Valutazioni dell’editore: Valutazioni degli utenti:[Totale: 0 Media: 0] @media(larghezza minima: 500px) { } @media(larghezza minima: 800px) { }
CSS Scanner 4.0 è uno Scanner CSS veloce e gratuito per Chrome per copiare CSS di qualsiasi elemento in 1 clic. È un’alternativa all’opzione”Ispeziona elemento”nel browser. Con questo, non devi approfondire le informazioni sullo stile di un elemento in DevTools. Può mostrarti le proprietà CSS di qualsiasi elemento su una pagina web e puoi anche copiarle con un clic.
L’autore di questa estensione afferma che è il visualizzatore di proprietà CSS gratuito più veloce e pulito e io concordare. Sono disponibili estensioni a pagamento per Chrome per fare ciò che fa questa estensione. Ma come alternativa gratuita, è una delle migliori opzioni disponibili fin d’ora. Se sei uno sviluppatore frontend, devi averlo come uno degli strumenti predefiniti nel tuo flusso di lavoro.

Questo CSS Scanner ti aiuterà principalmente nel debug. Senza perdere molto tempo a esaminare le complicate proprietà CSS, ora puoi ottenerle in appena 1 clic. Puoi anche usarlo per ispezionare più elementi HTML su una pagina web contemporaneamente e copiare le proprietà CSS corrispondenti.
Scanner CSS gratuito per Chrome per copiare CSS di qualsiasi elemento in 1 clic
Questo scanner CSS funziona con i browser basati su Google Chrome e Chromium. Qui lo userò in Microsoft Edge, ma puoi usarlo anche nei browser Chrome, Opera, Brave like.
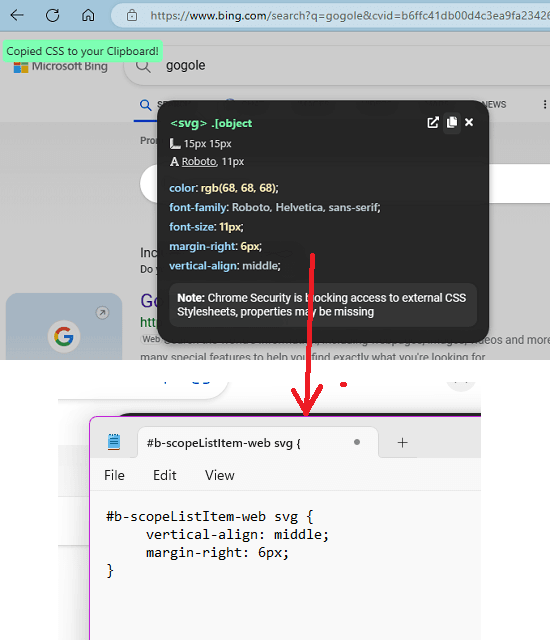
Installalo dal Web Store di Google Chrome e la sua icona apparirà nella barra degli strumenti. Ora devi solo andare avanti e attivare questa estensione su qualche pagina web. Basta fare clic sulla sua icona e poi inizierà a funzionare. Puoi passare il mouse su qualsiasi elemento e ti mostrerà le sue proprietà CSS.
Per copiare le proprietà CSS, dovrai bloccare il popup. Per questo, premi la barra spaziatrice e il popup si bloccherà. C’è un pulsante di copia nel popup che puoi usare per copiare istantaneamente il codice CSS negli appunti.
Se vuoi, puoi anche ispezionare più elementi per le loro proprietà CSS. Passaci sopra con il mouse e premi la barra spaziatrice. Passa all’elemento successivo e poi di nuovo attiva la barra spaziatrice per bloccare il popup. In questo modo, ti ritroverai con più popup; ognuno mostra le proprietà CSS di diversi elementi e quindi puoi copiarli tutti in una volta.
In questo modo, puoi utilizzare questo semplice e potente scanner CSS. È molto veloce e porterà la tua attività di ispezione degli elementi a un livello completamente nuovo. Copia rapidamente il codice CSS di qualsiasi elemento e poi modificalo in DevTools. È così semplice.
Considerazioni conclusive:
Come sviluppatore frontend, se stai cercando uno strumento CSS Scanner gratuito e veloce, allora sei nel posto giusto. CSS Scanner v4.0 è uno strumento molto utile che incontrerai. Sono abbastanza sicuro che altri strumenti del suo genere vengano spesso pagati. Quindi, se sei un progettista o uno sviluppatore dell’interfaccia utente, devi fare un tentativo e farmi sapere cosa ne pensi.