Historiquement, les ordinateurs disposaient de trois méthodes principales pour afficher des informations pour l’utilisateur. Lorsque les ordinateurs ont été inventés pour la première fois, ils utilisaient des supports physiques, tels que des cartes perforées, pour recevoir des commandes et produire des résultats. Finalement, l’invention de l’écran a permis des interfaces graphiques interactives. Pendant longtemps, les écrans ont utilisé un rapport hauteur/largeur de 4: 3, ce qui signifie qu’ils étaient presque carrés. Plus tard, cependant, le format 16: 9 «grand écran» est devenu plus populaire et domine désormais le marché.
Cependant, l’ubiquité antérieure du format 4: 3 a laissé des effets durables sur la conception de beaucoup de choses , y compris les sites Web. Avec les systèmes statiques tels que les jeux vidéo développés avant le 16: 9 était populaire, vous vous attendez à ce qu’ils soient limités à des résolutions 4: 3. Cependant, avec les systèmes dynamiques tels que les sites Web, en particulier les nouveaux, vous vous attendez à ce qu’ils s’adaptent aux écrans modernes. En fait, il existe tout un concept de conception Web appelé”Conception Web réactive”. Cela vise à concevoir spécifiquement des sites Web pour ajuster automatiquement l’apparence en fonction de la taille de la fenêtre du navigateur.
Malgré cela, le coffre-fort Web Bitwarden n’a par défaut qu’une largeur de 980 pixels, quelle que soit la largeur de votre moniteur. Cela semble assez idiot sur un moniteur 1080p car une énorme quantité d’espace est gaspillée de chaque côté du contenu. Heureusement, cependant, Bitwarden propose une option pour son coffre-fort Web qui permet un mode de conception réactif destiné aux écrans larges.
Astuce : plus le moniteur est large, plus une restriction de largeur comme celle-ci apparaît ridicule. Pour un moniteur 4K ou un ultra-large, cet effet sera puissant.
Comment activer la prise en charge de l’écran large dans Bitwarden Web Vault
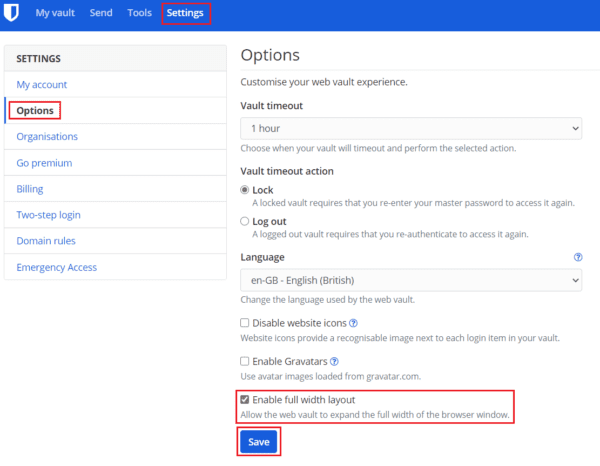
Pour configurer les paramètres de votre coffre-fort Web, vous devez d’abord vous connecter au coffre-fort Web . Une fois connecté, passez à l’onglet” Paramètres “, puis cliquez sur” Options “dans la colonne de droite. Pour activer la prise en charge du grand écran, cochez la case en bas de la page intitulée” Activer la mise en page pleine largeur “. Une fois que vous avez coché la case, cliquez sur” Enregistrer “pour appliquer la modification. Vous devriez voir le paramètre s’appliquer tout de suite, étirant la zone que le contenu utilise beaucoup plus large qu’auparavant.

Les sites Web ont généralement une meilleure apparence lorsqu’ils utilisent à bon escient l’espace disponible. En suivant les étapes de ce guide, vous pouvez activer la prise en charge du grand écran dans le coffre-fort Web Bitwarden.

