Editor Ratings: User Ratings:[Total: 0 Average: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Float UI wil een online portal zijn waar u open source websitecomponenten en voorbeeldsjablonen kunt vinden die u kunt downloaden en gebruiken op uw eigen websites. U kunt deze componenten ook gebruiken in webapps en persoonlijke projecten. De componenten zijn meestal in Tailwind en zien er zeer modern en professioneel uit. U kunt gewoon de component vinden die u bevalt, de code ervan kopiëren, en dan bent u vrij om het te gebruiken waar u maar wilt.
Voor UI-en frontend-ontwikkelaars is dit een juweel van een website. Van formulieren tot prijstabel, tot schuifregelaars en schakelaars, u kunt bijna alles vinden. Er zijn ook complete websitesjablonen die u gratis kunt downloaden en hun code kunt gebruiken of zelfs kunt aanpassen. Voorlopig heeft het echter slechts een handvol websitesjablonen. Maar ik ben er vrij zeker van dat ze in de toekomst meer sjablonen zullen overwegen.

Hoewel we eerder websites hebben besproken om Tailwind uit te proberen en Tailwind-componenten te downloaden, ziet deze er nogal verfrissend uit. Bovendien is het goed om meerdere gratis bronnen te hebben om snel bruikbare componenten te gebruiken en de bijbehorende code te kopiëren.
Vind Open Source Website-componenten en sjablonen op deze site: Float UI
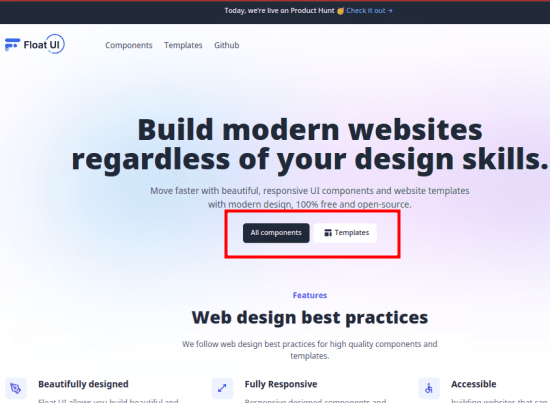
Float UI is een eenvoudige en handige website. Je kunt gewoon naar de startpagina gaan en git meteen gaan gebruiken. Er is zelfs geen aanmelding of registratie vereist. Op de hoofdstartpagina kunt u kiezen of u de ontwerpen van de componenten wilt verkennen. Of u kunt ook een kijkje nemen in de sitesjablonen die het te bieden heeft.
Als u snel een component wilt hebben, ga dan naar de sectie Componenten. Hier vindt u veel componenten die u kunt kopiëren en downloaden. U kunt zoeken naar wat u zoekt en als dat onderdeel beschikbaar is, zal het u laten zien. Voorlopig kunt u hier de volgende soorten componenten vinden.
Banners CTA’s Team Secties Voetteksten Contactpagina Prijstabel Getuigenis Sectie Kaarten Modalen Navigatiebalken Authenticatie/Inlogformulier Avatars
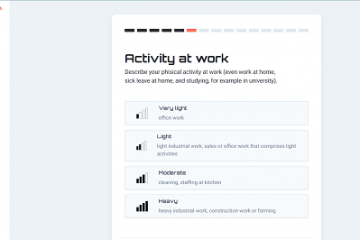
Alle componenten worden getoond met hun voorbeeld. Als je een component leuk vond, klik er dan gewoon op om er meer details over te zien.
Als je eindelijk de component hebt gevonden die je wilt gebruiken, kun je eenvoudig overschakelen naar het codegedeelte en vervolgens analyseren Het. Kopieer ten slotte de code en gebruik deze waar u maar wilt. Zo simpel is het.
Op deze manier kun je op deze website gemakkelijk moderne UI-componenten vinden en gebruiken in Tailwind. Alles is volledig gratis te gebruiken en je hoeft alleen maar te zoeken naar wat je wilt en het vervolgens te exporteren. Ik heb het hier gehad over Tailwind-componenten, maar op dezelfde manier kunt u ook de websitesjablonen exporteren.
Sluiten:
Deze open-source UI-bibliotheek, ondanks dat deze op zo’n jonge leeftijd, is echt indrukwekkend! Ik vond het leuk dat het in elke categorie meer dan één component bevat, zodat je meerdere opties hebt. Ik hield van de look en feel van de gratis Tailwind-componenten die ze uitdelen. Dus ga je gang en probeer het eens als je van UI-ontwerpen houdt en deel met ons wat je ervan vindt.