Notes de l’éditeur : Notes des utilisateurs : [Total : 0 Moyenne : 0].ilfs_responsive_below_title_1 { width : 300px ; } @media(min-width : 500px) {.ilfs_responsive_below_title_1 { largeur : 300px ; } } @media(min-width : 800px) {.ilfs_responsive_below_title_1 { largeur : 336px ; } }
SVG Path Editor est un outil SVG en ligne pour créer et manipuler des chemins SVG s qui définissent les formes de base d’un graphique SVG. Ceci peut être réalisé en utilisant les commandes de chemin SVG ou en déplaçant les points requis par glisser-déposer. Vous pouvez accéder à l’outil à partir du lien donné à la fin de cet article.
Tout le monde connaît SVG de nos jours. SVG est un langage de balisage basé sur XML utilisé pour rendre des graphiques vectoriels en deux dimensions. SVG permet de restituer n’importe quelle image vectorielle de taille sans aucune perte de qualité.

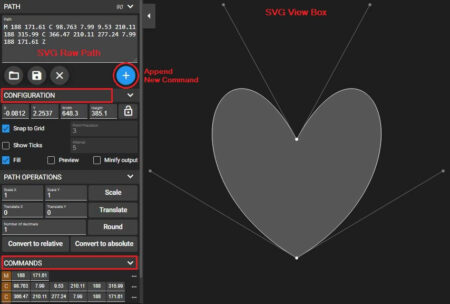
L’interface est soigneusement organisée avec les panneaux suivants :
Chemin : ce champ contient le chemin brut du graphique. Boîte de visualisation: Pour visualiser le graphique SVG Commandes: Cela affiche les commandes de manière systématique et structurée avec des coordonnées relatives/absolues. En utilisant cela, vous pouvez facilement déchiffrer les données brutes et comprendre les mathématiques derrière le graphique. Configuration : pour remplir le graphique SVG, le prévisualiser et plus encore.
J’ai téléchargé des chemins bruts et j’ai essayé de les manipuler à l’aide de l’éditeur de chemins SVG et les résultats étaient impressionnants. La simplicité et la facilité d’utilisation de cet éditeur sont louables. Il n’y a pratiquement aucune expérience ou connaissance préalable requise pour gérer les graphiques SVG à l’aide de cet éditeur, à l’exception des compétences créatives et d’une certaine connaissance de la géométrie de coordonnées.
Voici les étapes pour le faire :
1. Commencez à créer un chemin à partir de zéro en tapant la chaîne brute dans le panneau Chemin ou bien, téléchargez un chemin SVG et collez-le dans le panneau.
2. Ajoutez/modifiez les commandes de chemin directement dans le panneau au cas où vous connaîtriez la syntaxe de la chaîne.
3. Si vous n’êtes pas au courant des chaînes de chemin, cliquez sur’Ajouter une nouvelle commande’et sélectionnez la commande à exécuter comme,’Ligne vers,’Vertical vers’,’Courbe de Bézier quadratique vers’, etc. et déposez le point à la destination. Le chemin est tracé automatiquement.
4. Vous pouvez également sélectionner graphiquement n’importe quel point du SVG dans la zone d’affichage et utiliser le menu à 3 points pour manipuler votre graphique comme ci-dessus.
5. Utilisez le panneau de commandes pour modifier les commandes SVG de manière tabulaire structurée au cas où vous ne seriez pas à l’aise avec le chemin brut.
6. Enregistrez le fichier au format SVG et utilisez-le dans vos pages Web pour afficher l’image sur Internet. Vous pouvez sélectionner la couleur de trait, la couleur de remplissage, la taille de la zone d’affichage et plus encore, lors de l’enregistrement.
Vous pouvez choisir de convertir le chemin brut en coordonnées absolues ou relatives selon les besoins. Les développeurs ont fourni de nombreux raccourcis clavier pratiques pour les commandes de chemin SVG accessibles à partir de ce lien.
Vous pouvez également importer une image bitmap dans la zone d’affichage du graphique pour toute référence, mais celle-ci ne sera pas exportée au format SVG lorsque vous téléchargerez le fichier.
Verdict
Dans l’ensemble, il s’agit d’un éditeur de chemin SVG merveilleux et puissant pour créer ou manipuler un graphique existant. C’est un outil très utile pour les créateurs et éditeurs de graphiques SVG car il capitalise sur le fait que tout graphique SVG sur Internet peut être facilement localisé et manipulé à l’aide de son chemin brut.
Allez-y et essayez-le à partir de ce lien. Explorez régulièrement toutes les fonctionnalités et créez un magnifique graphique pour vous-même.
