編集者の評価: ユーザーの評価:[合計: 0 平均: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(最小幅: 500px) {.ilfs_responsive_below_title_1 { 幅: 300px; } } @media(最小幅: 800px) {.ilfs_responsive_below_title_1 { 幅: 336px; } }
このチュートリアルでは、GitHub を CDN として使用して静的ファイルと画像をホストする方法について説明します。 Gaac は、GitHub アカウントを CDN として使用して静的ファイルをホストできる無料のオンライン サービスです。 GitHub プロファイルを接続し、ファイルをホストするリポジトリを選択するだけです。ファイルを保存するパブリックまたはプライベート リポジトリを選択できます。
何でも GitHub リポジトリ内でホストできるため、それを使用して何でもホストできます。 Gaac は、シンプルなドラッグ アンド ドロップで、設定済みの GitHub リポジトリにファイルをアップロードできる非常にシンプルなインターフェイスを提供します。ファイルが正常にアップロードされると、Web サイトで使用できるアップロードされたファイルの URL が提供されます。

以前にいくつかの無料の CDN について説明しました。ただし、無料の場合、いくつかの制限があります。しかし、GitHub はあらゆる種類のファイルを無料で保存でき、最大サイズ 2GB のリポジトリを持つことができます。これは大量であり、Web サイトまたは Web アプリの静的ファイルを保存するのに最適です。実際の CDN を購入する余裕がない場合は、これが適しているかもしれません。
GitHub を CDN として使用して静的ファイルと画像をホストする方法
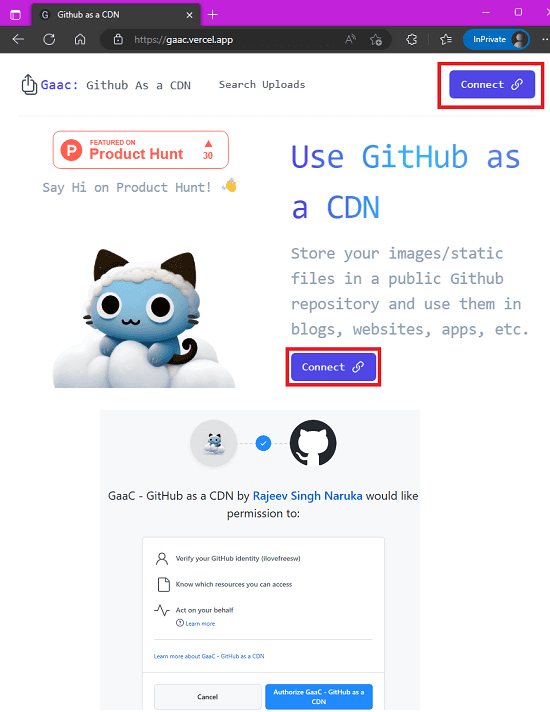
Gaac を使用してGitHub を CDN として使用できるのは非常に簡単です。開始するには、GitHub を使用して無料のアカウントを作成する必要があります。そこで、Gaac のメイン ウェブサイトで無料アプリを作成してください。
サインアップ後、リポジトリに接続する必要があります。アカウント内のすべてのリポジトリへのアクセスを許可することができます。または、特定のリポジトリへのアクセスを許可することもできます。 GitHub アカウントをある程度制御できるため、後者を選択することをお勧めします。
すべての準備が整ったら、ファイルのアップロードを開始できます。 Gaac のメイン UI では、ファイルをドラッグ アンド ドロップするだけで、構成済みのリポジトリにアップロードされます。
ファイルが正常にアンロードされると、未加工のリンクがクリップボードに残されます。これは、アップロードされたファイルへの直接リンクになります。あなたのウェブサイトでこのリンクを使用できます。画像をアップロードした場合は、アンカー タグで未加工のリンクを使用できます。
これでほぼ完了です。これは、Gaac を利用して GitHub を完全に機能する CDN に変える方法です。無料のアカウントを作成するだけで、あとはすべてとても簡単です。
最終的な考え:
無料の CDN がどうしても必要な場合は、 GitHub アカウントを使用します。 Gaac にサインアップするだけで、GitHub アカウントがシンプルで無料の CDN に変換され、何でもホストできるようになります。このシンプルなウェブサイトは、そのシンプルさが気に入りました。しかし、彼らは画像ホスティングの次のレベルに引き上げることができると思います.つまり、複数のサイズのサービング画像を実装することを考えることができます。最近のレスポンシブ画像では、サイズの異なる複数の画像を提供することが不可欠です。多くの CDN でも行われています。

