編輯評分: 用戶評分:[總計:0 平均:0] @media(min-width: 500px) { } @media(min-width: 800px) { }
您網頁的屏幕分辨率在展示您的網站方面起著至關重要的作用。它清楚地反映了您網站的專業品質和外觀,正確播放它可以使您的網站對瀏覽者更具吸引力。屏幕分辨率還對網站的搜索引擎優化和排名有很大影響,因此您必須正確設置屏幕分辨率。
開發人員可以手動調整屏幕分辨率,但是這需要很長時間才能完成,並且還需要適當的技能來進行更改。這就是使用屏幕分辨率模擬器的原因,因為它們只需單擊一下即可快速調整屏幕分辨率,並有助於以多種分辨率和格式查看網頁。這是一個非常重要的工具,網站所有者經常使用它來調整他們的網頁屏幕分辨率,以便它在所有設備(如台式電腦、平板電腦、手機等)上完美。

在這篇文章中我們將探索5 Free Screen分辨率模擬器以多種不同的分辨率輕鬆測試網站。
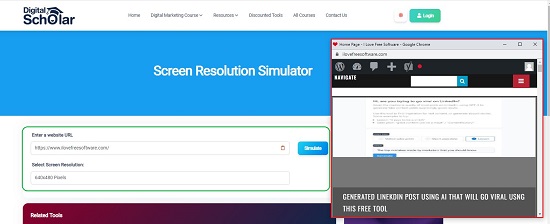
1。 Digital Scholar
這是一個非常簡單明了的在線屏幕分辨率模擬器。您需要做的就是鍵入/粘貼網頁的 URL,從下拉列表中選擇屏幕分辨率,然後單擊“模擬”。
您指定的網站將立即顯示以所選分辨率顯示在彈出窗口中,以便您可以檢查其外觀和各種元素的可見性。
單擊此處導航至 Digital Scholar 屏幕分辨率模擬器。
2. Dupli Checker 屏幕分辨率模擬器
讓我們轉到下一個屏幕分辨率模擬器,即 Dupli Checker。這是一個比前一個工具更複雜的工具,您可以使用它即時檢查網站在不同屏幕分辨率下的外觀。
只需鍵入或粘貼網站的完整 URL,然後按 Enter 鍵或單擊在“檢查屏幕分辨率”上。接下來,通過將鼠標光標懸停在其圖標上,選擇您需要查看網站的設備,例如台式機、平板電腦、手機或電視,然後選擇相應設備的屏幕分辨率。您將能夠在您選擇的設備和分辨率下立即查看您的網站。 Dupli Checker 還允許您通過指定屏幕的寬度和高度來自定義尺寸。
要導航到 Dupli Checker,點擊這裡。
3. SINIUM 屏幕尺寸模擬器
這是另一個簡單且免費的屏幕分辨率模擬器,其工作方式與 Digital Scholar 大致相同。只需鍵入/粘貼您要檢查的網站的 URL,從可用選項中選擇屏幕分辨率,然後單擊“檢查”按鈕。
將彈出一個新窗口,其中顯示您在所選分辨率中指定的網站,並使您能夠檢查其外觀和質量。要以其他分辨率查看網站,只需關閉彈出窗口並再次重複相同的過程。
單擊此處訪問 SINIUM 屏幕尺寸模擬器。
4. Small SEO Tools Screen Resolution Simulator
這個 Screen Resolution Simulator 工具非常複雜,與我們上面探索的 Dupli Checker 相同。只需鍵入或粘貼您要模擬其屏幕的網站的 URL,然後單擊“獲取屏幕”。
接下來,您必須單擊需要在其中觀察您的網站的設備,例如台式機、平板電腦、手機或電視,然後從下拉列表中選擇相應設備的屏幕分辨率。您將能夠立即在您選擇的設備和分辨率下查看您的網站。
要導航到 Small SEO Tools Screen Resolution Simulator,單擊此處。
5. WebNots 網頁屏幕分辨率模擬器
我們終於來到了最後一個屏幕分辨率模擬器工具,即 WebNots,與 Digital Scholar 和 SINIUM 相比,它以相同的方式工作。
只需鍵入或粘貼您要查看的網站的 URL,從顯示的選項中選擇屏幕分辨率,然後單擊“檢查”按鈕。
您的網站將以所選分辨率顯示在新的彈出窗口中。要以其他分辨率查看網站,只需關閉彈出窗口並再次重複相同的過程。
單擊此處訪問 WebNots 屏幕分辨率模擬器。
結束語:
您可以嘗試上述任何屏幕分辨率模擬器看看你最喜歡他們中的哪一個。由於它們是非常簡單的工具,因此它們之間沒有太大區別。但是,在我看來,Dupli Checker 和 Small SEO Tools 提供的模擬器更加強大和復雜。讓我們知道您的感受。