Valutazioni dell’editore: Valutazioni degli utenti:[Totale: 0 Media: 0] @media(larghezza minima: 500px) { } @media(larghezza minima: 800px) { }
Scaner è un monitor del sito Web per creare test di siti Web personalizzati che vengono eseguiti nel cloud. Puoi usarlo per monitorare la codifica e altri possibili errori nelle tue app web. Ti offre una semplice interfaccia in cui puoi creare e salvare l’interfaccia utente e altri test di funzionalità e li eseguirà nel cloud per te. Può eseguire i test che definisci automaticamente nei tempi previsti e generare il report. Per ora, il piano gratuito ti consente di aggiungere 1 sito web nell’elenco di monitoraggio, quindi è abbastanza buono per l’uso personale.
Tenere d’occhio le caratteristiche importanti del tuo sito web è essenziale. Esistono già strumenti per questo, ma la maggior parte di essi è a pagamento. Oppure, se sono gratuiti, mancano del supporto per i test personalizzati. Ma Scanerr qui mantiene anche le cose più semplici e dirette. Nella dashboard principale, continuerà a mostrarti lo stato di salute. Supporta l’integrazione di Slack e c’è anche una sezione dei registri sul sito Web in cui puoi sempre tornare indietro per ispezionare le cose.

Monitoraggio sito web gratuito per creare test personalizzati per i tuoi siti web: Scanerr
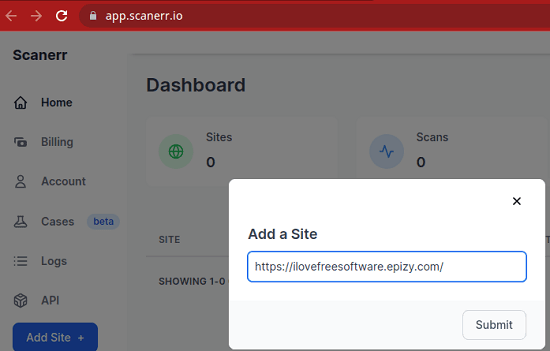
Vai a sito web principale di Scanerr qui e poi registrati per un account gratuito. Dopo esserti registrato, devi semplicemente aggiungere il tuo sito web. Inserisci l’URL della tua home page e aggiungila all’elenco di monitoraggio.
Ora devi creare un test case. Vai alla sezione Casi e poi creane uno. Dagli un nome e poi inserisci i dettagli della pagina. Successivamente, aggiungi i passaggi per il test. In ogni passaggio, devi inserire un selettore CSS per selezionare un elemento e specificare un’asserzione. Puoi aggiungere più passaggi nel test e salvarlo.
Ora devi eseguire un test. Apri il sito Web dalla dashboard, quindi fai clic sull’opzione di pianificazione. Specificare la frequenza e l’ora in cui si desidera eseguire questo test. Successivamente, salva le modifiche e lascia che venga eseguito con il pilota automatico.
In questo modo, puoi continuare a creare più test e pianificarli. E sulla dashboard principale, puoi tenere traccia dello stato di integrità generale.
Se hai un sito web che vuoi continuare a monitorare per le modifiche all’interfaccia utente. Basta creare un account gratuito e quindi aggiungere il tuo sito Web nell’elenco. Il test personalizzato assicurerà che il tuo sito web rimanga aggiornato e riceverai una notifica dei problemi man mano che si verificano.
Considerazioni conclusive:
Se stai cercando un sito web semplice ed efficace strumento di test che puoi mettere sul pilota automatico, allora sei nel posto giusto. Basta usare Scanerr e sono sicuro che non ti deluderà. Mi è piaciuto il fatto che ti permetta di creare e programmare test personalizzati ed è utile per uso personale se hai solo un singolo sito web. Quindi, provalo e fammi sapere cosa ne pensi.