Você está tentando personalizar a página de seu produto WooCommerce, mas não sabe por onde começar?
O WooCommerce oferece uma vantagem inicial quando se trata de ter uma página de produto de qualidade. Eles são bem projetados e parecem”bons o suficiente”fora da caixa.
Mas no mundo do comércio eletrônico, você nunca deve se contentar com”bom o suficiente”.
É por isso que, hoje, vamos ensiná-lo a personalizar sua página de produto WooCommerce.
Nosso objetivo é ajudar a melhorar a experiência do usuário (UX) em seu site e gerar mais vendas em sua loja online.
Primeiro, porém, vamos esclarecer por que você deseja personalizar a página de seu produto WooCommerce em primeiro lugar.
Por que personalizar sua página de produto WooCommerce?
Quando os visitantes compram em sua loja WooCommerce pela primeira vez, o design e as mensagens falam muito sobre sua marca.
Embora você possa ficar com a versão genérica das páginas de seus produtos WooCommerce, pode esperar vários benefícios em reservar um tempo para personalizar cada página.
Aqui estão algumas das vantagens:
- Mostre aos clientes que você está falando sério: personalizar as páginas de seus produtos adiciona mais credibilidade ao seu site e mostra aos clientes em potencial que você não abriu esta loja por capricho.
- Diferencie-se da concorrência: ao tornar suas páginas de produtos exclusivas, você se destacará dos concorrentes que estavam satisfeitos com o design padrão do WooCommerce.
- Gere mais vendas: como resultado de seus esforços, as páginas de seus produtos serão mais atraentes para seu público-alvo. No final, isso leva a mais vendas para sua loja WooCommerce.
Esses são apenas três motivos pelos quais você deve considerar a personalização da página do seu produto WooCommerce, embora existam muitos outros.
E agora que sabemos um pouco mais sobre por que você deve dedicar um tempo para trabalhar nas páginas de seus produtos, vamos ver como você pode tornar cada página única para sua marca.
Personalização de uma página de produto WooCommerce
Para este tutorial, vamos ensiná-lo a criar uma página de produto totalmente personalizada com SeedProd :
SeedProd é o criador de páginas de destino nº 1 para WordPress. Ele tem um editor de arrastar e soltar que permite que você crie páginas de destino impressionantes e de alta conversão em questão de minutos.
Além disso, como você verá, ele vem totalmente carregado com integrações WooCommerce que permitem criar páginas de destino personalizadas totalmente exclusivas para sua marca.
Isso permite que você adicione recursos como prova social, formulários de captura de leads, opções de pagamento e muito mais à sua página de produto WooCommerce personalizada.
Vamos começar.
Etapa 1) Baixe e ative o plug-in SeedProd
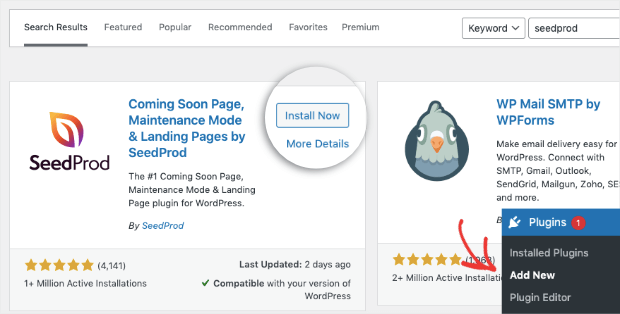
Primeiro, você precisará baixar o plug-in SeedProd. No menu de administração do WordPress, vá para Plug-ins »Adicionar novo e pesquise SeedProd.
Depois de localizar o plug-in, clique em Instalar agora :

Quando terminar a instalação, clique em Ativar :

Para obter a funcionalidade WooCommerce avançada, você precisará de um plano Pro ou superior.
Embora você possa criar páginas de destino personalizadas a partir do plano Lite gratuito, é altamente recomendável atualizar para desbloquear todos os recursos da página WooCommerce.
Você precisará inserir sua chave de licença. Você pode encontrar isso fazendo login em sua conta SeedProd e procurando em Downloads :

Em seguida, volte ao menu de administração do WordPress e clique em SeedProd »Configurações e insira sua chave de licença:

Depois de inserir sua chave de licença, você está pronto para projetar sua primeira página de produto WooCommerce.
Etapa 2) Crie sua primeira página de produto WooCommerce
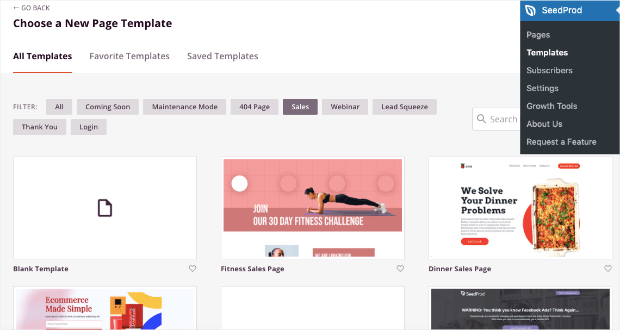
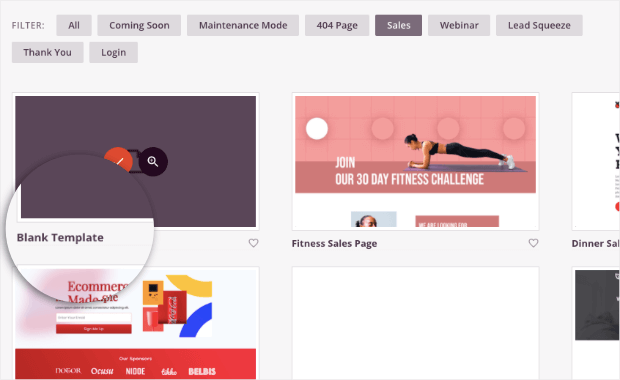
No menu de administração do WordPress, clique em SeedProd »Modelos . Isso lhe dará acesso a toneladas de páginas de destino pré-construídas que você pode usar para começar:

Mas para páginas de produtos WooCommerce, usaremos o Modelo em branco :

Isso nos permitirá começar do zero e será o modelo mais fácil de seguir neste tutorial.
Dito isso, você deve reservar alguns segundos para olhar os modelos para ver se encontra um modelo de página de destino que já se adapte ao produto que deseja promover.
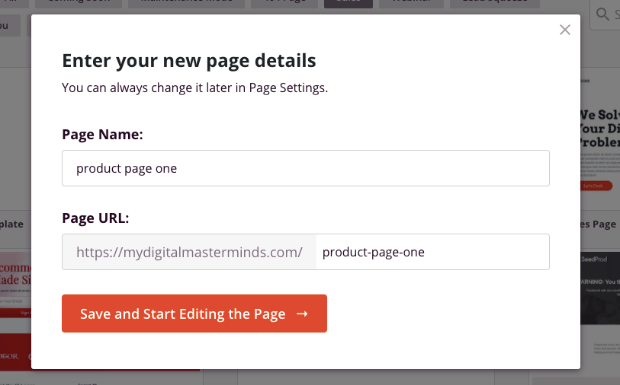
Agora você só precisa dar um nome à página do produto que também gerará automaticamente um slug de URL:

Clique em Salvar e começar a editar a página .
Agora você está pronto para criar a página de produto WooCommerce perfeita.
3) Personalize sua página de produto WooCommerce
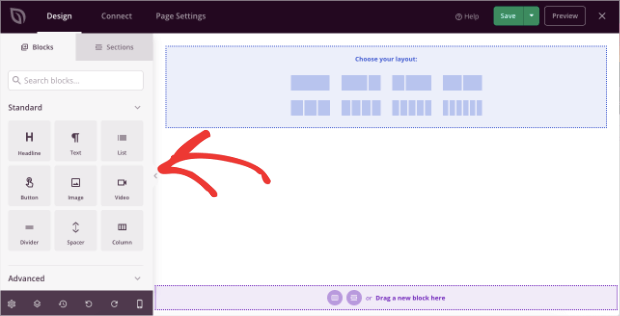
Você verá o modelo em branco no editor SeedProd. Como mencionamos anteriormente, personalizar a página do seu produto não poderia ser mais fácil.
Todos os elementos que você pode adicionar à página se encontram no lado esquerdo:

E você pode adicionar qualquer um desses novos elementos arrastando e soltando.
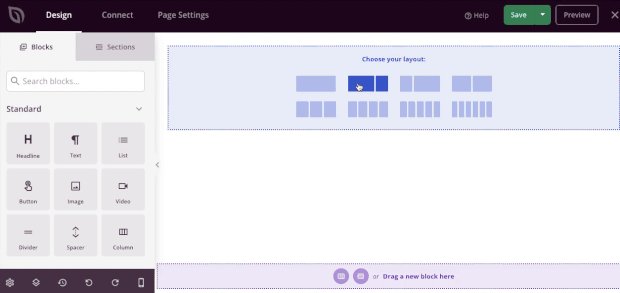
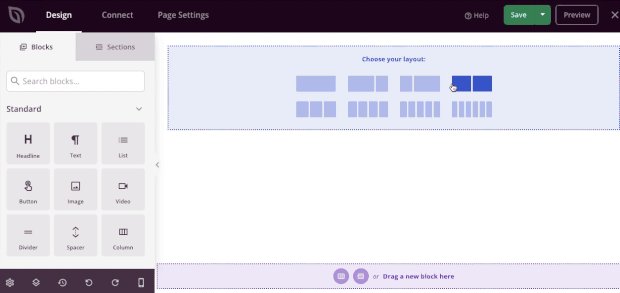
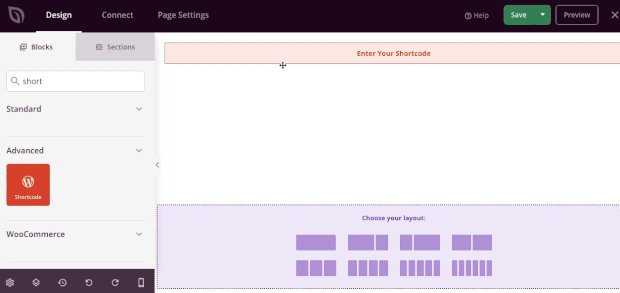
Mas primeiro, começaremos escolhendo um único layout:

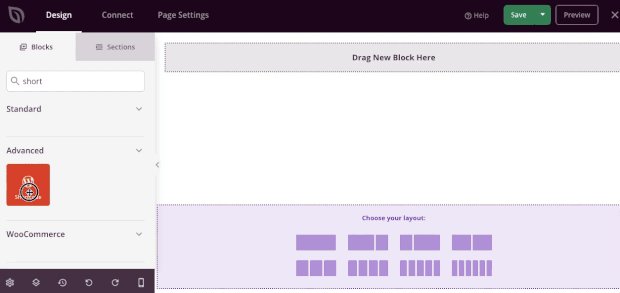
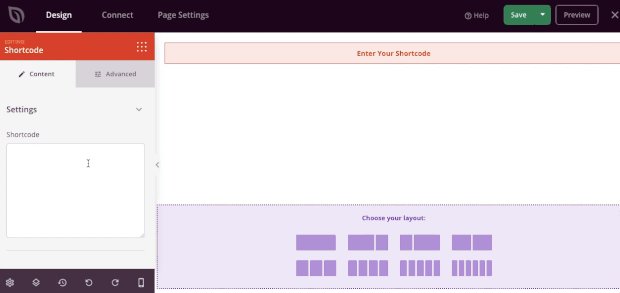
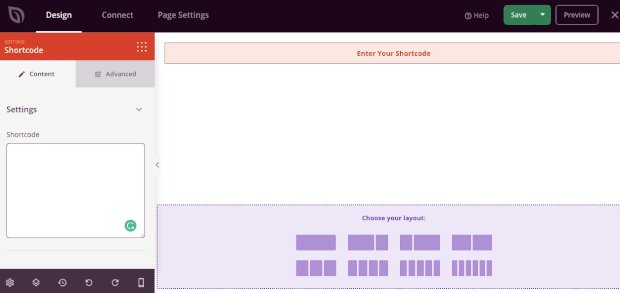
Agora localize o bloco Shortcode no menu de edição à esquerda e arraste-o para a coluna central da página do produto:

Você pode inserir o código de acesso do WooCommerce no editor do lado esquerdo para adicionar seu produto à página:

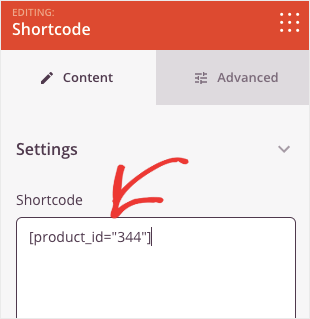
Para um único produto, você pode usar o seguinte código abreviado: [id do produto=”ID #”]
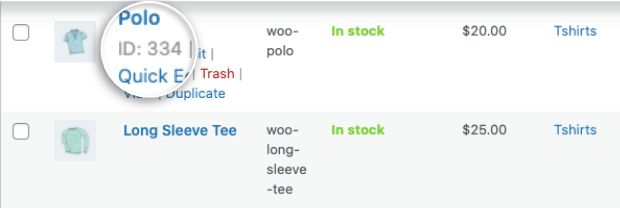
Você pode encontrar o número de ID do seu produto passando o mouse sobre o produto em sua lista de produtos WooCommerce:

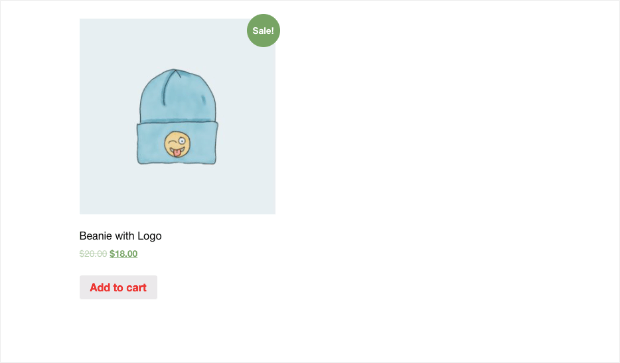
Depois de inserir o código de acesso, você verá o produto aparecer em uma visualização ao vivo da página:

Mas como você pode ver, esta não é a mais empolgante das páginas. É por isso que queremos usar os recursos prontos para uso do SeedProd para editar a página.
Com SeedProd, você pode adicionar:
- imagens
- Títulos
- Descrições de texto
- frases de chamariz
- vídeos
- Divisores
- Espaçadores
- E mais…
Novamente, todos esses recursos podem ser adicionados em segundos com o editor de arrastar e soltar do SeedProd.
Além disso, você terá controle total sobre a cor da sua página, família de fontes, tamanho do texto e outros elementos estéticos que fazem sua página se destacar.
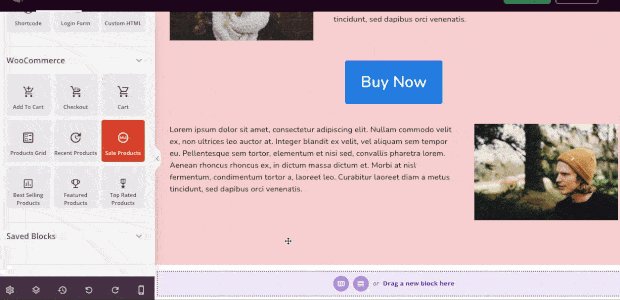
Aqui está um exemplo da página de demonstração que criamos em apenas 5 minutos :

Usando o SeedProd, pudemos adicionar novas imagens do produto, mais alguns botões de call to action (CTA) e prova social na forma de depoimento.
Além disso, tínhamos 100% de controle sobre as cores, fontes, espaçamento e muito mais da página.
Para saber mais sobre como usar SeedProd para construir a página de destino perfeita para seu produto WooCommerce, verifique este recurso útil: Como criar uma página de destino simples no WordPress (+ 3 exemplos) .
Mas agora, vamos voltar nossa atenção para um último aspecto da página do produto WooCommerce para torná-la ainda mais poderosa.
Etapa 4) Adicionar blocos WooCommerce personalizados da SeedProd
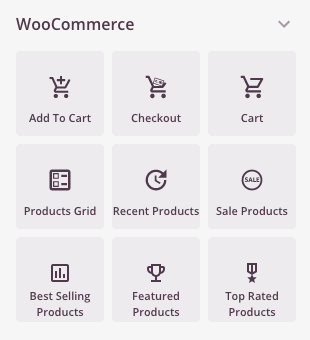
No menu do lado esquerdo do editor SeedProd, role para baixo até encontrar a seção WooCommerce:

Isso oferece TONELADAS de recursos para adicionar à sua página de produto WooCommerce personalizada. Você pode incluir:
- Botões Adicionar ao carrinho
- Vá para o carrinho
- Grades de produtos
- Produtos recentes
- E mais…
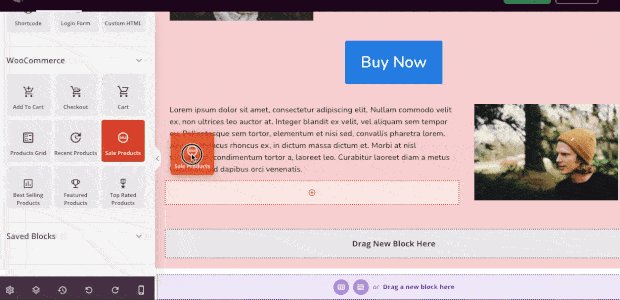
Vejamos como seria fácil, por exemplo, adicionar Produtos de venda na parte inferior de nossa página de destino WooCommerce.
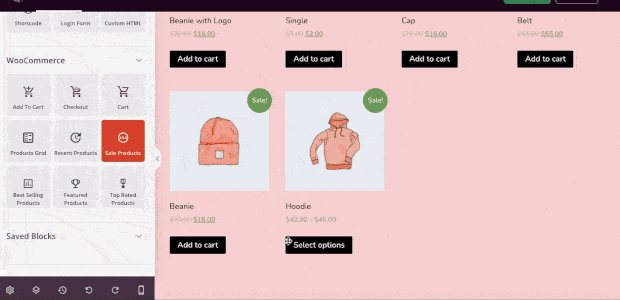
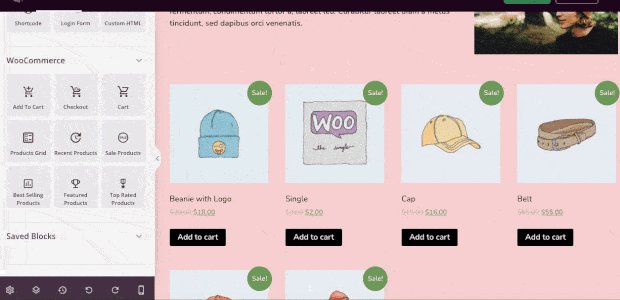
Basta localizar o bloco Produtos em promoção e arrastar e soltar onde desejar em sua página:

Agora, todos os itens à venda em sua loja WooCommerce serão exibidos em sua página de produto personalizada.
E adicionar outros recursos WooCommerce avançados à página do produto é igualmente fácil.
Este é um exemplo básico de como você pode modificar as páginas de seus produtos WooCommerce. Mas, felizmente, você viu que as opções de personalização são ilimitadas.
Com o SeedProd, qualquer pessoa pode criar as páginas de produtos perfeitas para sua loja WooCommerce em apenas alguns minutos.
Quer ver você mesmo em ação? Experimente o SeedProd hoje!
Agora que você viu como personalizar a página de um produto WooCommerce, vamos dar um passo à frente. Veremos três maneiras de personalizar a página de seu produto para aumentar as vendas.
Vamos mergulhar.
Como personalizar a página do seu produto
1) Criar um pop-up de intenção de saída
É comumente sabido que muitas pessoas que saem do seu site não voltam.
E como a maioria das pessoas não faz uma compra na primeira visita a qualquer loja online, isso significa que você está deixando toneladas de vendas perdidas na mesa.
Para corrigir isso, uma das melhores estratégias é usar um pop-up de intenção de saída de OptinMonster :
OptinMonster é sem dúvida o melhor plugin premium para WordPress. Ele permite que você crie campanhas de adesão profissionais (como pop-ups, barras flutuantes, tapetes de boas-vindas em tela cheia e muito mais) em questão de minutos.
As campanhas podem ser usadas para cumprir qualquer um de seus objetivos de marketing, como aumentar:
- Inscrições em boletins informativos
- Registro de webinar
- Participantes da pesquisa
- Testemunhos e críticas
- Vendas
Ou qualquer outra meta de marketing que você deseja alcançar.
Mas como isso ajuda a personalizar sua página de produto WooCommerce?
Você pode adicionar um pop-up de intenção de saída para chamar a atenção do público enquanto ele tenta sair do seu site.
Para isso, há 2 coisas que você pode fazer:
- Reduza o abandono do carrinho, lembrando os clientes de que eles ainda têm itens no carrinho
- Capture o e-mail do seu visitante para permanecer em contato com ele
No primeiro cenário, você pode criar um pop-up de intenção de saída e adicionar o shortcode WooCommerce [woocommerce_cart] diretamente ao seu pop-up.
Isso mostrará aos usuários os produtos WooCommerce que eles têm em seus carrinhos e permitirá que eles verifiquem facilmente.
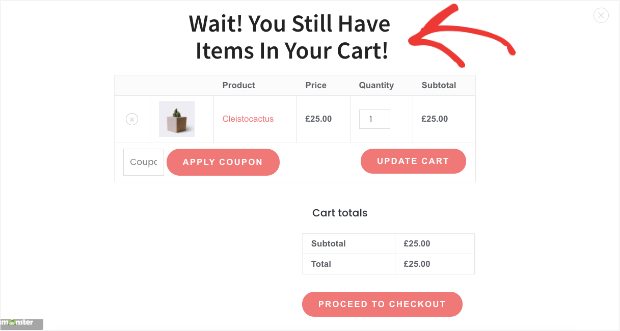
Este é o pop-up em tela cheia que criamos em menos de 10 minutos para fazer exatamente isso:

Conforme os usuários saem do seu site, essa campanha em tela cheia parece lembrar os clientes de não sair antes da finalização da compra.
Em seguida, eles podem aplicar um cupom, atualizar seu carrinho ou prosseguir para finalizar a compra diretamente de sua campanha OptinMonster .
Isso aumentará as vendas gerais de suas páginas de produtos WooCommerce.
Mas você também pode criar um pop-up de intenção de saída projetado para capturar o endereço de e-mail do seu público.
Depois, você pode usar as práticas recomendadas de marketing por e-mail para cultivar o relacionamento até que novo cliente potencial se torna um cliente fiel (e pagante).
Para criar esse tipo de pop-up, você pode usar qualquer um dos modelos predefinidos do OptinMonster:

Esses modelos economizam horas de tempo, energia e dores de cabeça enquanto você encontra a campanha certa para seu público-alvo.
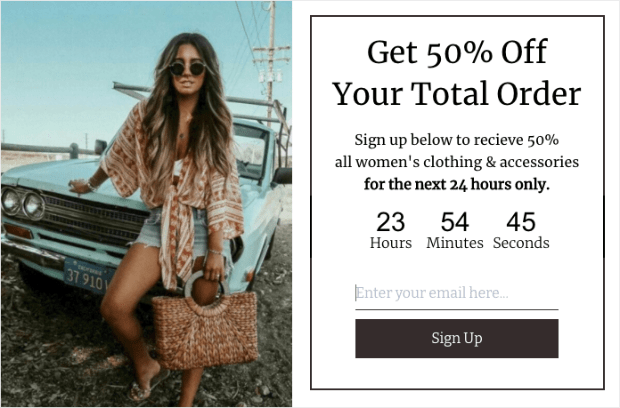
A partir daí, você pode criar campanhas de captura de e-mail altamente eficazes como esta:

A melhor parte é que você pode sincronizar campanhas OptinMonster com seu provedor de serviços de e-mail (ESP) para que seus novos leads vão para um série de e-mail automatizado .
Mas agora, você pode estar se perguntando: “Pop-ups de intenção de saída parecem bons, mas eles realmente funcionam?”
Se você não tiver certeza, basta verificar este artigo sobre como Fastrack usa pop-ups de intenção de saída para recuperar 53% de seus visitantes.
Ao adicionar um pop-up de intenção de saída à página do produto WooCommerce, você aumenta as conversões e vendas gerais da sua loja online.
2) Crie um pop-up para ações específicas do WooCommerce
Embora os pop-ups de intenção de saída sejam incrivelmente eficazes, o OptinMonster oferece outra maneira de personalizar as páginas do seu produto:
Adicionando acionadores específicos do WooCommerce para exibir sua campanha.
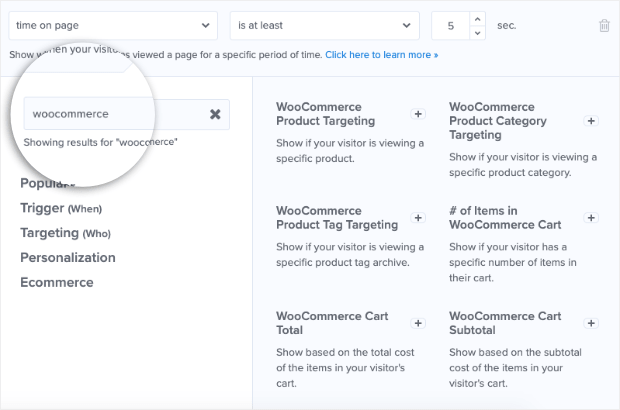
OptinMonster vem com regras de segmentação avançadas desenvolvidas para WooCommerce. Eles permitem que você exiba uma campanha OptinMonster quando alguém:
- Adiciona um produto ao carrinho
- Visualize a página de um produto específico
- Olhe para uma categoria de produto
- Atinja um carrinho total pré-determinado em sua loja
- Adicione um número específico de itens ao carrinho
- E muito mais…

Com essas regras de segmentação avançada, você pode criar pop-ups, barras flutuantes e muito mais que aparecem quando as pessoas interagem com sua loja WooCommerce.
Imagine, por exemplo, que alguém está olhando a página do produto WooCommerce que você criou a partir deste tutorial. E digamos que você esteja vendendo jeans de grife de alta qualidade.
Mas você também gostaria que seu cliente adicionasse um relógio de luxo ao pedido.
Quando os visitantes colocam um par de jeans no carrinho, isso aciona a seguinte campanha:

Isso é ótimo porque atinge os mesmos objetivos que vimos anteriormente:
- Você capturará o e-mail do seu visitante para poder alcançá-lo com lembretes, caso não conclua a compra
- É mais provável que você aumente o total geral do carrinho de sua loja WooCommerce
No final, esses dois fatores ajudam a expandir seus negócios e gerar mais receita.
Com as regras de segmentação WooCommerce avançadas do OptinMonster, você pode criar vendas e promoções tão poderosas quanto fáceis de configurar.
Experimente o OptinMonster 100% sem riscos hoje!
3) Adicionar notificações de vendas ao vivo para aumentar a confiança
Já mencionamos como a maioria das pessoas não faz uma compra na primeira vez que visita uma loja online.
Isso é especialmente verdadeiro se o seu site não parecer confiável imediatamente. Para ajudar com isso, você deve considerar a adição de notificações de vendas ao vivo.
Estas são pequenas mensagens que aparecem em seu site ou em páginas predeterminadas. Eles mostram aos visitantes do seu site quando outras pessoas fizeram uma compra.
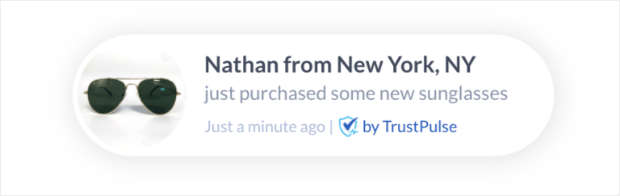
Aqui está um exemplo de como são as notificações de vendas ao vivo:

Essas notificações alavancam o poder do FOMO (“medo de perder”). Isso afeta quase todos os consumidores on-line.
A ideia básica é esta: as pessoas odeiam perder os benefícios que veem os outros desfrutando.
Portanto, quando o visitante vir uma notificação de que as pessoas estão ativamente fazendo uma compra, é mais provável que façam o mesmo.
Mas como você cria essas notificações se não for um programador? Para isso, não há ferramenta melhor do que TrustPulse :
TrustPulse é o melhor plug-in de prova social para WordPress e pode ter um impacto poderoso em suas páginas de produtos WooCommerce.
Isso porque o TrustPulse permite que você adicione notificações de prova social ao vivo ao seu site em questão de minutos-mesmo que você não tenha nenhuma habilidade técnica para começar.
Tudo sobre suas notificações TrustPulse pode ser projetado com menus suspensos, entradas de campo de texto simples ou escolha de cores em uma roda de cores.
Isso torna a curva de aprendizado incrivelmente baixa.
Para ver como é fácil, confira este tutorial útil: Como adicionar uma notificação de vendas ao vivo ao WooCommerce para aumentar as vendas .
Não tem certeza se as notificações de vendas ao vivo funcionarão em sua loja? Os usuários do TrustPulse notaram um aumento instantâneo nas vendas em até 15% .
É um grande impacto para uma mudança tão pequena.
Além disso, o TrustPulse é uma fração do custo em comparação com seus concorrentes mais próximos.
Você pode aprender mais sobre como o TrustPulse se compara à concorrência lendo esta postagem: FOMO vs UseProof vs TrustPulse: qual é o melhor para prova social?
Ou sinta-se à vontade para mergulhar e ver os resultados por si mesmo experimentando o TrustPulse com 100% de risco-grátis hoje!
E isso é tudo por hoje! Esta tem sido a melhor maneira de customizar e personalizar suas páginas de produtos WooCommerce para obter mais vendas.
Esperamos que você tenha gostado desta postagem. Se você fez isso, você definitivamente deveria verificar o seguinte:
- 26 melhores plug-ins WooCommerce para aumentar as vendas
- WooCommerce SEO: seu guia definitivo para a classificação nº 1
- Como adicionar uma barra de anúncios WooCommerce (a maneira fácil)
Esses recursos terão tudo de que você precisa para melhorar o engajamento e as vendas com suas páginas de produtos WooCommerce.
A postagem Como personalizar (e personalizar) um WooCommerce A página do produto apareceu primeiro em OptinMonster .