การให้คะแนนโดยบรรณาธิการ: การให้คะแนนของผู้ใช้:[รวม: 0 เฉลี่ย: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Tailwindgen เป็นเครื่องมือสร้างตาราง Tailwind แบบออนไลน์ที่คุณสามารถใช้ได้ ต้องใช้จำนวนแถวและคอลัมน์จากคุณ จากนั้นจึงสร้างเลย์เอาต์ตารางที่มองเห็นได้พร้อมกับโค้ด HTML คลาส Tailwind ที่จำเป็นทั้งหมดจะรวมอยู่ในโค้ด และยังสามารถสร้างโค้ดเทียบเท่า React สำหรับคลาสเดียวกันได้อีกด้วย
เราได้กล่าวถึงตัวสร้างกริด CSS มาก่อนแล้ว Tailwindgen ที่นี่ก็เหมือนกัน ยกเว้นข้อเท็จจริงที่ว่าแทนที่จะสร้างคลาส CSS แบบกำหนดเอง เครื่องมือนี้สร้างกริดโดยเพิ่มคลาส Tailwind CSS สิ่งที่ดีคือมันให้เครื่องกำเนิดตารางภาพซึ่งคุณสามารถระบุแถวและคอลัมน์แบบกำหนดเองเพื่อให้ได้ตารางรูปร่างที่ต้องการ

การใช้ Tailwindgen เพื่อสร้าง CSS Grid โดยใช้ Tailwind:
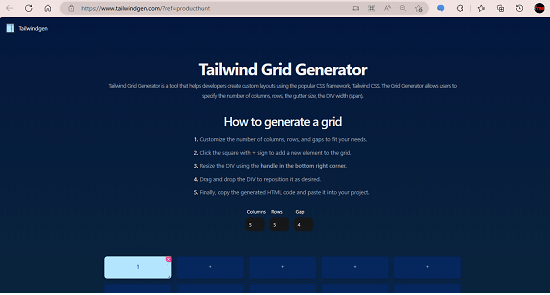
เว็บไซต์ Tailwindgen ใช้งานได้ฟรีโดยสมบูรณ์. ไม่มีแม้แต่การลงทะเบียนหรือหน้าลงทะเบียนเพื่อเริ่มต้น เยี่ยมชมเว็บไซต์หลักที่นี่ แล้วเริ่มใช้งานได้ทันที อินเทอร์เฟซหลักของเว็บไซต์มีลักษณะดังนี้
ตอนนี้ คุณต้องเลือกจำนวนแถวและคอลัมน์ ถัดไป คุณต้องเลือกเค้าโครงกริดโดยเลือกแถวและคอลัมน์ที่ต้องการ และสร้างเค้าโครงแบบกำหนดเอง คุณสามารถระบุเลย์เอาต์ในแบบที่คุณชอบ และมันจะสามารถสร้างโค้ดสำหรับทั้งหมดนั้นได้อย่างง่ายดาย
เลื่อนลงไปอีกและคุณจะเห็นโค้ดที่สร้างให้คุณที่นี่ คัดลอกโค้ด CSS และ HTML แล้วใช้ในโครงการของคุณ สิ่งที่ดีที่นี่คือนอกเหนือจาก HTML มันยังสร้างโค้ดของคอมโพเนนต์ React เป็น JSX คุณสามารถคัดลอกได้เช่นกันหากคุณต้องการใช้ตาราง Tailwind ใน ReactJS
ด้วยวิธีนี้ คุณสามารถใช้วิธีง่ายๆ นี้เพื่อสร้างการบด Tailwind และใช้ในโครงการส่วนหน้าของคุณ ด้วยวิธีนี้ คุณจะไม่ต้องเขียนโค้ดเค้าโครงกริดด้วยมือ เพียงบุ๊กมาร์กเครื่องมือนี้แล้วใช้งานได้ทุกเมื่อที่ต้องการ
ข้อคิดเห็น:
Tailwind CSS ได้รับความนิยมเมื่อเร็วๆ นี้ และมีเครื่องมือช่วยเหลือใหม่ๆ สำหรับเครื่องมือนี้เปิดตัวทุกวัน หนึ่งในองค์ประกอบพื้นฐานที่จำเป็นสำหรับการออกแบบ UI สำหรับเว็บไซต์หรือเว็บแอป ดังนั้น หากคุณต้องการตัวสร้างตารางของ Tailwind ที่นี่ เราได้พูดถึงตัวสร้างที่จะไม่ทำให้คุณผิดหวัง