Mga Rating ng Editor: Mga Rating ng User: [Kabuuan: 0 Average: 0/5].ilfs_responsive_below_title_1 {lapad: 300px; } @media (min-lapad: 500px) {.ilfs_responsive_below_title_1 {lapad: 300px; }} @media (min-lapad: 800px) {.ilfs_responsive_below_title_1 {lapad: 336px; }}
Hinahayaan ka ng FreeChat na lumikha ng live chat box para sa mga website na may Snapchat, Line, WhatsApp, Instagram, Telegram , pagsasama. Dito maaari mong gamitin ang website na ito upang makabuo ng isang live na widget ng chat at pagkatapos ay idagdag iyon sa iyong sariling website. Hinahayaan ka nitong ganap na ipasadya ang hitsura at pakiramdam ng chat box at isama ang mga social media channel.
Tuwing may nagpapadala ng mensahe sa pamamagitan ng live chat box na ito, dadalhin nito ang gumagamit nang direkta sa napiling channel at doon ay maaaring ituloy ang chat Minsan mo lamang itong mai-configure, at pagkatapos ay gagana ito nang mag-isa. Hinahayaan ka nitong mapili kung aling mga social media account ang nais mong ikonekta, at ang isang gumagamit ay bibigyan ng pagpipilian upang piliin kung alin ang nais niya.
Ang pag-install nito sa isang website ay simple dahil kailangan mo lamang magdagdag ng ilang mga linya ng code. Maaari mong kontrolin kung nais mong ipakita ang chat box sa desktop na bersyon ng site o ang mobile na bersyon. /2021/08/Free-Snapchat-WhatsApp-Line-Messenger-Instagram-Live-Chat-Box-for-Website.png”width=”550″taas=”309″>Libreng Snapchat, WhatsApp, Line, Messenger, Instagram Live Chat Box para sa Mga Website
Nagre-target ka lang sa {target=”_blank”href=”https://popupsmart.com/free-chat-popup/”> pumunta sa pangunahing website mula dito at pagkatapos ay simulang ipasadya ang widget. Sa simula, kailangan mo lamang piliin ang mga channel ng pagmemensahe. I-click lamang ang icon upang idagdag ito sa widget. Gayundin, idagdag ang kaukulang impormasyon. Halimbawa, kung tinukoy mo ang WhatsApp doon, pagkatapos ay idagdag ang iyong numero ng telepono.
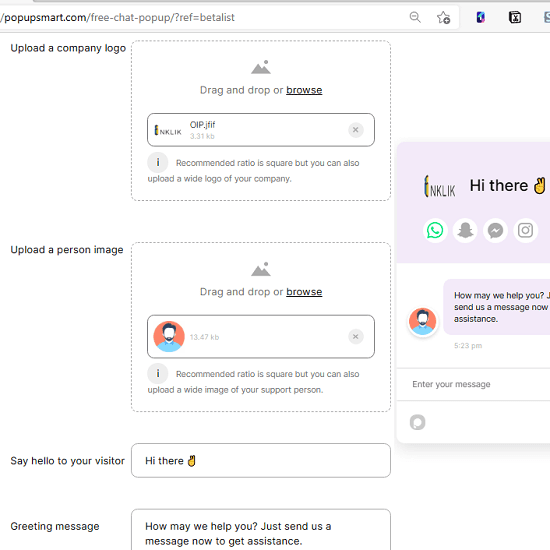
-Channels.png”width=”550″taas=”450″>Ngayon, lumipat ka sa susunod na seksyon at doon mo kailangang ipasadya ang hitsura at pakiramdam ng popup. Baguhin ang mensahe ng pagbati, mag-upload ng logo ng kumpanya, at imahe para sa tao. Ipasadya din ang mensahe ng hello.

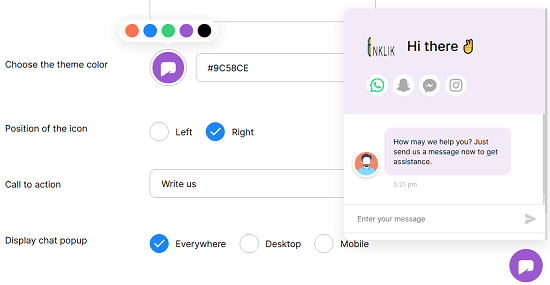
Panghuli, tinukoy mo ang kulay ng tema, posisyon ng icon, call to action na teksto. Bilang karagdagan sa ito, kakailanganin mo ring tukuyin kung ant mo upang ipakita ang chat box sa desktop o ang mobile na bersyon ng website.

Sa huli, maaari mo lamang mabuo ang code at pagkatapos ay idagdag ito sa iyong website. Kung ikaw ay nasa WordPress, maaari mong gamitin ang plugin na”Ipasok ang Header at Footer”. Idagdag lamang ang nabuong code sa seksyon ng ulo ng website, at pagkatapos ay mabuti kang pumunta. Ang popup ay magsisimulang lumitaw sa website, at makikita mo ang hitsura nito sa mga screenshot na naidagdag ko sa simula.
upang magdagdag ng isang live na widget ng chat na konektado sa iyong mga platform ng social media ay sa pamamagitan ng tool na nabanggit ko. Dito sinusuportahan nito ang lahat ng mga tanyag na platform ng pagmemensahe at ang pag-configure nito ay napakadali din. Kaya, kung naghahanap ka para sa pinakasimpleng live na solusyon sa pakikipag-chat para sa iyong website, pagkatapos ay subukan ang isa na nabanggit ko rito. ang app ng pagmemensahe sa desktop o mobile. href=https://br.atsit.in/tl/wp-content/uploads/2021/08/libreng-snapchat-whatsapp-line-messenger-instagram-live-chat-box-para-sa-mga-website-3.gif”>





