[Total: 0 Moyenne: 0 /5
CodeTour est un plug-in VS Code gratuit et open source permettant de créer des procédures guidées de code. Ici, vous pouvez utiliser ce plugin pour créer un parcours utilisateur en guidant un utilisateur avec différentes instructions. Ceci est très similaire aux guides d’utilisation interactifs que vous voyez généralement sur les applications Web lorsque vous vous inscrivez. CodeTour fait la même chose mais à un morceau de code et à l’intérieur de Visual Studio Code.
Avec CodeTour, vous pouvez créer un guide étape par étape et il enregistre toutes les étapes dans la barre latérale, tout comme le contenu de la table. Un utilisateur peut cliquer sur n’importe quelle étape et une fenêtre contextuelle apparaîtra à une certaine partie du code, l’expliquant. Vous pouvez créer la visite pour une branche spécifique du code, puis exporter le fichier. Envoyez le fichier CodeTour à toute personne à qui vous souhaitez expliquer votre code.

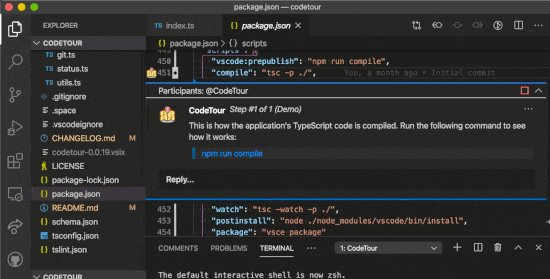
Plugin VS Code gratuit pour créer des procédures pas à pas de code guidé: CodeTour
Installer ceci plugin du marché VS Code, puis attendez qu’il apparaisse dans l’IDE principal. Ensuite, vous ouvrez un référentiel de code sur lequel vous souhaitez travailler et vous y verrez un bouton”Enregistrer la visite”pour le démarrer.
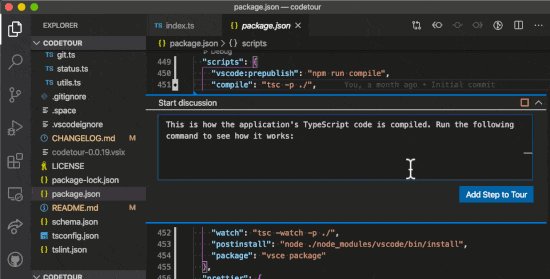
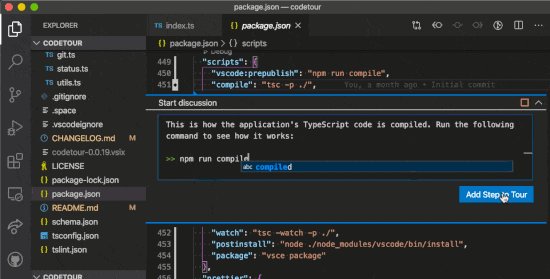
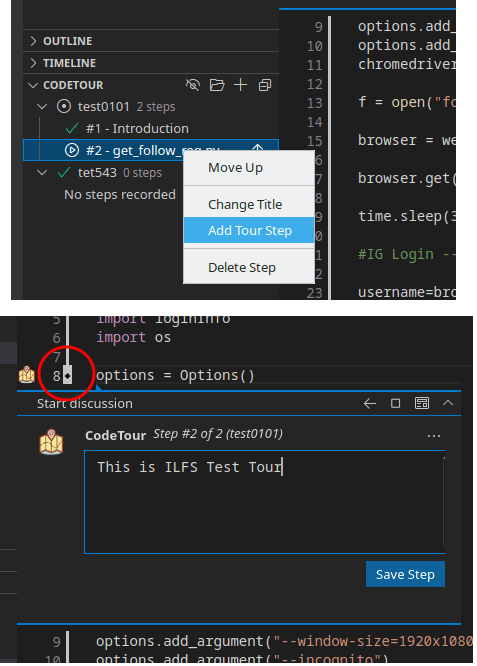
Donnez un nom à votre visite, puis cliquez sur l’option”Ajouter une étape de visite…”dans le volet de gauche. Il vous demandera de spécifier un nom pour la visite, puis vous pourrez simplement commencer à ajouter les étapes. Au cours de cette étape, vous devez généralement saisir une description ou une explication du segment de code actuel.

Pour ajouter une nouvelle étape, cliquez simplement avec le bouton droit sur le nom de la tournée, puis sélectionnez «Ajouter une étape de la tournée». Le reste du processus est le même. Alternativement, vous pouvez cliquer sur le numéro de ligne pour ajouter une étape de visite à cet endroit particulier.

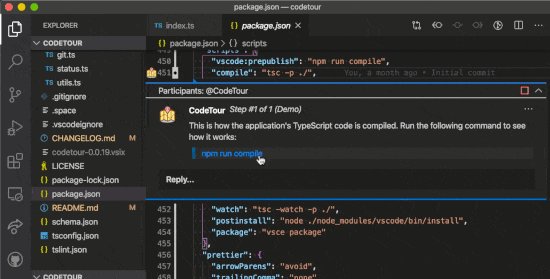
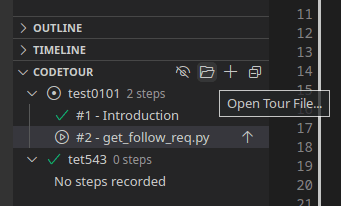
Ajoutez autant d’étapes que vous le souhaitez dans le code actuel et cela les enregistrera toutes. Pour sauter à n’importe quelle étape, il vous suffit de cliquer sur son nom et il vous y mènera. C’est aussi simple que cela.
Plus tard, si vous le souhaitez, vous pouvez également exporter les étapes tor actuelles dans un fichier.tour. Vous pourrez ensuite réimporter ce fichier ou l’envoyer à quelqu’un à qui vous souhaitez expliquer votre code.

De cette façon, vous pouvez utiliser ce plugin VS Code simple et puissant pour créer des procédures pas à pas interactives et les exporter. Le processus est simple et direct et vous pouvez l’utiliser facilement dans vos propres équipes de gestion à distance.
Dernières réflexions:
La création de procédures pas à pas de code peut être difficile. Cela se fait souvent à l’aide de vidéos et de captures d’écran, mais si vous n’avez pas le temps de le faire, vous pouvez simplement vous aider de ce plugin VS Code. Enregistrez toutes les étapes de manière linéaire et exportez le fichier.tour à envoyer à vos coéquipiers.