Notes de l’éditeur : Notes des utilisateurs : [Total : 0 Moyenne : 0].ilfs_responsive_below_title_1 { width : 300px ; } @media(min-width : 500px) {.ilfs_responsive_below_title_1 { largeur : 300px ; } } @media(min-width : 800px) {.ilfs_responsive_below_title_1 { largeur : 336px ; } }
Les plugins Figma sont des programmes ou applications qui ont été créés par la communauté et aident pour élargir les fonctionnalités de Figma en permettant aux utilisateurs de personnaliser leur expérience à travers une ou plusieurs actions.
Easy Mockup est un plugin pour Figma que vous pouvez utilisez pour créer les maquettes que vous désirez très facilement et rapidement en quelques clics. Tout ce que vous avez à faire est d’ajouter l’appareil ou toute autre image, de marquer un rectangle sur l’image où vous souhaitez positionner la maquette, de télécharger l’élément source de la maquette et le tour est joué, votre conception est prête. L’ensemble du processus se termine en quelques secondes et aucune expérience préalable en conception graphique n’est requise.

Comment ça marche :
1. Connectez-vous à votre compte Figma, cliquez sur le lien que nous avons fourni à la fin de cet article, puis cliquez sur”Essayez-le”pour activer le plugin Easy Mockup pour votre compte Figma.
2. Accédez à votre Figma et créez un nouveau fichier de conception ou ouvrez une conception existante selon les besoins.
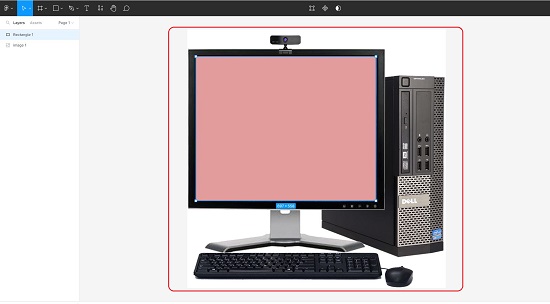
3. Ajoutez l’image de l’appareil à la conception. Marquez un rectangle à l’endroit où vous souhaitez placer précisément la maquette et convertissez le rectangle en cadre vectoriel et sélectionnez-le.
4. Cliquez maintenant sur l’icône”Ressources”dans la barre d’outils, cliquez sur”Plugins”et exécutez le plugin Easy Mockup.
5. Vous devriez voir un message indiquant que le vecteur que vous avez créé ci-dessus a été sélectionné et vous devez maintenant sélectionner l’élément source pour la maquette.
6. Cliquez sur”Choisir les fichiers image”et téléchargez l’image source à partir de votre système local, faites glisser et déposez l’image.
7. Enfin, cliquez sur”Transformer”et vous observerez que l’image téléchargée sera exactement placée à l’endroit où vous avez localisé le cadre vectoriel.
Commentaires de clôture :
Easy Mockup rend vraiment il vous est facile de créer des appareils et d’autres maquettes à l’aide de Figma. L’ensemble du processus est si facile à réaliser qu’il vous faut à peine moins d’une minute pour créer une belle maquette et l’utiliser où vous le souhaitez. Allez-y, essayez-le et voyez par vous-même.
Cliquez ici pour accéder au plugin Easy Mockup pour Figma.
Si vous souhaitez générer des maquettes d’appareils haute résolution sans Figma, vous pouvez utiliser MockMagic qui se vante d’un bon nombre d’appareils avec toutes les variantes d’usine. Cliquez ici pour en savoir plus.