Valutazioni dell’editore: Valutazioni degli utenti:[Totale: 0 Media: 0] @media(larghezza minima: 500px) { } @media(larghezza minima: 800px) { }
Linee guida per l’interfaccia utente è un sito web gratuito con manuale delle linee guida per l’interfaccia utente per semplificare la progettazione. È pensato per gli sviluppatori di frontend per creare componenti di siti Web dall’aspetto accattivante da un codice ben scritto. Questo sito Web ha consolidato i componenti della pagina Web più utilizzati dai siti Web popolari con il codice.
Puoi vedere tutti quei componenti elencati sul sito Web ed esportarli con il codice. Alcuni componenti devono ancora essere aggiornati con il codice, ma stanno lentamente aggiungendo altri componenti gradualmente per aiutare la comunità degli sviluppatori frontend.

Per l’ispirazione o per una rapida prototipazione o progettazione dell’interfaccia utente, puoi avvalerti dell’aiuto di questo sito web. Offre i componenti della pagina Web con codice HTML utilizzando principalmente Tailwind CSS e BES. Puoi vedere i dettagli di implementazione di tutti i componenti su questo sito Web e utilizzare questi progetti nei tuoi progetti personali e di lavoro.
Tutti i componenti che ha da offrire sono gratuiti e vengono offerti per crearne alcuni tipo di standardizzazione che gli sviluppatori dell’interfaccia utente possono seguire. In questo modo, sarà facile avere un controllo sulle tendenze nella progettazione dell’interfaccia utente, che ritengo sia una buona cosa.
Sito Web gratuito con manuale delle linee guida dell’interfaccia utente per semplificare la progettazione:
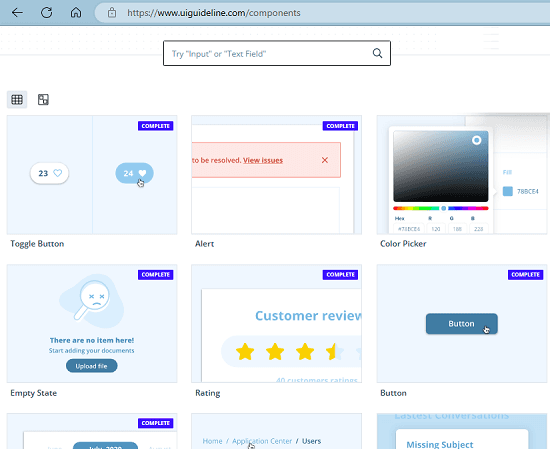
Per ora, non hai bisogno di alcun account per utilizzare questo sito web. vai alla sua home page qui e poi tutti i componenti sono elencati direttamente lì. Puoi vedere lo screenshot qui sotto.
Fai clic su qualsiasi componente per vedere maggiori dettagli a riguardo. Ti mostrerà un campione del componente utilizzato su alcuni siti Web popolari come stripe. Puoi vedere il componente in azione e poi provare a saperne di più su di esso poiché a volte include un video.
c’è una sezione della struttura HTML in cui puoi vedere il codice del componente selezionato. Il codice è in HTML e CSS, oppure puoi anche vedere la corrispondente versione tailwind dello stesso. Puoi copiare il codice e usarlo nei tuoi progetti così com’è.
In questo modo puoi esplorare altri componenti HTML su questo sito web. trova il componente che ti piace e copia il codice corrispondente. In questo momento, ci sono così tanti componenti che puoi scegliere di copiare e saperne di più su di loro. Abbiamo coperto alcuni siti Web per trovare componenti di tailwind e componenti bootstrap, ma questo è abbastanza diverso in quanto mira a standardizzare il processo di progettazione dell’interfaccia utente.
Considerazioni conclusive:
se sei un’interfaccia utente designer o uno sviluppatore front-end, sono sicuro che questo sito web ti piacerà per la sua semplicità e per i componenti scelti a mano che sono davvero fantastici. I componenti sono molto ben lucidati e puoi usarli direttamente. Tutto quello che devi fare è trovare un componente che desideri e copiarne il codice. È così semplice.