Le nouveau clavier virtuel Chromebook est un plaisir à utiliser, et tout cela grâce à la psychologie. Dans la dernière mise à jour de ChromeOS Canary 115, un clavier virtuel repensé a fait son apparition, et je dois dire qu’il a complètement transformé mon expérience de frappe. Étonnamment, les changements sont minimes en un coup d’œil, mais ils reflètent un changement profond dans la philosophie du clavier, avec un plus grand accent sur l’accessibilité et une compréhension du fonctionnement du cerveau humain. Bientôt, vous pourrez profiter d’un clavier virtuel moins encombré et plus convivial.
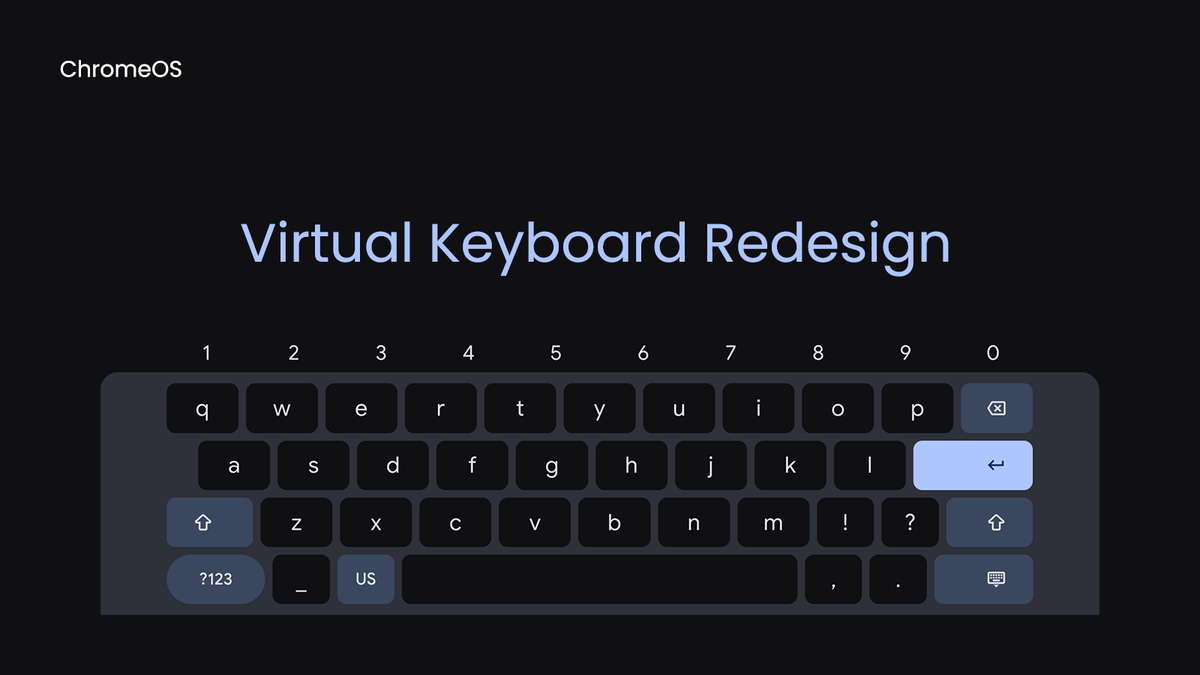
L’un des les changements importants que vous remarquerez sont les boutons plus grands avec des lettres plus proéminentes. Cette amélioration a été rendue possible en déplaçant les touches numériques du clavier vers la rangée supérieure, où se trouvent généralement les paramètres de votre clavier. Lorsque vous devez saisir des chiffres, la rangée de chiffres apparaît, mais sinon, elle reste masquée. Dans la conception actuelle, les chiffres sont toujours visibles sur la rangée du haut, quelle que soit leur nécessité.
De plus, le clavier virtuel a supprimé les cas d’utilisation alternatifs pour chaque touche, ainsi que la touche Ctrl/Alt/Touches fléchées/tilde/moins/égal, qui encombraient l’interface. Désormais, tous les symboles alt auxquels vous accéderiez généralement en maintenant la touche Maj enfoncée et en appuyant sur une autre touche sont cachés derrière le clavier jusqu’à ce que vous passiez aux chiffres ou aux symboles. Bien que certains puissent affirmer que ce changement affecte l’accessibilité, je le trouve beaucoup plus facile pour le cerveau et incroyablement rafraîchissant à utiliser.

Les touches elles-mêmes ont subi une transformation subtile, devenant légèrement plus arrondies. Cet ajustement permet une plus grande séparation visuelle entre chaque touche, et même si cela peut sembler insignifiant, vous remarquerez immédiatement la différence lorsque vous commencerez à utiliser le nouveau clavier. En termes d’accessibilité, la séparation visuelle accrue complète le prochain changement. Il convient de mentionner que Google a déjà expérimenté des touches complètement arrondies, mais ils ont constaté que cela créait un espacement excessif entre les touches, ce qui s’avérait gênant. Le design actuel atteint un équilibre parfait.
Une autre modification notable est la coloration inversée des touches et de l’arrière-plan du clavier. Au lieu d’un fond noir en mode sombre avec des touches légèrement plus claires et des lettres blanches, les touches sont maintenant presque noires, tandis que le fond prend une teinte bleu foncé qui est sensiblement plus claire. Cette distinction visuelle améliore considérablement la reconnaissance des touches (encore une fois, en conjonction avec les touches plus grandes, les lettres plus proéminentes et les coins arrondis, comme indiqué précédemment). À mon avis, la nouvelle palette de couleurs est cent fois meilleure et élimine toute confusion sur la fonction de chaque touche (vous pouvez remercier le nouveau drapeau de développeur « Jelly Colors » pour cela).
Intéressant : les touches fonctionnelles telles que Entrée, Maj, Retour arrière, clavier de rejet, etc. ont eu leur iconographie décalée par rapport au centre de leur bouton pour une raison quelconque. Je pense que cela a pour effet psychologique de détourner l’attention d’eux pendant que vous tapez (ils n’attirent pas vos yeux de manière collante sur les bords des touches alphabétiques les plus à droite ou les plus à gauche) et vers eux lorsque vous Je veux les regarder car ils sont étranges et déplacés.
Enfin, Google a prêté une attention particulière à la couleur et à la forme en ce qui concerne les touches sans lettres. Auparavant, ces touches, comme celles de numérotation et de mise en majuscule, étaient soit plus petites, soit avaient la même forme que les touches alphabétiques. Cependant, ils arborent maintenant une variété de formes distinctives. Le sélecteur de clavier numérique alternatif est en forme de pilule, la touche de retour et le bouton de fermeture du clavier sont plus grands et se démarquent, tandis que les touches comme le verrouillage des majuscules, le sélecteur de langue et le retour arrière sont plus petites, attirant moins l’attention et occupant moins d’espace.
Bien que la largeur du clavier reste la même, l’impact collectif de tous ces changements donne une illusion d’espace accru. Il semble y avoir de l’espace supplémentaire sur les côtés gauche et droit, mais c’est une astuce intelligente, grâce aux excellents choix de conception faits par l’équipe ChromeOS.
Bien qu’un peu geek, mon amour pour UX design a fait en sorte que ces changements ne m’échappent pas, et j’ai été immédiatement captivé par eux, alors j’ai pensé que je les partagerais avec vous tous. Le nouveau clavier virtuel pour Chromebooks est conçu pour offrir une expérience de frappe agréable à tout le monde une fois qu’il sera lancé, et j’espère que vous l’aimerez autant que moi !

