編輯評分: 用戶評分:[總計:0 平均:0] @media(min-width: 500px) { } @media(min-width: 800px) { }
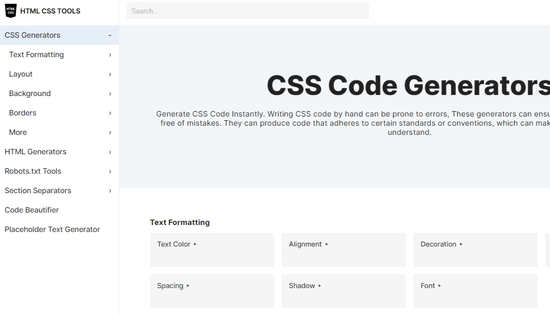
htmlcss.tools 是一個免費網站,為新手開發人員提供 HTML 和 CSS 生成器。它可以通過獲取您的輸入來生成 HTML 標籤。它還可以根據您選擇的屬性和參數(例如 Flexbox 樣式)為不同的 HTML 元素生成 CSS。如果您很難記住 HTML 標籤及其屬性,那麼這個網站可以幫助您。
這裡它可以根據自定義輸入為您生成 HTML 標籤。如果您忘記瞭如何創建適當的 img 標籤來以自定義尺寸顯示圖像,那麼您可以訪問此網站。此外,這是練習 HTML 和 CSS 技能的好地方。它附帶的所有生成器都帶有預覽,以便您可以看到您實際在做什麼。

如果您開始學習 Web 開發,那麼 HTML 和 CSS 是您的最佳選擇基本構建塊。你需要很好地掌握這兩個。問題是,由於要學的東西很多,新手常常容易忘記東西。為了幫助他們,創建了這個 htmlcss.tools 網站。它不僅可以幫助您記住事情,而且如果您需要即時使用一些 HTML/CSS 代碼,那麼它會派上用場。
免費的 HTML 和 CSS 生成器新前端開發人員
目前,該網站不需要任何形式的註冊或註冊。您只需訪問此處的主網站,然後立即開始使用它。界面很簡單,分為幾個部分。這是因為除了 HTML 和 CSS 生成器之外,它還有一些其他工具,例如 Robots.txt 生成器。
因此,首先轉到 HTML 生成器,然後生成 HTML 表格、表單、表單等內容元素、元標記等等。那裡有一個可視化構建器,您只需在其中指定您想要的內容。根據您的輸入,它將生成您可以復制的 HTML 代碼。它還會向您顯示生成的 HTML 的預覽。
接下來,您將轉到 CSS 生成器部分,從這裡您還可以執行許多操作。例如,您可以生成具有所需屬性的 Flexbox 佈局。您可以生成具有自定義邊框和背景的容器。它甚至可以幫助您生成 CSS 網格等。就像 HTML 生成器一樣,這裡也向您展示 CSS 和生成效果的預覽。
該網站提供的 HTML 和 CSS 生成器中有各種子部分。如果您想生成特定元素或 HTML,那麼您可以使用這些小節。
對於高級用戶,該網站還提供了一些其他工具集。例如,在這裡您將獲得代碼美化器和占位符文本生成器。這適合需要為虛擬或原型網站生成代碼的人。
網站上的其他部分和工具是不言自明的。如果需要,您可以使用它們。我認為這個網站可以為各類前端開發者服務。目前,它提供的生成器非常有用,您可以將此網站添加為書籤以便隨時快速訪問。
結束語:
如果您正在步入 Web 開發領域,那麼我建議您保留此網站作為學習工具之一。它還可以成為您可以立即使用的 HTML 和 CSS 生成器。通常,人們會忘記 CSS,但是這個網站不會讓這種情況發生在您身上。此外,我認為這對孩子也有好處。如果您想讓您的初中或高中孩子熟悉網站是如何製作的,那麼您可以向他們介紹這個工具。