Szerkesztői értékelések: Felhasználói értékelések:[Összesen: 0 Átlag: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
p>
CSS Scanner 4.0 egy gyors és ingyenes CSS-szkenner a Chrome-hoz, amellyel egyetlen kattintással másolható le bármely elem CSS-je. Ez egy alternatíva az „Elem vizsgálata” opcióhoz a böngészőben. Ezzel nem kell mélyen belemerülnie a DevTools elemeinek stílusinformációiba. Meg tudja mutatni a weboldal bármely elemének CSS-tulajdonságait, és egy kattintással ki is másolhatja azokat.
A bővítmény szerzője szerint ez a leggyorsabb és legtisztább ingyenes CSS-tulajdonság-megjelenítő. megegyezik. A Chrome-hoz fizetős bővítmények állnak rendelkezésre, amelyek ezt a bővítményt teszik. De ingyenes alternatívaként jelenleg ez az egyik legjobb lehetőség. Ha Ön frontend fejlesztő, akkor azt a munkafolyamat egyik alapértelmezett eszközeként kell használnia.

Ez a CSS-szkenner elsősorban Önnek segít a hibakeresésben. Anélkül, hogy sok időt töltene a bonyolult CSS-tulajdonságok átfutásával, most egyetlen kattintással megszerezheti őket. Használhatja arra is, hogy egyszerre több HTML-elemet is megvizsgáljon egy weboldalon, és másolja a megfelelő CSS-tulajdonságokat.
Ingyenes CSS-szkenner a Chrome-hoz a webhely CSS-jének másolásához bármely elem 1 kattintással
Ez a CSS-szkenner a Google Chrome és Chromium alapú böngészőkben működik. Itt a Microsoft Edge-ben fogom használni, de használhatod Chrome-ban, Opera-ban, Brave-ben, mint a böngészőkben is.
Telepítse a Google Chrome Internetes áruházából, és ekkor megjelenik az ikonja az eszköztáron. Most már csak tovább kell lépnie, és aktiválnia kell ezt a bővítményt valamelyik weboldalon. Csak kattintson az ikonjára, és elkezd dolgozni. Bármely elem fölé viheti az egérmutatót, és megjelenik a CSS tulajdonságai.
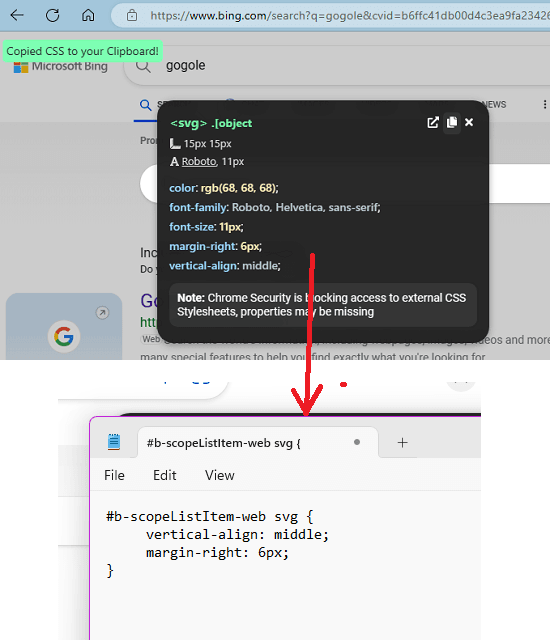
A CSS-tulajdonságok másolásához le kell fagyasztania a felugró ablakot. Ehhez nyomja meg a szóköz billentyűt, majd a felugró ablak lefagy. A felugró ablakban található egy másolás gomb, amellyel a CSS-kódot azonnal a vágólapra másolhatja.
Ha akarja, több elem CSS-tulajdonságait is megvizsgálhatja. Csak vigye az egérmutatót föléjük, és nyomja meg a szóköz billentyűt. Lépjen a következő elemre, majd ismét nyomja meg a szóköz billentyűt a felugró ablak lefagyasztásához. Így a végén több felugró ablak jelenik meg; mindegyik különböző elemek CSS-tulajdonságait jeleníti meg, majd egyszerre másolhatja őket.
Így használhatja ezt az egyszerű és hatékony CSS-szkennert. Nagyon gyors, és teljesen új szintre emeli az elemellenőrzési tevékenységet. Gyorsan másolja ki bármely elem CSS-kódját, majd bütykölje meg azt a DevToolsban. Ez ilyen egyszerű.
Záró gondolatok:
Főoldal-fejlesztőként, ha ingyenes és gyors CSS-szkenner eszközt keres, akkor jó helyen jár. A CSS Scanner v4.0 egy nagyon hasznos eszköz, amellyel találkozni fog. Biztos vagyok benne, hogy más ilyen eszközöket gyakran fizetnek. Tehát, ha Ön felhasználói felület-tervező vagy fejlesztő, akkor tegyen egy próbát, és mondja el, mit gondol.