編輯評分: 用戶評分:[總計:0 平均:0] @media(min-width: 500px) { } @media(min-width: 800px) { }
Scanerr 是網站監視器,用於創建在雲中運行的自定義網站測試。您可以使用它來監控編碼以及 Web 應用程序上的其他可能故障。它為您提供了一個簡單的界面,您可以在其中創建和保存 UI 和更多功能測試,它會為您在雲中運行它們。它可以按計劃自動運行您定義的測試並生成報告。目前,免費計劃允許您在監控列表中添加 1 個網站,因此對於個人使用來說已經足夠好了。
密切關注您網站的重要功能是必不可少的。已經有用於此的工具,但其中大部分是付費的。或者,如果它們是免費的,那麼它們就缺乏對自定義測試的支持。但是這裡的 Scanerr 也使事情變得更簡單和直接。在主儀表板上,它會不斷向您顯示健康狀況。它支持 Slack 集成,網站上還有一個日誌部分,您可以隨時返回檢查內容。

為您的網站創建自定義測試的免費網站監視器:Scanerr
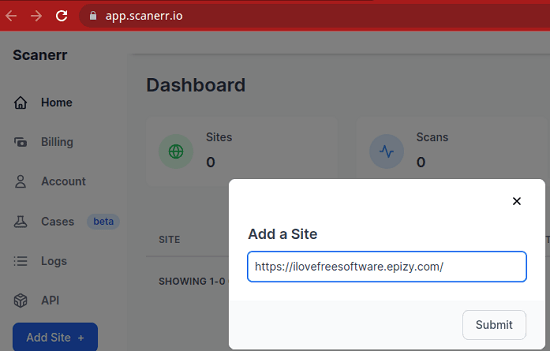
轉到 此處是 Scanerr 的主要網站,然後註冊一個免費帳戶。註冊後,您只需添加您的網站。輸入您的主頁的網址,然後將其添加到監控列表中。
現在,您需要創建一個測試用例。轉到案例部分,然後創建一個。給它起個名字,然後輸入頁面的詳細信息。接下來,添加測試步驟。在每一步中,您都需要輸入一個 CSS 選擇器來選擇一個元素並指定一個斷言。您可以在測試中添加多個步驟並保存。
現在,您需要運行一個測試。從儀表板打開網站,然後單擊計劃選項。指定您要運行此測試的頻率和時間。接下來,保存更改,然後讓它自動運行。
這樣,您可以繼續創建多個測試並安排它們。在主儀表板上,您可以跟踪整體健康狀況。
如果您有一個網站,您希望持續監控 UI 更改。只需創建一個免費帳戶,然後將您的網站添加到列表中。自定義測試將確保您的網站保持更新,並且您會在問題發生時收到通知。
結束語:
如果您正在尋找一個簡單有效的網站可以放在自動駕駛儀上的測試工具,那麼您來對地方了。只需使用 Scanerr,我相信它不會讓您失望。我喜歡這樣一個事實,它可以讓您創建和安排自定義測試,如果您只有一個網站,它非常適合個人使用。所以,去試試吧,讓我知道您的想法。