Valutazioni dell’editore: Valutazioni degli utenti:[Totale: 0 Media: 0] @media(larghezza minima: 500px) { } @media(larghezza minima: 800px) { }
Frontender è uno strumento gratuito per convertire i progetti Figma in HTML/CSS/Tailwind. Utilizza l’intelligenza artificiale per generare codice e si presenta come plug-in per Figma. Basta attivare questa estensione su qualsiasi design e selezionare qualsiasi componente per generare il codice HTML. In pochi secondi, genera un codice quasi preciso che puoi copiare o esportare. La panoramica gratuita ti consente di esportare 15 progetti come codice, il che penso sia sufficiente per privati e liberi professionisti.
Figma è uno strumento di prototipazione dell’interfaccia utente e progettazione front-end molto popolare. Molti sviluppatori di frontend usano regolarmente. La cosa interessante qui è che Figma è estensibile. Puoi estendere la sua funzionalità con l’aiuto di plugin. E Frontender è uno di questi plugin che puoi usare. Permette di convertire rapidamente qualsiasi disegno o tavola da disegno Figma in HTML e anche quello con un clic.

Come Convertire i design Figma in codice HTML/CSS utilizzando l’intelligenza artificiale?
Tutto ciò di cui hai bisogno è un account Figma per poter utilizzare questo plug-in. Non è richiesta alcuna registrazione o iscrizione obbligatoria per poterlo utilizzare. apri semplicemente Figma e poi apri il tuo design che vuoi convertire in codice.
Ora, devi solo attivare questo plugin sul design corrente. Ma prima dovrai trovarlo. Vai a Plugin > Trova altri plug-in.
Ora attiva il plug-in e ti verrà chiesto di selezionare la lingua per la quale generare il codice. È possibile selezionare l’opzione del codice in base alle proprie esigenze. Per ora, supporta la generazione di codice HTML, CSS, Tailwind e JSX.
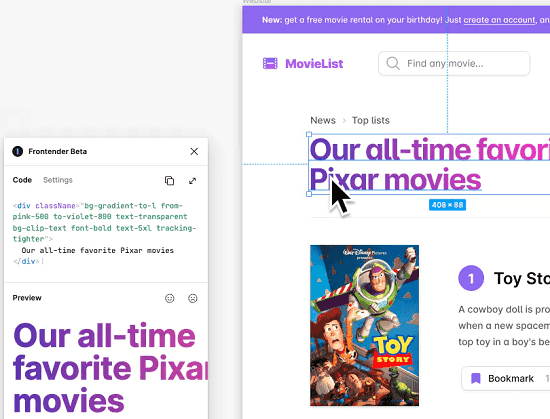
un design dalla tavola da disegno. Quando selezioni un design, sulla sua interfaccia apparirà il pulsante”Inizia a programmare”. Fai clic sul pulsante e inizierà a generare il codice.
Difficilmente ci vorranno alcuni secondi prima che ti mostri il codice sorgente completamente generato. Puoi copiare il codice e controllarlo. Ad esempio, ho generato il codice per una sezione in un progetto in HTML/Tailwind. Ho incollato il codice in un visualizzatore Tailwind online, funziona perfettamente.
In questo modo puoi utilizzare questo semplice ed efficace generatore di codice per Figma. Basta creare un account Figma, creare il tuo design ed esportare il codice funzionante in pochi secondi. L’unica limitazione è che puoi usarlo solo 15 volte al mese. Ma se hai bisogno di più quote, puoi sempre abbonarti alla versione premium dello strumento.
Considerazioni conclusive:
Se stai cercando un generatore di codice semplice e basato sull’intelligenza artificiale per i tuoi progetti Figma, quindi il plug-in Frontender qui può essere di aiuto. Basta attivarlo dalla sezione dei plugin di Figma e poi sei a posto. Mi è piaciuto che offra un modo molto semplice per convertire i progetti Figma in codice e anche in modo molto preciso. Quindi, provalo e fammi sapere cosa ne pensi.


