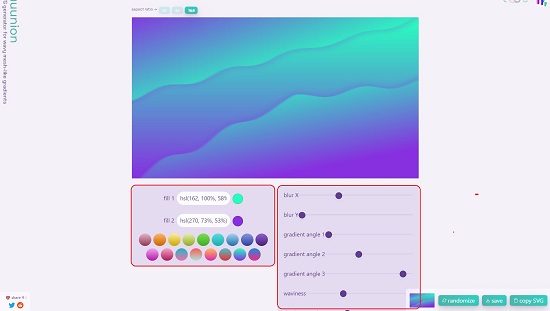
Ce merveilleux générateur de Mesh Gradient vous permet de créer facilement des dégradés avec une qualité ondulée et ondulante. Tout ce que vous avez à faire est de modifier les paramètres et les couleurs jusqu’à obtenir un dégradé qui semble parfait pour votre conception.
Cliquez simplement sur le lien ci-dessous, choisissez le rapport d’aspect de l’objet (1:1, 4:5 ou 16:9), sélectionnez les couleurs de remplissage en cliquant sur les choix disponibles ou cliquez sur les icônes de couleur de remplissage 1/2 et personnalisez-le vous-même. Ensuite, utilisez les curseurs vers la droite et ajustez les valeurs de flou, d’angle de dégradé, d’ondulation, d’opacité et de distance d’ombre et observez les résultats à l’écran en temps réel.
Une fois que vous êtes satisfait du résultats, cliquez sur le bouton”Enregistrer”en bas à droite pour enregistrer le dégradé de maillage au format d’image SVG. Vous pouvez également cliquer sur”Copier SVG”pour copier le balisage SVG basé sur XML et l’utiliser dans votre document HTML.
Cliquez ici pour accéder au générateur de dégradé de maillage UUUnion.
2. Générateur de dégradés de maillage MagicPattern
MagicPattern est un outil largement utilisé pour créer de superbes graphismes pour les pages de destination, les publications sur les réseaux sociaux, l’image de marque des produits, etc. Il dispose également d’un générateur de dégradé de maillage pour créer des dégradés SVG uniques et personnalisables en quelques clics.
Cliquez simplement sur le lien ci-dessous et choisissez la palette dans la liste déroulante. Vous pouvez cliquer sur le bouton”Randomiser les couleurs”pour randomiser les couleurs du dégradé ou bien cliquer sur n’importe quelle couleur sous”Palette personnalisée”pour personnaliser les couleurs selon vos goûts. Ensuite, utilisez les curseurs pour régler l’un des filtres appliqués tels que le grain, le flou, le contraste, la luminosité et la teinte pendant que vous observez le dégradé de maillage en temps réel sur l’écran. Pour ajuster manuellement les positions des couleurs, activez l’interrupteur à bascule”Ajuster la position des couleurs”, puis cliquez et faites glisser l’une des marques circulaires à votre guise pour modifier les positions des couleurs.
Lorsque vous êtes satisfait de la résultats, cliquez sur le bouton’Exporter’, choisissez le format SVG, sélectionnez la Qualité et les Dimensions selon vos besoins et cliquez sur’Télécharger.
Cliquez ici pour visiter le générateur MagicPattern Mesh Gradient.
3. Color Morph
Passons au prochain générateur de dégradé de maillage, à savoir Color Morph. Il s’agit d’un outil très simple et facile à utiliser qui ne prévoit aucun filtre.
Cliquez simplement sur le lien que nous avons fourni ci-dessous, choisissez la couleur d’arrière-plan et le nombre de couches de maillage à l’aide de la liste déroulante et appuyez sur Appuyez sur la barre d’espace ou cliquez sur l’icône”Nouveau dégradé”. Cela affichera le dégradé de maillage à l’écran en fonction des choix que vous avez spécifiés. Vous pouvez continuer à appuyer sur la”barre d’espace”pour obtenir des dégradés plus aléatoires jusqu’à ce que vous en obteniez un que vous désirez, puis cliquez sur l’icône”Télécharger”pour enregistrer le dégradé au format SVG.
Pour visiter le générateur de dégradé de maillage de couleur Morph , cliquez ici.
4. Générateur de dégradé de maillage pour Figma
Figma est un outil de conception graphique très puissant et populaire que vous pouvez utiliser pour les icônes, les logos, les conceptions d’interface pour les sites Web, les applications et bien plus encore. Le générateur de dégradé de maillage pour Figma est un plugin gratuit proposé par eux qui peut être utilisé pour créer un objet de dégradé de maillage avec un design ondulé et ondulé.
Assurez-vous que vous êtes connecté à votre compte Figma, puis cliquez sur sur le lien ci-dessous pour installer le plugin. Lorsqu’on vous demande si vous souhaitez utiliser le plugin, cliquez simplement sur”Exécuter”. Maintenant, choisissez le nombre de points de maillage dans le dégradé et cliquez sur les couleurs pour les personnaliser. Ensuite, faites glisser librement les points de maillage comme vous le souhaitez pour créer un dégradé époustouflant selon vos besoins et lorsque vous êtes satisfait des résultats, cliquez sur”Générer”. Alternativement, vous pouvez cliquer sur”Randomize”et permettre au plugin de générer des dégradés de maillage aléatoires un par un.
Maintenant, fermez la fenêtre du plugin Mesh Gradient, faites un clic droit sur l’image, choisissez”Copier/Coller comme’et cliquez sur’Copier en SVG’. Ouvrez votre Bloc-notes ou tout autre éditeur de texte brut, collez le code de balisage SVG à partir du presse-papiers en appuyant sur”Ctrl + V”et enregistrez le fichier avec une extension SVG. Ça y est, vous avez enregistré le Mesh Gradient en tant que fichier SVG.
Cliquez ici pour accéder au plugin Mesh Gradient pour Figma.
Mots de clôture :
Vous pouvez utiliser l’un des générateurs de dégradés de maillage SVG en ligne ci-dessus comme tous produisent des résultats étonnants et sont très simples et faciles à utiliser. Mon choix personnel sera UUUnion pour sa simplicité et les puissants filtres qu’il propose.
Si vous recherchez des outils de génération de dégradés de texte en ligne gratuits pour les concepteurs, cliquez ici. De plus, vous recherchez des générateurs de dégradés CSS, cliquez ici pour explorer 10 sites Web à cet effet.