Formularze Google umożliwiają zbieranie odpowiedzi i opinii od respondentów na różne sposoby, niezależnie od tego, czy jest to prosty quiz, czy długi Ankieta. Mimo że ma kilka przydatnych funkcji natywnych, Formularze Google nie umożliwiają jeszcze natywnego wysyłania powiadomień e-mail do siebie lub respondenta.

Ten ostatni pojawia się na zdjęciu, jeśli chcesz podziękować użytkownikowi za jego odpowiedź i czas. Z drugiej strony, jeśli Twój formularz jest przeznaczony dla szerokiego grona odbiorców i obejmuje kilka zaangażowanych działów, przeglądanie wszystkich odpowiedzi na formularz jest czasochłonne.
Na szczęście istnieje kilka obejść, dzięki którym możesz wysyłać wiadomości e-mail właścicielowi lub osobom fizycznym. Teraz są dwa sposoby na kontynuowanie tego.
Możesz wysłać wiadomość e-mail na podstawie dowolnej odpowiedzi w formularzu. Możesz też wysłać jeden w zależności od odpowiedzi, które wybrali użytkownicy. Jak wspomniano wcześniej, obie metody wymagają pomocy zewnętrznego dodatku. A ponieważ będziesz strzelał wiadomością e-mail ze swojego konta, musisz podać odpowiednie uprawnienia do dodatku lub funkcji.
Teraz, gdy już to ustaliliśmy, zacznijmy, czy my?
Jak wysłać ogólną wiadomość e-mail za pomocą Formularzy Google
Wysyłanie ogólnej wiadomości e-mail do użytkownika lub dla właściciela nie jest na szczęście nauką o rakietach. Odpowiednio nazwany dodatek Powiadomienia formularzy umożliwia wysyłanie użytkownikom prostych wiadomości e-mail z podziękowaniami.
Krok 1: Po utworzeniu formularza kliknij trzy-po prawej stronie menu z kropką i wybierz z listy Dodatki. Spowoduje to przejście do Google Marketplace.

Krok 2: Teraz wyszukaj Powiadomienia o formularzach i kliknij je, aby je zainstalować.
Następnie utwórz formularz. Jeśli chcesz wysłać e-maile bezpośrednio do respondenta, zaznacz pole wyboru Zbieraj e-maile w Ustawieniach.

Albo możesz ustawić pytanie w formularzu z prośbą o e-mail od użytkownika i oznaczyć je jako Wymagane, jak pokazano poniżej.

Krok 3: Po zakończeniu kliknij małą ikonę dodatku i wybierz Powiadomienia o formularzu. Zobaczysz monit w prawym dolnym rogu.

Przełącz przycisk na e-mail z podziękowaniem.

Jak wspomniano wcześniej, możesz wybrać pole Automatycznie lub pole Formularz. Wybierz ten, który najlepiej odpowiada Twoim wymaganiom. Jednocześnie możesz również dodać UDW do wiadomości e-mail, wypełniając pole „Wyślij kopię do”.
Krok 4: Następnie dodaj temat i treść e-mail i to wszystko! Zapisz ustawienia i kliknij ikonę Podgląd u góry, aby sprawdzić, czy bieżące konfiguracje działają dla Ciebie.

Jest to prosty dodatek, którego konfiguracja jest prosta i nieskomplikowana. A tag Opublikowane przez Google Cloud sprawia, że jest on również odrobinę niezawodny.
Oprócz powyższego, możesz również wysłać wiadomość e-mail do siebie (lub do twórcy), gdy formularz trafi na ustaloną liczbę odpowiedzi.
Aby to zrobić, przełącz przycisk „Powiadom o odpowiedzi z formularza”. Adres e-mail twórcy zostanie automatycznie wypełniony w polu odbiorcy. Nie jest zakodowany na stałe i możesz również wprowadzić inne adresy e-mail.

Po zakończeniu dodaj próg powiadomienia i naciśnij przycisk Zapisz. Od teraz Twój formularz będzie wystrzeliwać e-mail, gdy przekroczy próg odpowiedzi.
Jak wysyłać odpowiedzi na podstawie odpowiedzi
Postawmy to właśnie tam. Jeśli chcesz wysyłać odpowiedzi na podstawie odpowiedzi w formularzu, nie jest to łatwe, jak powyższy proces. Tutaj będziesz musiał majstrować przy skrypcie aplikacji podłączonego arkusza kalkulacyjnego.
Na szczęście, jeśli masz prosty formularz, powinien on być łatwy do wykonania. W naszym przypadku mamy prosty formularz, w którym pytamy respondentów o preferowane miejsce wypoczynku.

I w zależności od odpowiedzi, jakich udzielą w formularzu, e-mail zostanie wysłany na ustawiony adres e-mail. Oczywiście kod można dostosować zgodnie z wymaganiami formularza.
Krok 1: Po utworzeniu formularza kliknij kartę Odpowiedzi i dotknij małej ikony arkusza kalkulacyjnego po prawej. Spowoduje to połączenie formularza z arkuszem kalkulacyjnym.

Krok 2: Przejdź do arkusza kalkulacyjnego i kliknij Narzędzia > Edytor skryptów.

W edytorze skryptów wklej następujące wiersze kodu,
function checkLocation(e) { zmienna temat=""; wartości var=e.namedValues; var prefLocation=""; dla (Wpisz wartości) { var etykieta=Klucz; var dane=wartości[Klucz]; prefLocation=dane; Logger.log(dane); }
}
Tutaj e to zdarzenie, które zostanie wywołane po przesłaniu formularza, podczas gdy obiekt e.namedValues przyniesie dane formularza w postaci tablicy.
Po przechwyceniu danych instrukcja For będzie przechodzić przez tablicę, aby uzyskać dane. Na koniec dane formularza dla tej konkretnej odpowiedzi zostaną przypisane do zmiennej prefLocation .
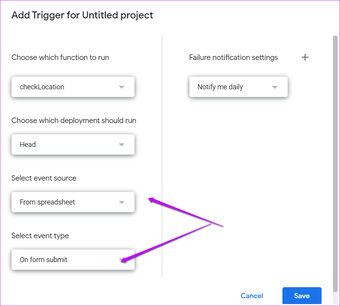
Krok 3: Tymczasem kliknij mały zegar ikonę na lewym panelu, aby uzyskać dostęp do wyzwalaczy, i wybierz Dodaj wyzwalacze.

Tutaj wybierz Z arkusza kalkulacyjnego jako źródło zdarzenia i Po przesłaniu formularza jako Typ zdarzenia.

The above will make sure that the function we have written above will only be triggered when the form is submitted. And on submission, it will only pull data from the connected spreadsheet.
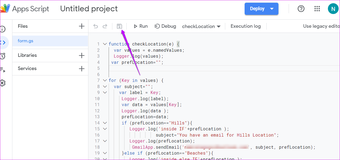
Step 4: Now, head back to the Script Editor to modify the code as per your requirement.
In our case, we want an email to be shot off to a particular email ID when a respondent answers Hills, and so on.
So, we have added a simple If and Else-If condition to the code,
function checkLocation(e) { var subject=""; var values=e.namedValues; var prefLocation=""; for (Key in values) { var label=Key; var data=values[Key]; prefLocation=data; Logger.log(data); if (prefLocation=="Hills"){ subject="You have an email for Hills Location"; GmailApp.sendEmail('[email protected]', subject, prefLocation); }else if (prefLocation=="Beaches"){ subject="You have an email for Beaches Location"; GmailApp.sendEmail('[email protected]', subject, prefLocation); } else if(prefLocation=="Cities") { subject="You have an email for Cities Location"; GmailApp.sendEmail('[email protected]', subject, prefLocation); }
}
}
Naturally, you will have to provide permission for the GmailApp.sendEmail function to work. It’s a one-time process though.
Step 5: Now that, everything is in place, save your code by clicking on the Save icon as shown below.

Now, run the code. Unfortunately, in the absence of an event, you won’t be able to run the code directly from the Script Editor.
To get your code running, submit your form. If everything is in the right place, the odds are that you will get an email.
Once done, you can tweak the code as per your requirement and add individual If-Else conditions. At the same time, you can also draft the body of the email as per the data.
How to Check for Errors
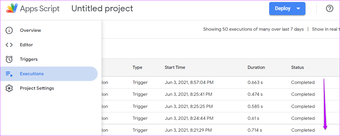
To run a code without errors at the first go is rare, and to be honest, there are plenty of things that can go wrong. To check for error, head over to the Executions tab, and you will see all the instances the function has been called.

Click to see the errors. Here, you can also see how the function has been called. A Trigger tag translates into a form submission, while an Editor tag means that the function was run through the Editor.
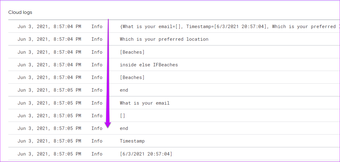
At the same time, if you want to cross-check the value of the function, just add the Logger.log(variable) to log the data.

For instance, we had invoked Logger.log(prefLocation) inside the individual If-Else conditions, and our log looked like the one above.
To Code or Not to Code
The second method may look a tad complicated. But once you get the hang of how the individual functions are called, the odds are the going will get a little easier.
But at the end of the day, if you do not want to get your hands dirty, you can check out the Email Notifications Forms add-on. This one is designed for sending emails based on conditional responses. However, the Conditional Formatting feature is not free and approximately costs around $4 per month for a single user license.
So, if you need to send responses for your forms on an occasional basis, you can paste the code above on the App Script editor.
Powyższy artykuł może zawierać linki afiliacyjne, które pomagają we wspieraniu Guiding Tech. Nie wpływa to jednak na naszą rzetelność redakcyjną. The content remains unbiased and authentic.
