Aprenda como habilitar uma configuração de acessibilidade que pausa automaticamente todas as imagens animadas em uma página da web no Safari no iPhone, iPad e Mac.
A maioria das pessoas gosta de ver animações, seja durante a navegação no sistema operacional sistema ou vendo GIFs e imagens animadas na web. No entanto, alguns indivíduos com distúrbios vestibulares, enjôo e problemas de saúde relacionados podem sentir tonturas e mal-estar por causa dessas animações.
Se você é uma dessas pessoas, a Apple adicionou um recurso útil no iOS 17 , iPadOS 17 e macOS Sonoma que pausa automaticamente as imagens animadas enquanto você navega na web no Safari. Neste tutorial, mostraremos como ativar essa configuração de acessibilidade em seu iPhone, iPad e Mac.

Observação: Atualmente, iOS 17, iPadOS 17 e macOS Sonoma estão no desenvolvedor fase beta. Você pode instalá-los gratuitamente em seus dispositivos seguindo nossos tutoriais passo a passo:
Desativar imagens animadas enquanto navega na web
Isso funciona para remover o movimento de GIFs e outras animações imagens.
No iPhone e iPad
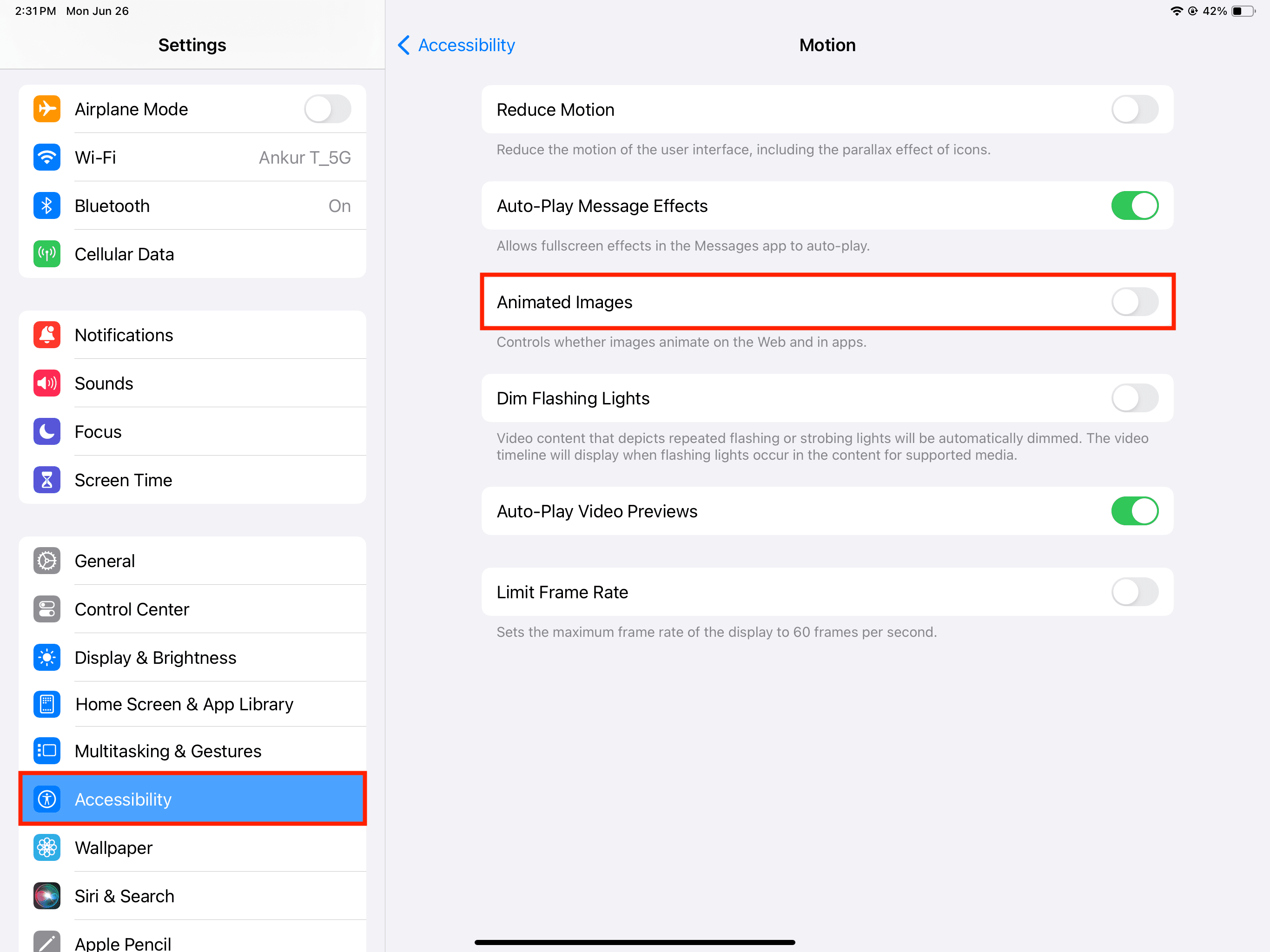
Abra o aplicativo de configurações no iOS 17 e iPadOS 17. Toque em Acessibilidade. Selecione Movimento. Desative Imagens animadas. 
No Mac
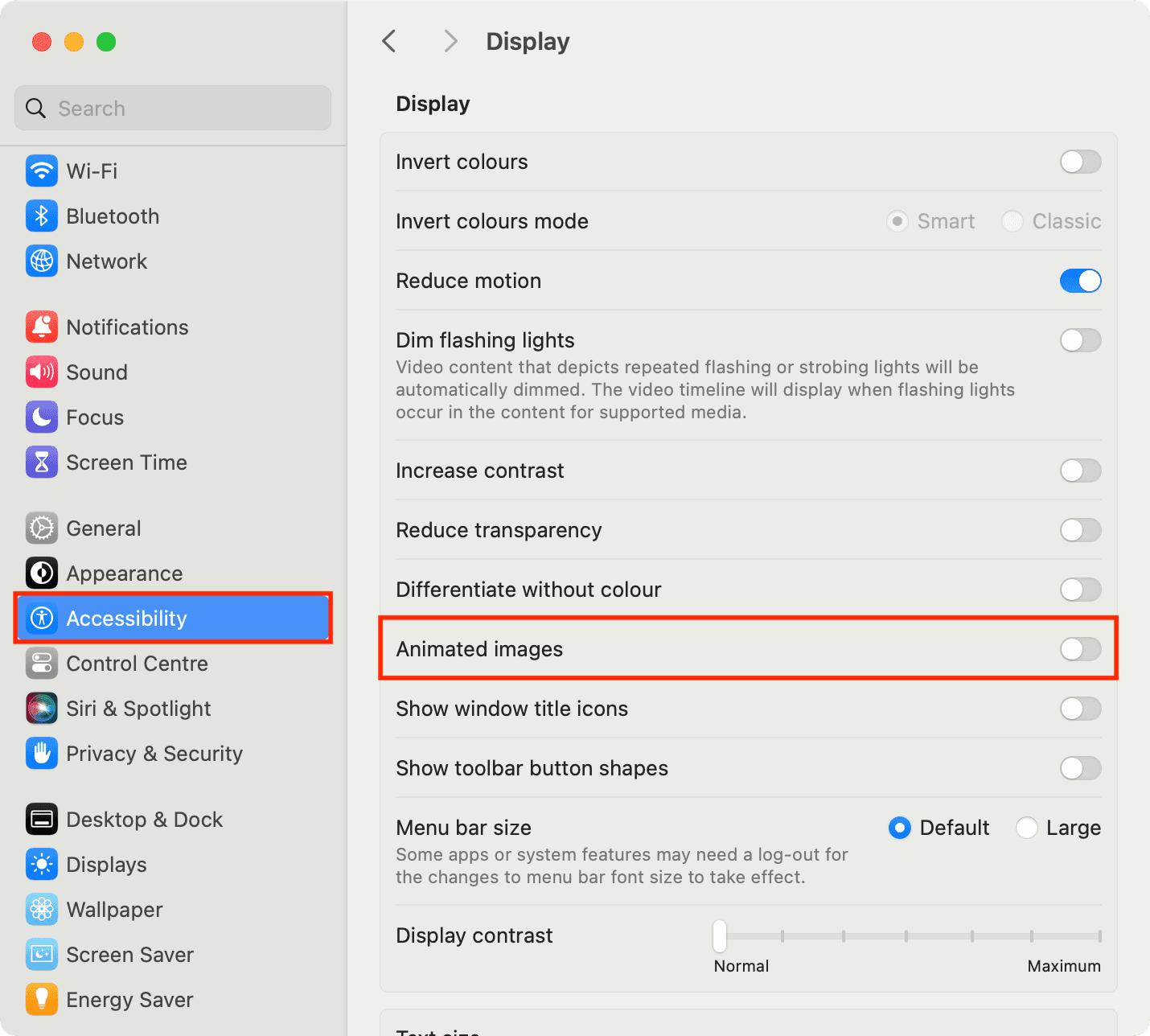
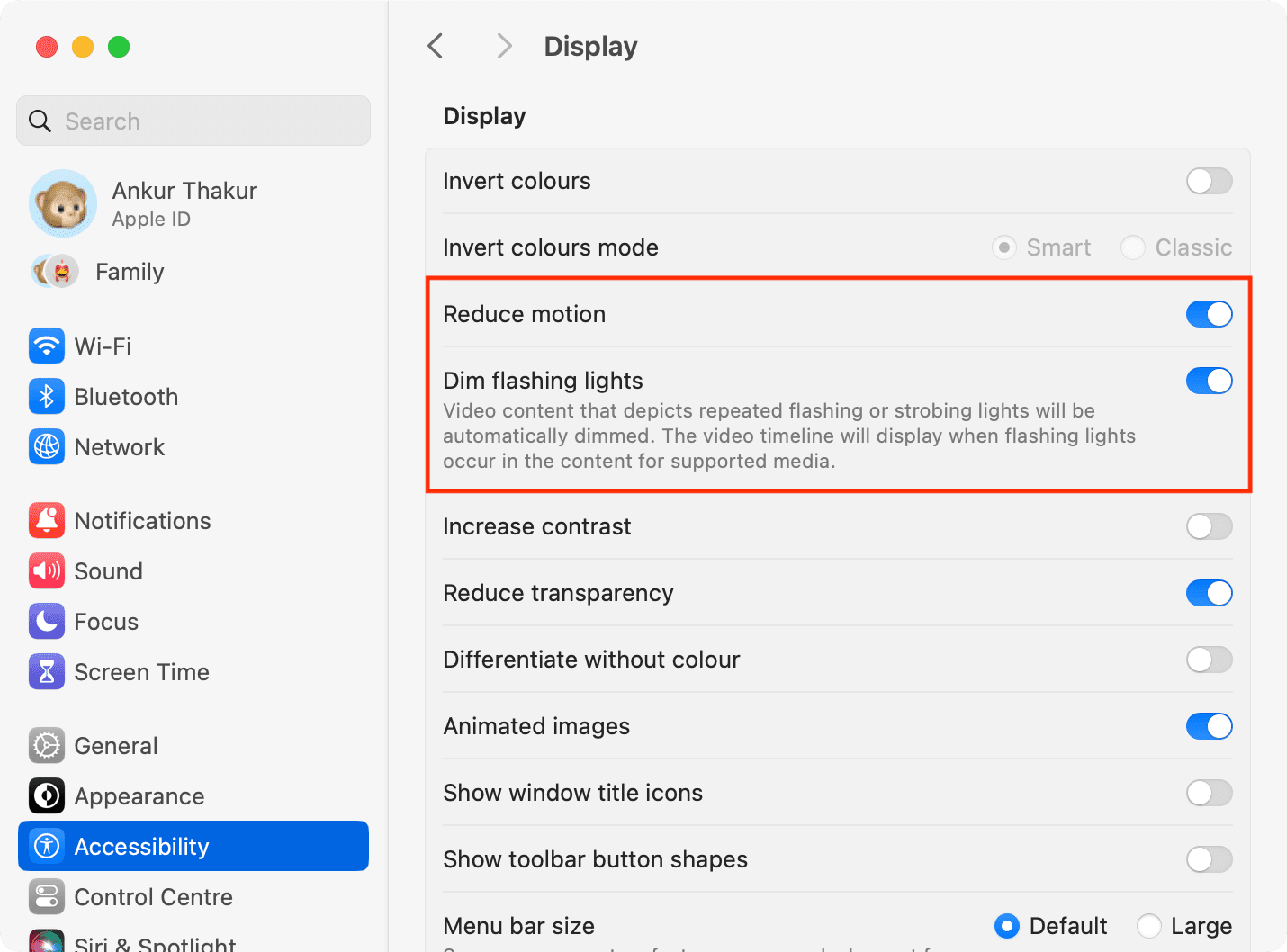
Abra Configurações do sistema no macOS Sonoma. Selecione Acessibilidade no lado esquerdo. Clique em Exibir. Desative o botão para Imagens animadas. 
De agora em diante, quando você navegar na web, as imagens animadas aparecerão como imagens estáticas. Para verificar, visite a página inicial do GIPHY, e os GIFs não serão animados e aparecerão imóveis. Mas se você voltar para Configurações ou Configurações do sistema e ativar Imagens animadas, todas as imagens voltarão à vida e começarão a ser reproduzidas (animadas).
Nota: Dependendo do site , você pode reproduzir a imagem animada passando o mouse sobre ela ou pressionando um botão de reprodução mesmo quando as Imagens animadas estão desativadas.
Também funciona no Chrome, Firefox e outros navegadores da web ?
A ativação desse recurso de acessibilidade no iPhone e no iPad desativa as imagens animadas no Safari, bem como no Chrome, Firefox e outros navegadores. Isso ocorre porque a Apple tornou obrigatório para todos os navegadores de terceiros no iOS e iPadOS usar o mecanismo de navegador WebKit da Apple.
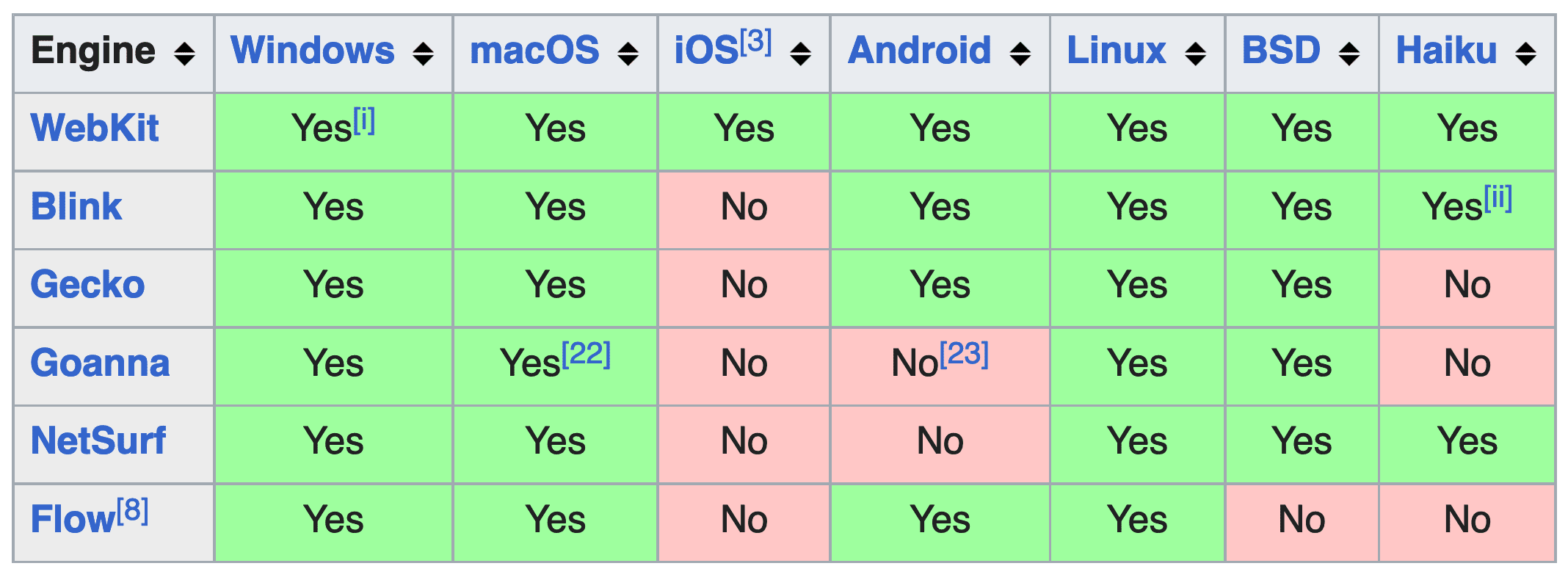
No entanto, as empresas no Mac são livres para usar seu próprio mecanismo de navegador, como o Blink (usado pelo Chrome e todos os navegadores Chromium como Edge, Brave e Opera), Gecko (usado pelo Mozilla Firefox) ou qualquer outro. Portanto, esse recurso de acessibilidade para bloquear animações durante a navegação na web não funcionará em navegadores Mac além do Safari.
 Fonte: Wikipedia
Fonte: Wikipedia
Dica: você pode usar extensões como Política de Animação para bloquear a animação de GIFs em uma página da web no Google Chrome no Mac e Windows PC.
Ele bloqueia todas as imagens animadas?
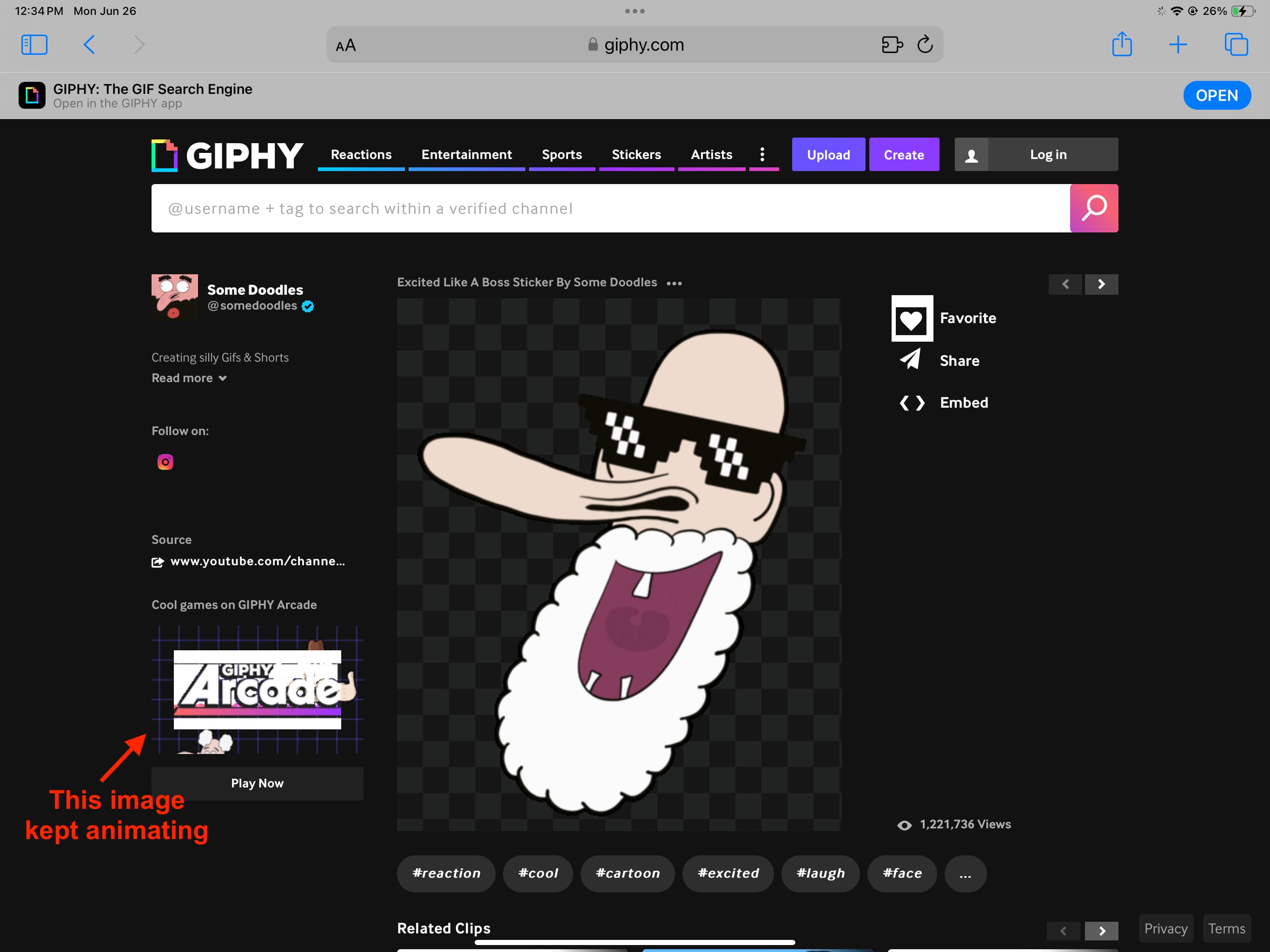
Em meus testes, descobri que funciona bem, mas não é perfeito. Por exemplo, bloqueou todos os GIFs (imagens animadas) na página inicial do GIPHY, mas a imagem animada na barra lateral continuou a ser reproduzida (animada).
Além disso, as imagens veiculadas como anúncios em sites não foram impedidas de serem animadas.
Mas com tudo isso dito, esse recurso é um trabalho na direção certa para pessoas que se sentem desconfortáveis com imagens animadas. Além disso, como mencionado, iOS 17, iPadOS 17 e macOS Sonoma ainda estão em fase beta, com muito espaço para melhorias e desenvolvimentos futuros.

Desativar movimento do sistema
In além de bloquear imagens animadas em sites, você também pode reduzir o movimento em todo o sistema (animações) em seu iPhone, iPad e Mac.
No iPhone ou iPad: Vá para Configurações > Acessibilidade > Movimento e ative Reduzir movimento. Você também pode ativar Dim Flashing Lights para evitar que luzes piscando ou estroboscópicas apareçam no conteúdo do vídeo. No Mac: vá para Configurações do sistema > Acessibilidade > Tela e ative Reduzir movimento e Diminuir luzes intermitentes. 
Confira a seguir: Como controlar seu iPhone ou iPad com movimentos de cabeça
Leituras relacionadas:

